RailSim2 車両プラグインの作り方 その9~Photoshopの基本操作編2~
前回記事でレイヤーの基本的な使い方について触れましたが、今回はレイヤーに実際にテクスチャを描画していく際に使うさまざまなツールの紹介です。
Photoshopの基本機能 ~ツール紹介前編~
ウィンドウの左端に並んでいるアイコンの集合を”ツールバー”と呼びます。ここでPSの基本ツールを呼び出すことが出来ます。
ここではRSPIのテクスチャを描く上で必要な機能をピックアップして説明していきます。
例によって各々のツールの難易度を★の5段階で表示します。★が少ないものは基礎的で重要な内容、★の多いものは発展的な内容になっています。
移動ツール ★☆☆☆☆
選択したレイヤーを移動させることが出来ます。
基本的にはそれだけなんですけど、作業スペース上部にある「自動選択」にチェックを入れると、キャンバス上のレイヤーをクリックすることでレイヤーを自動選択し、移動させることが出来ます。

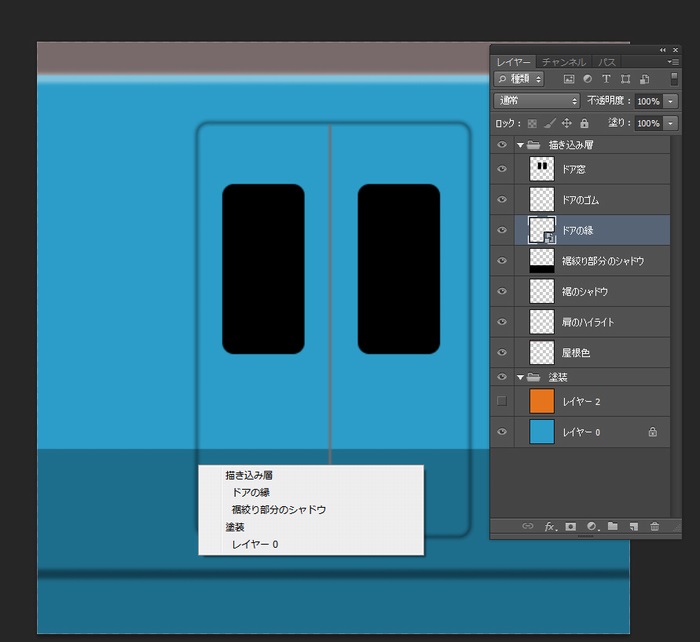
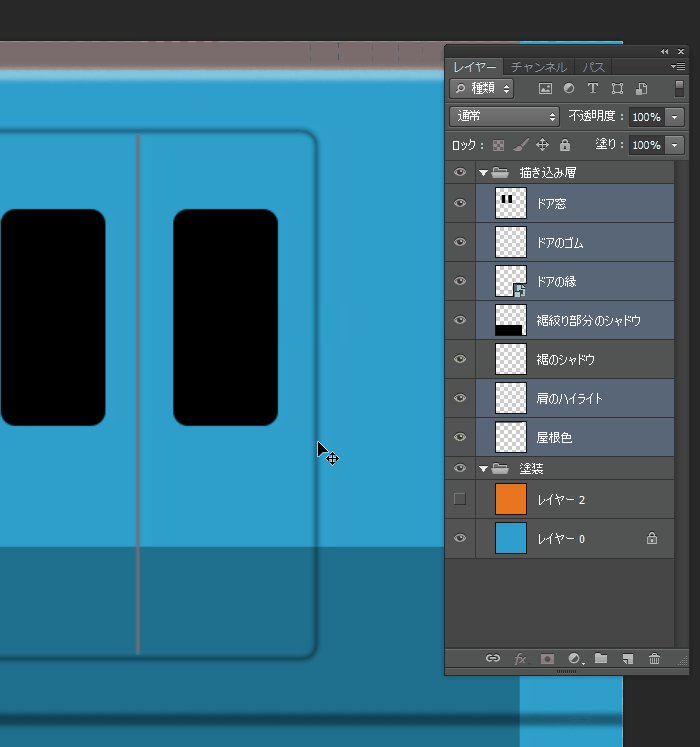
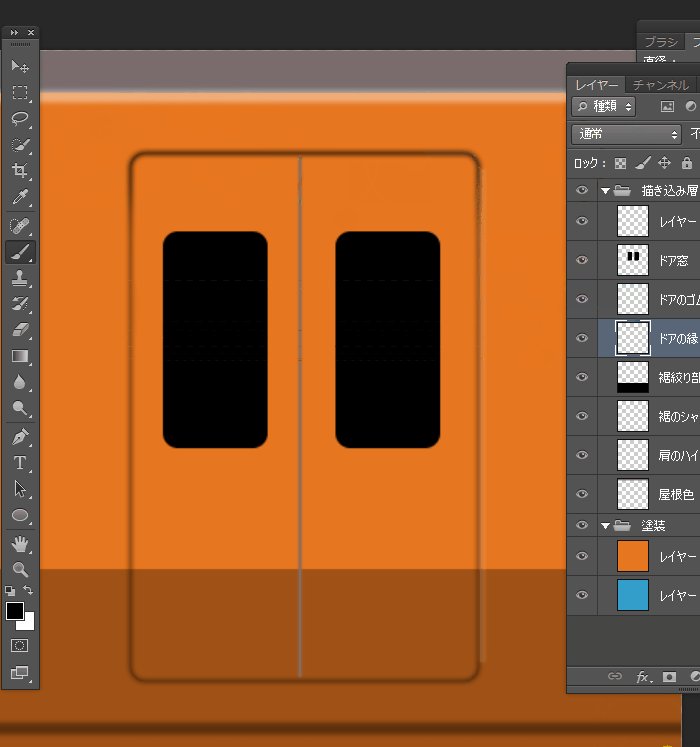
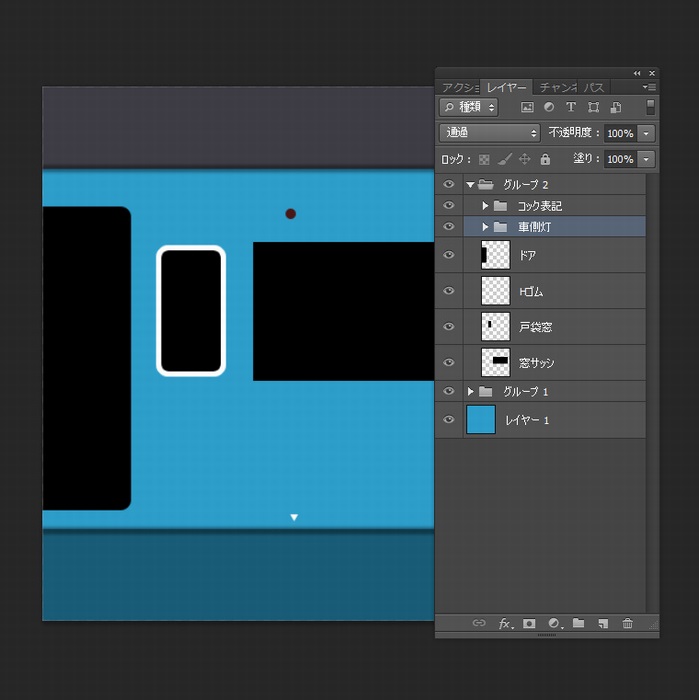
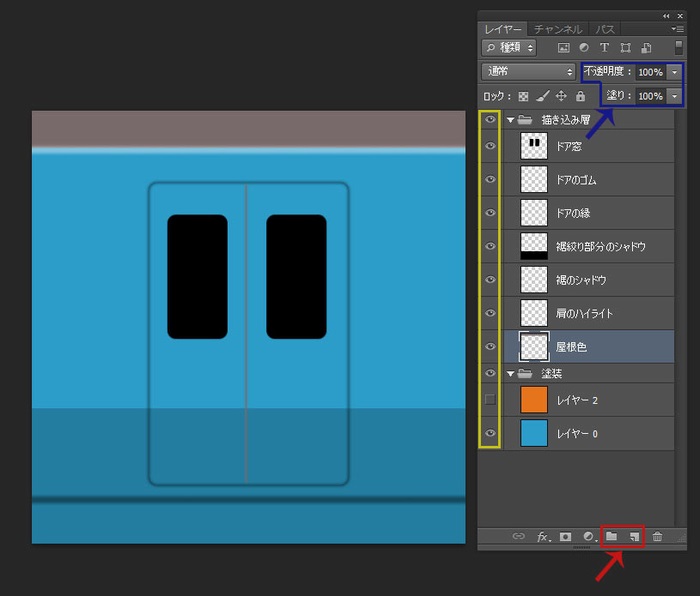
