RailSim2 車両プラグインの作り方 その8~Photoshopの基本操作編1~
2年も間が開いてしまいました。
モデリング部分は特に滞りなく進んだ(気がする)のですが、テクスチャ作成に入ったところで、
・そもそもどこからどこまで説明するべきなのか
・最初に描くテクスチャがステンレスってどうなの?
と色々悩んだ結果、筆が途中で止まってしまいました。
実はこの文章を書いている時点ではどういう方向で再開させるか決まっていないのですが、とりあえずなんとか完結はさせたいので進めていきます。
さて”その6”からテクスチャの描き方についての解説を始めたわけですが、そもそもPhotoshop(以下PS)等の画像編集ソフトは操作が独特であり、まずそれに慣れないと始まらないことに気付きました。今回は、PSの基礎の基礎について触れてみたいと思います。(基本的な内容なので、そんなものはもう知ってるという方は読み飛ばしてください。)
※以下の説明ではPhotoshop CS6を使用しています。最新バージョンのCCとは操作方法等異なる場合があります。
キャンバスの作成から保存まで。
キャンバスサイズを設定する
手描きテクスチャの場合、真っ白なキャンバス(白紙)を用意してその上に描き込みを入れていきます。
まずはキャンバスを作成しましょう。
ウィンドウ左上の「ファイル>新規」で新規キャンバスを作成できます。

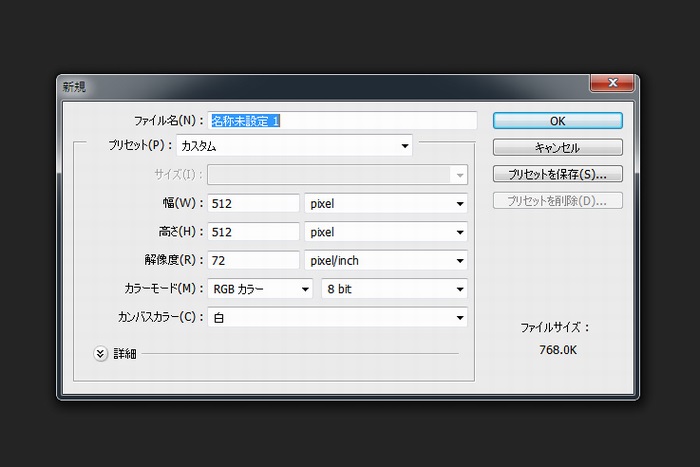
こういう画面が出てきます。
恐らく初期状態では「Photoshop初期設定」などがプリセットの項目に表示されているかと思いますが、幅高さを変更することで勝手に「カスタム」に変更され、自由な大きさのキャンバスを作成することが出来ます。
この画面における「解像度」とは、印刷などを行う時に関係してくる”長さあたりの解像度”ですので、ここでは変更する必要はありません。
キャンバスサイズについて
ここで再びテクスチャサイズのお話。
幅高さの設定ですが、RailSimなどの3Dゲームには”2の冪乗pxの長さ”が適していると昔から言われています。
2の冪乗…つまり64,128,256,512,…といった数値のことですが、こういった数値の方が、2進法の世界で動いているPCにとっては相性がいい…ということらしいです。