ちなみにレイヤーが多くなると、多くの描写が密集する箇所が出てくると思いますが、そういう時は右クリックで選択したいレイヤーを選ぶことが出来ます。(上画像参照)

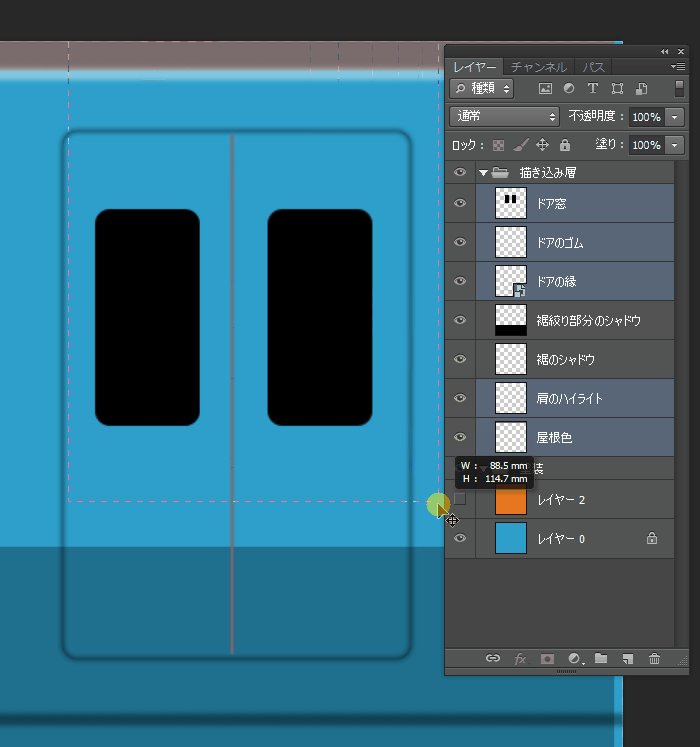
また、上のアニメーションのように、キャンバス外を起点に範囲選択して移動することも可能です。ただしこの場合、動いてほしくないもの(ここの場合は塗装レイヤー)も同時に動いてしまうので、レイヤーの「位置をロック」機能(レイヤーパネル上部のロックの項目の十字アイコン)を使って動いてほしくないレイヤーを固定する(もしくはCtrlを使って動いて欲しくないレイヤーの選択を外す)ことで、動かしたいレイヤーだけ動かせるようにしましょう。
補足
移動はキーボードの矢印キーでも行えます。矢印キーによる移動量は通常1pxですが、キャンバスを縮小すると移動量が大きくなります。またShiftを押しながら矢印キーを操作すると移動量が10px単位になります。
範囲選択ツール ★☆☆☆☆
レイヤー中の任意の範囲を選択することが出来ます。
レイヤーの一部を編集したいというときに便利な機能です。
以下のようにショートカットキーとの組み合わせで、より複雑な範囲の選択が行えます。
・Shiftを押しながら範囲を選択すると選択範囲の追加
・Altを押しながら範囲を選択すると選択範囲の除外
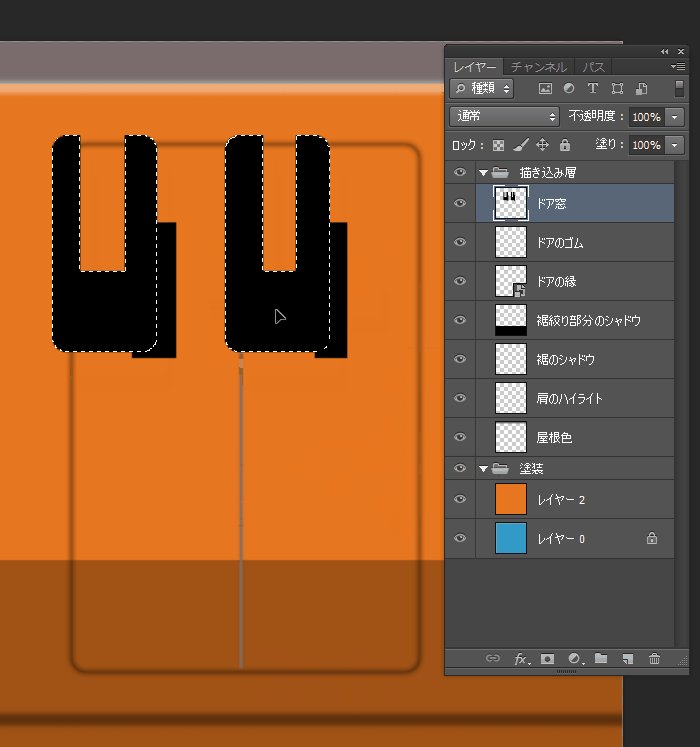