逆にこの”キリのいい数値”から外れていると、PC上ではその数値と”キリのいい数値”との差を余分に計算しなければならないので、読み込みに余計に時間が掛かる…というカラクリと聞いたことがあります。
二年前にこの話について言及したときには、多少テクスチャサイズがズレていたところでRSが落ちるとかそういうことはないと言いましたが、テクスチャサイズが2の冪乗になっていないPIを多数導入すると落ちやすくなる…というのは実際あるようです。
保存する
さてキャンバスを作成して早々ですが、ここで保存します。
何もしてないのに保存?と思われるかもしれませんが、PSは一度名前を付けて保存しておくと万が一PS自体が落ちてしまった時でも復元機能が働きますので、最初の保存は早めにしておいた方が安全です。
万が一のときの復元機能こそあれど、残っているのはある時刻までのデータで、最新の作業データは残らないことが多いので、作業中もこまめな保存推奨です。
ウィンドウ左上の「ファイル>別名で保存」が所謂「名前をつけて保存」です。その上にある「保存」は「上書き保存」なので、最初の保存では選択できないようになっているはずです。

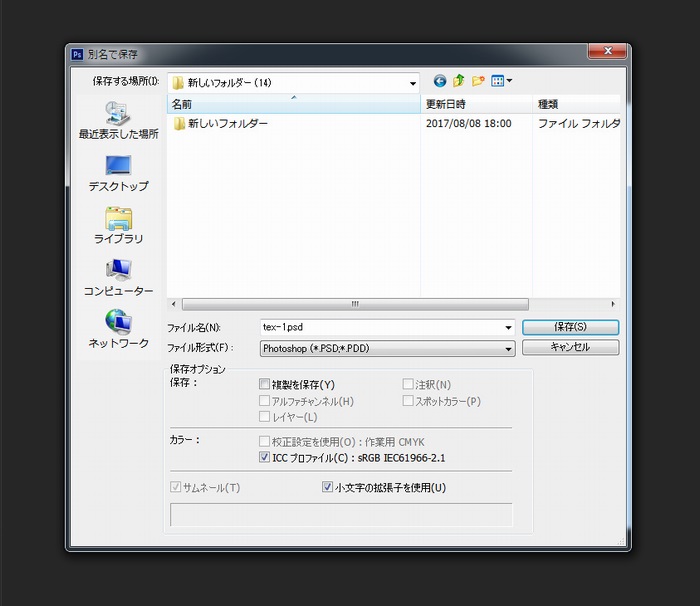
こういう画面が出てくると思います。「ファイル形式」のデフォルトは拡張子”.psd”のPhotoshop用作業データです。
この形式で保存すると、後述する”レイヤー”の情報なども含めて作業データが保存されます。
ちなみにpsdファイルの上書き保存は「Ctrl+S」でも可能なので、作業中もこまめに保存しましょう。
Photoshopでは色々な画像形式の出力に対応しており、RailSimやその他画像編集でよく使う出力形式は”jpg”と”png”です。RailSimに限るとほぼ全て”png”で事足ります。
色々と英字が出てきて初めての方には分かりにくいかと思いますので一つ例を出しましょう。
「Photoshopが工場とすると、psdが設計図、jpgやpngが実際に出荷される製品」となります。
RailSimのテクスチャとして使うためには、最終的にpngの形にしなければならないのです。
そのため、実際の作成手順としては、
作業ファイルをpsdで保存
↓
実際に使うテクスチャをpngで出力
という手順を踏むことになります。
余談
Q.テクスチャにjpgは適さないの?