また、これは範囲選択ツールを使用中に限らないのですが、Ctrlを押しながらレイヤーのアイコンをクリックすると、レイヤーの中のピクセルが選択範囲に含まれます。(ただしレイヤー内に不透明度50%以上のピクセルが含まれる場合に限ります)

このショートカットキーを使った動作をgifにまとめました。
特に意味はないですが、窓をU字に切り抜く動作を行っています。
上のアニメーションは少し動作が速いので分かりにくいかもしれませんが、やっている手順は以下の通りです。
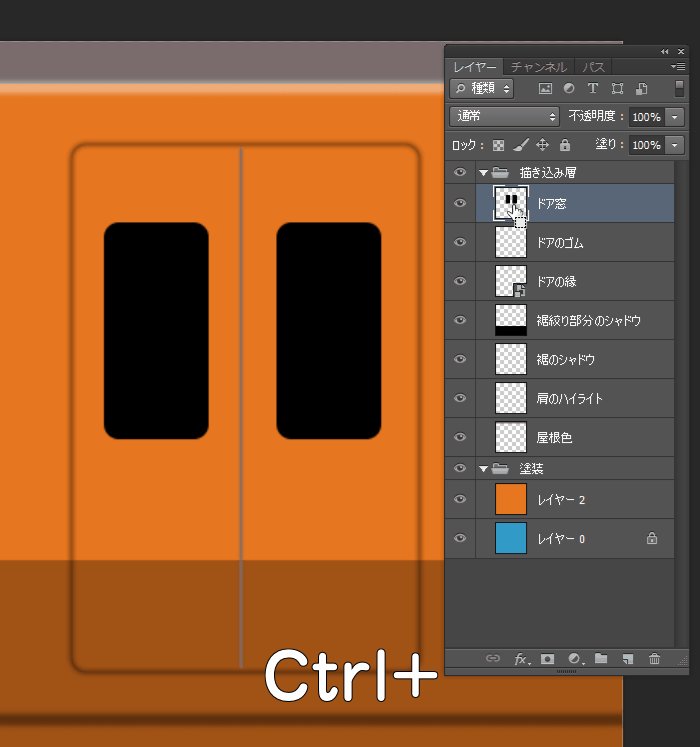
1.Ctrlを押しながらレイヤーのアイコンをクリックして、窓の黒塗り部分を選択範囲にする
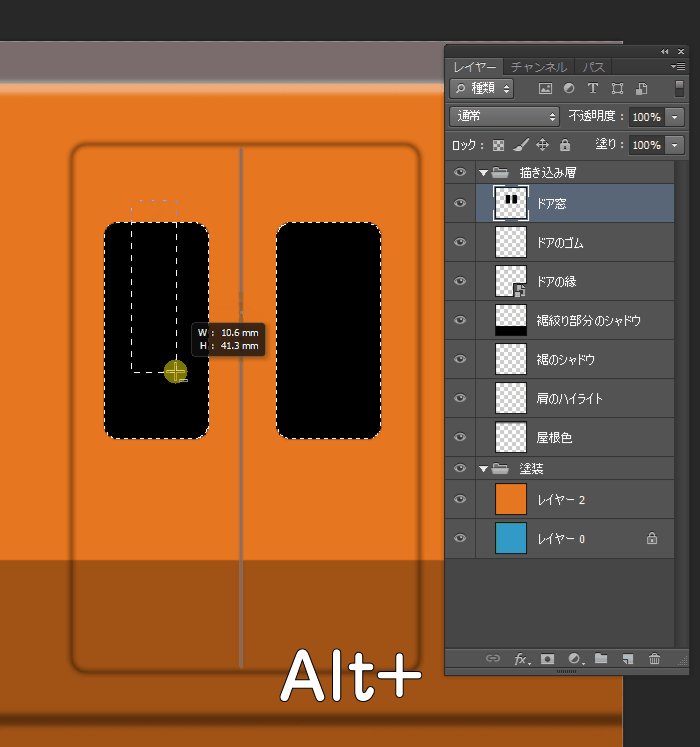
2.Altを押しながら除外する範囲を選択する
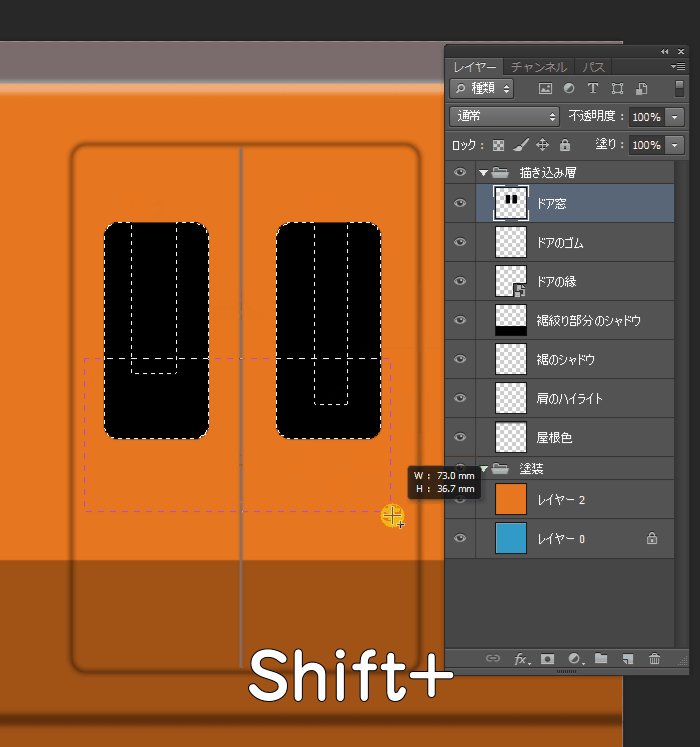
3.Shiftを押しながら追加する範囲を選択する
4.移動ツールで選択範囲を移動
ちなみに4.の移動ツールですが、範囲選択ツールで範囲選択を行った状態からCtrlを押すとそのまま移動ツールになるので若干の時短になります。
範囲選択を解除するときは、選択された範囲で右クリックから「選択を解除」で選択範囲が消えます。
選択範囲以外のキャンバス全てを選択したいときは、同じく右クリックから「選択範囲を反転」で行えます。
このほかにも右クリックしたときに出現する便利機能がいくつかあるのですが、それは後述。
ピクセルを選択範囲に設定するもう一つの方法
不透明度が50%以上のピクセルを選択範囲に加える際は、上記のようにCtrlを押しながらレイヤーのアイコンをクリックすることでできましたが、不透明度が50%以下のピクセルしかないレイヤーの場合、この方法ではエラーを吐きます。
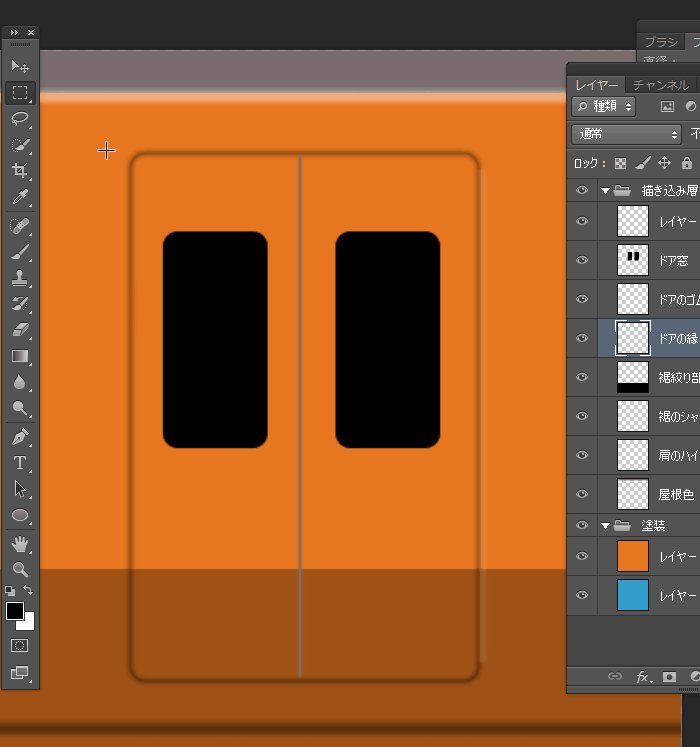
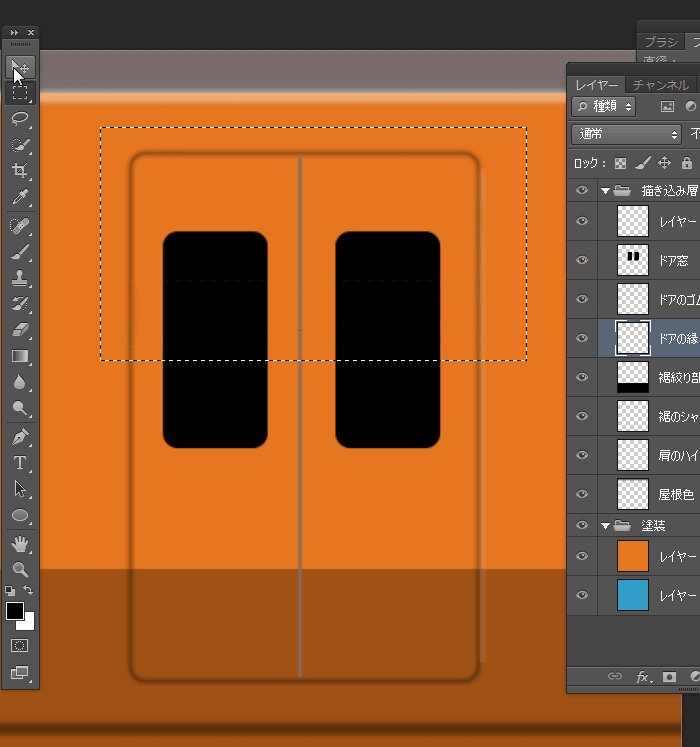
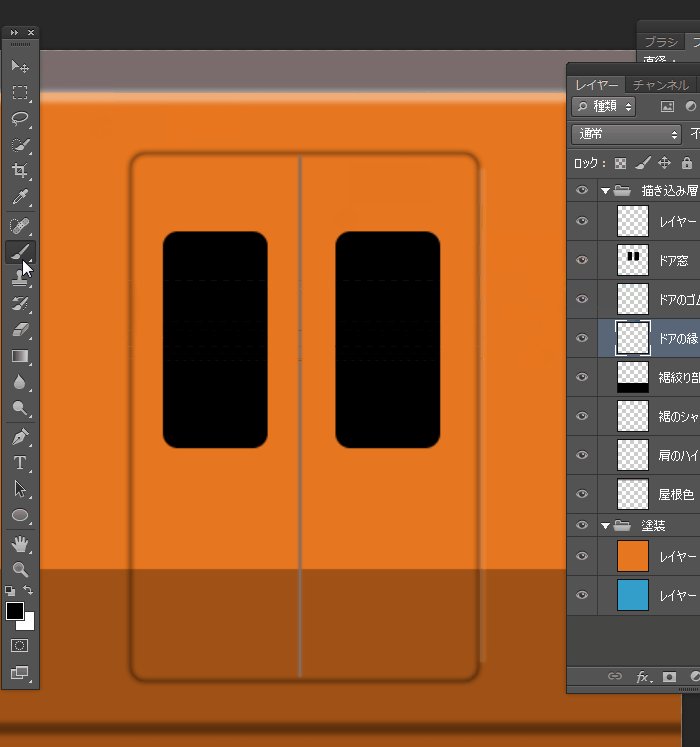
この場合の選択方法について以下のアニメーションにまとめました。

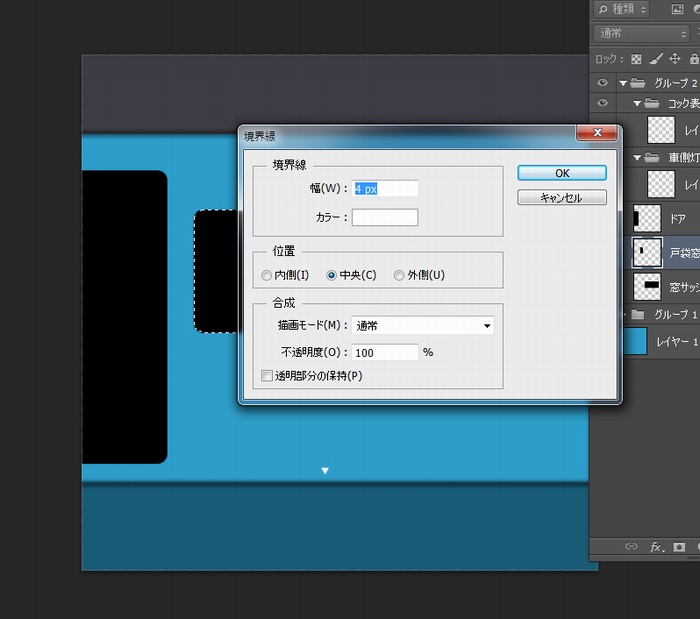
上のアニメーションは、ドア上部の影を少し濃くする作業手順です。光は上から当たっていますので、こういう処理はテクスチャを描く上で頻出です。それぞれの手順は
1.選択範囲ツールで処理したい(この場合重ね塗りをしたい)範囲を選択
2.移動ツールを使い、方向キーの「↑↓」を押してドア縁のラインに選択範囲を合わせる(この際、選択範囲の破線は見えなくなってしまいますが、選択範囲はラインにフィットした状態で残っています)
3.ブラシツールを使い、ドア上端をなぞるように加筆する。