A.jpgは面積あたりのファイルサイズが小さいという利点がありますが、劣化しやすく透過に対応していないという欠点があります。透過を多用するRailSimのPIには不適当と思われます。
テクスチャのファイル形式にも色々と種類があります。
私を含めて大多数のRSPI作者の方がテクスチャをpng形式で出力しています。pngは透過が使えて劣化がないのでRailSimなどの3Dゲームのテクスチャには適しています。
DirectX環境下でpngよりも優れた性能を発揮できるdds形式で出力されている方もいらっしゃいますが、PSの初期状態ではdds形式で出力できないのでここでは言及を控えます。
Photoshopの基本機能 ~レイヤー編~
レイヤー機能とは
PSのような画像編集ソフトを利用する上での一番のメリットがこの”レイヤー機能が使えること”でしょう。
レイヤーとは文字通り層のことで、幾重に重ねられたレイヤーで一つの画像を表現します。
例えば私は普段”描き込みや汚しのレイヤー”を”車両の塗装を表現したレイヤー”の上に重ねることで一つのtexを作っていますが、このお陰で下層の塗装レイヤーを他の塗装に置き換えるだけで簡単に他の塗装のテクスチャが出来てしまうのです。
またレイヤー単位で不透明度の変更やレイヤー効果の設定ができるので、レイヤーを細分化しておくと後々の修正や調整が簡単になるというメリットがあります。
レイヤーを実際に使ってみる

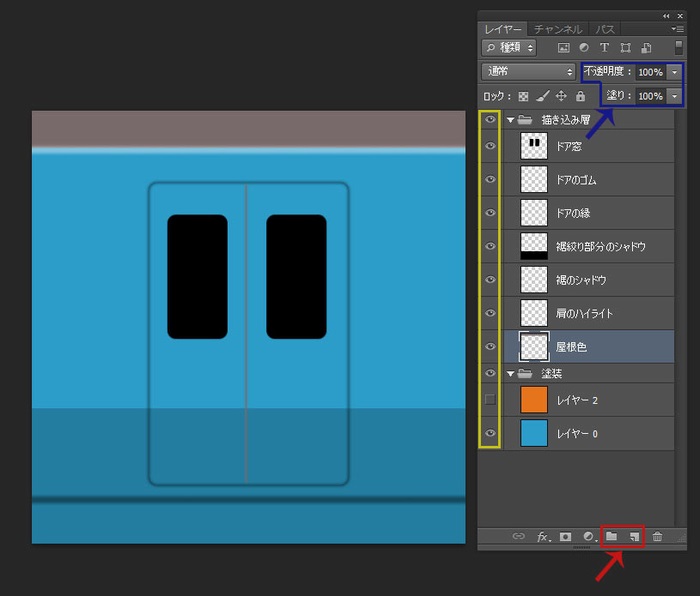
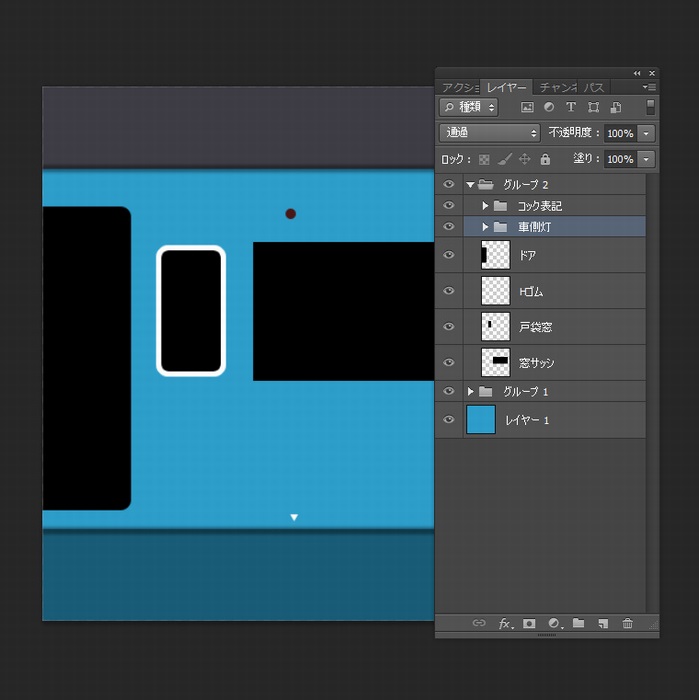
レイヤー機能の説明のために簡易なテクスチャを作ってみました。
このレイヤーボックスはデフォルトで表示されている場合がほとんどですが、もし表示されていない又は消してしまった場合は「ウィンドウ>レイヤー」のチェックを入れることで呼び出すことができます。
上図は電車の扉部分をイメージしたテクスチャですが、レイヤーボックスの中を見ると塗装の上層に描き込みレイヤーが乗っていることが分かるかと思います。
さてそれでは実際にそれぞれの機能について説明していきましょう。各々の機能の難易度を★の5段階で表示します。★が少ないものは基礎的で重要な内容、★の多いものは発展的な内容になっています。
新規レイヤーor新規グループを作成する。 ★☆☆☆☆
上図の赤線で囲ったところが新規レイヤー及び新規グループ作成のアイコンです。
グループとは、複数のレイヤーを格納する箱のことで、レイヤー数が多くなってきて管理が煩雑になってきたらグループにまとめてスッキリさせることができます。
各グループはそれぞれ入れ子構造にすることも可能なので、作業が進んでレイヤー構造が複雑になってきたら、管理がしやすい階層構造に組みなおしておきましょう。