です。ちなみにこの方法は不透明度に関係なく使えるので、「レイヤーのこの部分だけ加筆or編集したい」という時に有効です。
なげなわツール ★★★☆☆
選択範囲の端を自分で描けるツールです。その他基本的な仕様は範囲選択ツールと変わりありません。
細かい場所の選択に使えるときもありますが、マウスだと思ったように線が描けないので扱いが難しいツールです。
というかRSのテクスチャを描くくらいなら大抵の場合範囲選択ツールを駆使することで事足ります。(範囲選択がそんなにシビアじゃないことが多いので)
クイック選択ツール/自動選択ツール ★★★☆☆
元画像のエッジを自動検出し、選択範囲にしてくれる便利ツール。しかし欠点も多いので、それを含めて後述。
切り抜きツール ★★★☆☆
写真のトリミングなどに重宝するツール。元々キャンバスサイズを固定して描き込むテクスチャ製作ではあまり出番がないです。RSPI制作上で使うことがあるとすれば、前面画像や側面画像の切り出しくらいかと。
スポイトツール ★☆☆☆☆
クリックで表示画像の色を吸い取るツール。基本それだけのツールですが、吸い取り方(サンプルの採り方)にも種類があります。
「サンプル範囲」と「サンプル」という項目がキャンバス上部にあるので、場合によってそれぞれを設定してスポイトを使用します。
「サンプル範囲」:どの範囲の色を吸い取るかを決めます。