レイヤーorグループを表示/非表示にする ★☆☆☆☆
上図の黄線で囲った目のアイコンをクリックすると、レイヤー及びグループの表示/非表示を変更できます。
それぞれのアイコンを個別にクリックする方法の他に、クリックしたまま上下にスクロールすることで連続したレイヤーorグループの表示/非表示を一度に変えることが出来ます。
この機能は例えば、「モハにはルーバーがあるけどサハにはないから、ルーバー部分の描き込みだけ別グループに纏めて出力の時に表示/非表示を切り替えよう」なんて時に便利です。(もちろんそれ以外にも頻出の機能です)
レイヤーorグループの不透明度を変更する。 ★★☆☆☆
上図の青線で囲った「不透明度」「塗り」の項目の数値を変更することで、そのレイヤーの不透明度(透過のしにくさ)を変更することが出来ます。グループの不透明度を変更した場合、そのグループ内のレイヤーの不透明度が一様に変わります。(更にそのグループ内のレイヤーごとに不透明度を調整することもできます。)
「不透明度」はそのレイヤー全体の不透明度を変更できます。
「塗り」は”塗りの不透明度”のことで、レイヤーの上に後述するレイヤー効果などで更に陰影などを付けていた場合、レイヤー効果の不透明度をそのままに下地の不透明度だけを変更することができます。
レイヤー効果を使わない場合、特に「不透明度」と「塗り」に違いはないと思われます。
この不透明度の調節機能は例えば、「シャドウとハイライトを描き込んだけど、ちょっと濃すぎるかなぁ」という時の調整に便利です。多少濃い目に描いても、後でワンタッチで調整できるというわけです。
上図でも「裾絞り部分のシャドウ」というレイヤーでは、まず100%ベタの黒を塗ってから、不透明度を2-30%まで落として透過させてシャドウを表現しています。
レイヤーorグループを複数選択する。★★☆☆☆
ShiftやCtrlを押しながらレイヤーorグループを選択することで、範囲選択や複数選択を行うことが出来ます。またその状態で不透明度を一括で変更することもできます。(ただしやり方によっては個別設定されていた不透明度がリセットされてしまうこともあるので注意。)

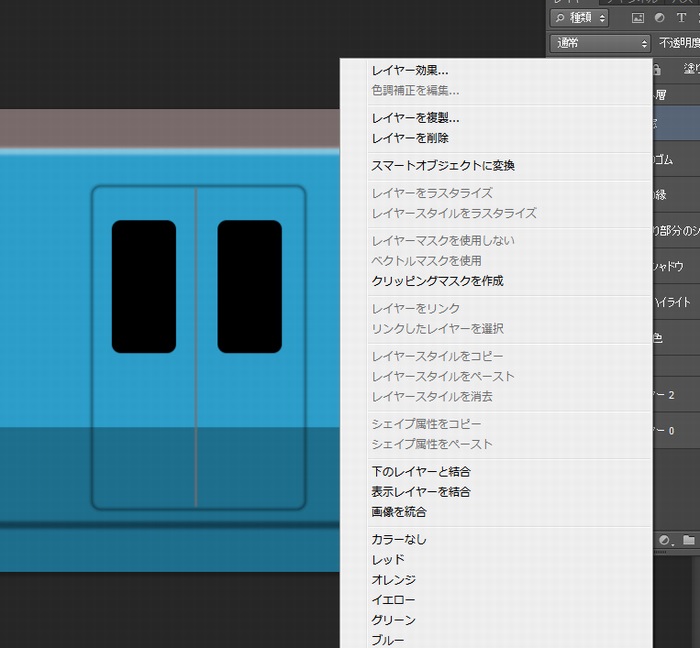
次に各レイヤーで右クリックをした時の操作及び機能を説明していきます。
レイヤー効果 ★★★☆☆
PSが誇る手抜き便利機能のウィンドウを表示します。レイヤー効果についての詳細は後述しますが、シャドウハイライトなどを自動で追加できる機能です。
このレイヤー効果のウィンドウは、レイヤーをダブルクリックすることでも呼び出すことが出来ます。
レイヤーを複製/削除 ★★☆☆☆
そのままです。レイヤーの複製/削除が行えます。グループに対しても同様の動作が行えます。