“指定したピクセル”にすると、指定したピクセルそのものの色を吸い取ることが出来ます。濃淡の少ない画像であればこれで事足りますが、写真のように隣り合うピクセルで濃淡が結構大きく変わる場合は、”nピクセル四方の平均”を使った方が思ったとおりの色を抽出できます。
なので、
・自分が作ったtexから色を抜き出したい場合は”指定したピクセル”
・実写の色を採ってきたい場合は”nピクセル四方の平均”
を使うのがベターでしょう。
ちなみに範囲の設定はスポイトツール使用中に右クリックでも変更することが出来ます。
「サンプル」:色を抜き取るレイヤーを選択します。よく使う項目は”すべてのレイヤー”と”現在のレイヤー”です。
“すべてのレイヤー”では、色々と重なった状態での色(つまり画面上に見えてる色)を抽出できます。
“現在のレイヤー”では、特定のレイヤーのその部分の色に絞って抽出することができます。
普段は基本的に”すべてのレイヤー”を使いますが、「描き込みや汚しの影響を受けていない生の塗装の色を抜き出したい」という時などに、”現在のレイヤー”を選択して抽出しています。
スポット修復ブラシツール他
これも写真の後処理用のツール。テクスチャ作成ではあまり使い道がない(と思います)。
ブラシツール ★★☆☆☆
何かと使えるブラシツール。収録されている多種多様なブラシ形状を使うことでさまざまな線が描けます。

ブラシ形状(以下めんどくさいのでペン先)を変更する3つの方法を紹介します。
ツールバーでお手軽に
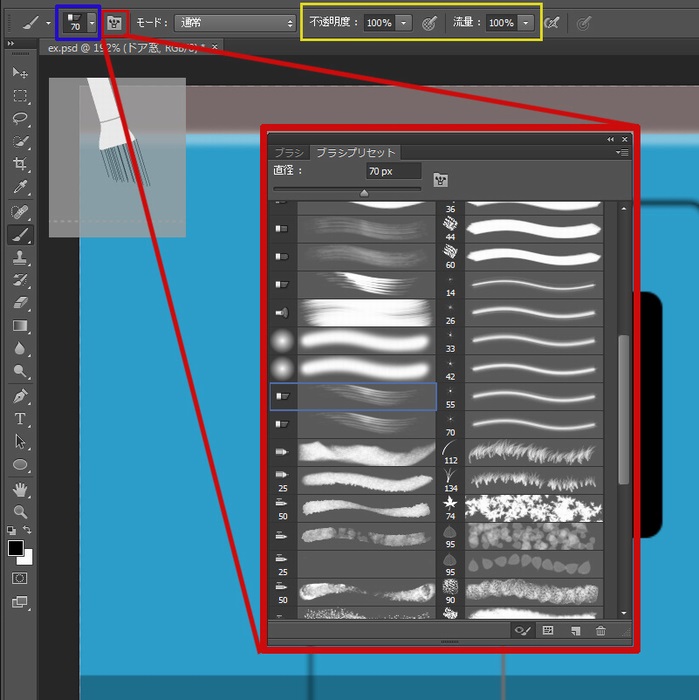
青枠で囲ったところをクリックするとペン先を変更するパネルが開きます。このパネルはキャンバス上で右クリックすることでも出現します。
プリセットされたペン先と、ペン先の大きさをここで選択することが出来ます。
このパネルではペン先を上から見た画像がサンプルとして表示されていますが、これでは実際にどういう線が描けるのかちょっと分かりにくいですね。
より詳細なブラシ調節
そこで、赤矢印の先のアイコンをクリックするとより詳細なブラシ調節画面が出てきます。
「ブラシ」のタブでペン先のカスタマイズを行うことができます。プリセットブラシに色々と追加することができるので、使いこなすと便利だろうなと思うのですが、あまり使ったことがないのでここでは省略します。(“間隔”のパラメータを弄るだけでも結構ブラシに変化がつきます。)
「ブラシプリセット」のタブで上画像のようにそれぞれのペン先でどのような線を引けるのかが分かるようになっています。
ツールバーで見るよりも分かりやすいですね。
ブラシの濃度を変更する
上画像の黄枠で囲まれたところでペン先の濃度を変更できます。「不透明度」と「流量」二つの項目がありますが、ノーマルの円形ブラシを使ってる分にはあまり両者の違いを意識することは少ないと思います。しかし他のちょっと変わった形状のペン先を使うと違いがはっきりしてきます。
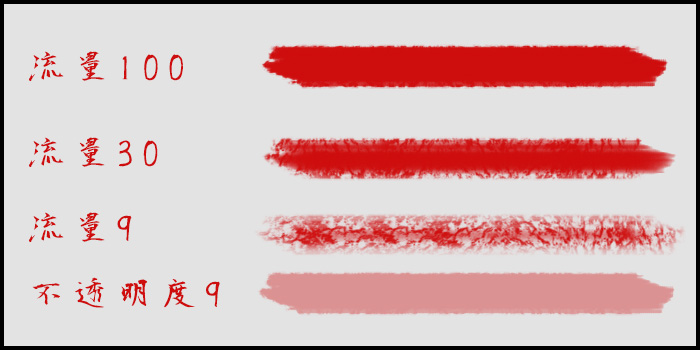