レイヤーの複製は「Ctrl+J」、レイヤーの削除は「Delete」でも行えます。(ただし、Deleteで消す場合、確認画面が出ないのでちょっと怖い)
スマートオブジェクトに変換 ★★★☆☆
Photoshopは基本、ピクセルに色付けをする方法で画像を表現するソフトですが、この方法だと拡大/縮小への耐性が低いのが難点です。(特に拡大後の図形のエッジが崩れる) そこで品質を保ったままの変形を可能としているのがこのスマートオブジェクトの機能なのですが、正直あまり効果を実感できないのと編集が面倒なのでほとんど使いません。
ドラッグ&ドロップでキャンバス上に持ってきた写真などは、最初はスマートオブジェクトで表示されているので、スマートオブジェクトから普通のピクセルのオブジェクトに戻す作業の方が多いと思います。その場合はその下の「レイヤーをラスタライズ」で普通のオブジェクトに変換することが出来ます。
グリッピングマスクを作成 ★★★★☆
省略 マスクはまとめて後で
下のレイヤーと統合/レイヤーを統合 ★★☆☆☆
結構頻繁に使う機能の一つ。細かく分けたレイヤーを統合することが出来ます。
レイヤーを先述の方法で複数選択すると「レイヤーを統合」で選択レイヤーを統合することが出来るので、「レイヤー増やしすぎたけどコレは別にまとめちゃってもいいかな」という時に役に立ちます。
ちなみに統合後、不透明度はリセットされて100%に戻ります。
「表示レイヤーの統合」「画像の統合」はあまり使いません。特に「画像の統合」は、レイヤー情報を全て破棄し、一枚の画像に統合してしまうので、それまでの作業データを失います。
レイヤーの基本的な性質
機能とかではないですが、レイヤーを扱う上で気にする必要があるところをいくつか。
上層のレイヤーが前に表示される。
レイヤーは下から上へと重なっているので、一番上のレイヤーが一番前に表示されるイメージです。
下層のレイヤーに手の込んだ描き込みをしていても、上層に不透明なレイヤーが載っていれば表示されません。
ドラッグ&ドロップでレイヤーの位置を変えることが出来ますので、前に表示させたいレイヤーは上部に持っていきましょう。
透過を表現するならまず”背景”を消す
新しいキャンバスを開くと、まず”背景”という真っ白なレイヤーが表示されていると思います。
透過のない画像を作る場合は別に気にならないのですが、透過のある画像を作る場合、この背景が邪魔なので、何らかのレイヤーを新しく作ったうえで背景を削除してしまいましょう。(レイヤーが背景しかない時は消すことが出来ません。)
こうして得られた透明レイヤーに描き込んでいくことで、透過のある画像を作ることが出来ます。
レイヤー関連の基本説明は以上です。次回はツール類の基本について説明します。













コメント