「不透明度」を下げていくと、ただ全体の透明度が均一に下がるだけですが、「流量」を下げると徐々にかすれが出てきています。

上の画像は同じペン先のブラシで「不透明度」と「流量」を変化させたものです。(記載されていないパラメータはすべて100です)
不透明度を下げることで均一に薄くなっているのに対し、流量を下げることでラインが徐々にかすれていっているのがよく分かると思います。
実際にコレをどうやってPIのテクスチャに生かすのかというとなかなか難しいところですが、流量を下げたブラシで汚しを表現してやると、より自然な感じが出るのではないでしょうか。
ちなみに、ブラシツールでの直線の引き方は…
上画像のような直線をブラシツールで引く時は、Shiftを押しながら上下左右にスライドすることで水平or鉛直な線を引くことが出来ます。
また、Shiftを押しながら点を置いていくと、その二点を始点と終点とするような直線が引けます。
消しゴムツール ★★☆☆☆
描いたものを消すツールです。基本操作はブラシと同じ要領です。
この消しゴムツールで消すと、背景に描いたものは背景色に、レイヤーに描いたものは透明になります。
当たり前ですが消しゴムツールで一度消したものは戻らないので、「部分的にホワっと消したい箇所があるけど、また戻したくなるかもしれない」箇所は後述のマスクで隠す方法をオススメします。
まだ紹介したいツールが半分くらい残っていますが、4000字を越えたので後半は次回に回します。












コメント