およそ2ヶ月ぶりの更新となりました。今回から、テクスチャを描いていきたいと思います。
先述の通り、僕はPhotoshopCS6を使っていつも描いていますので、お使いのソフトと多少勝手が違うかもしれません。なので、できるだけ操作系の細かい部分は書かず、一般的な描き方に留めて進めていくことになるかもしれません。

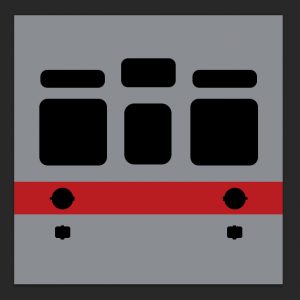
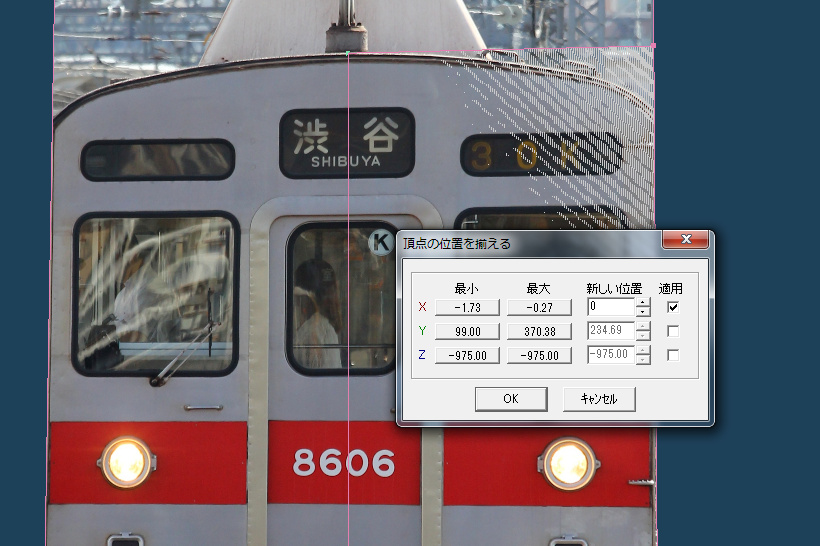
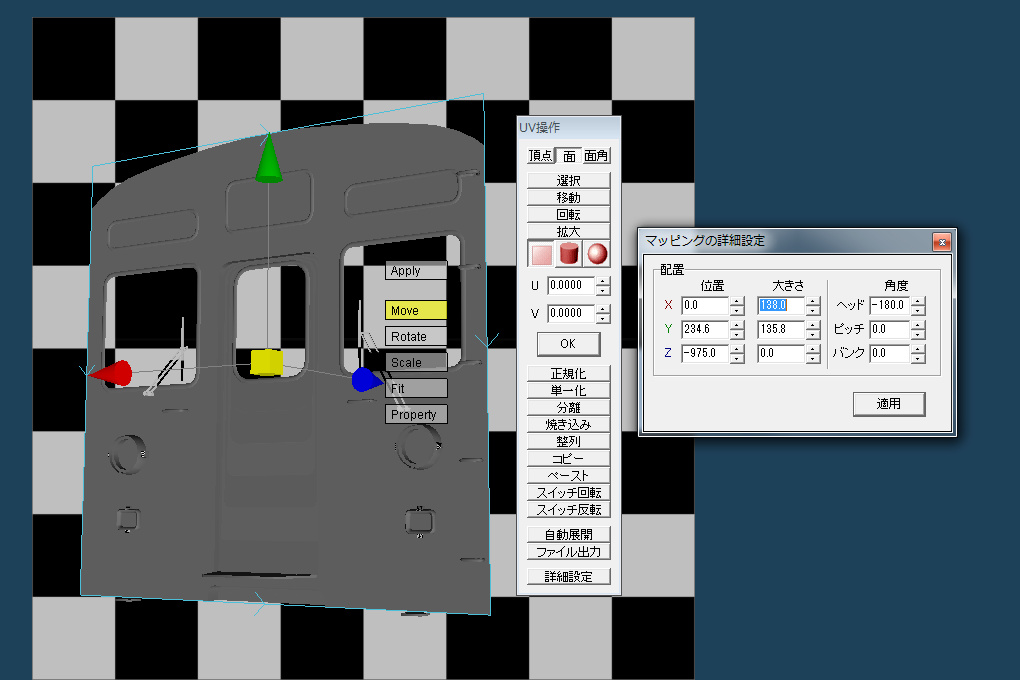
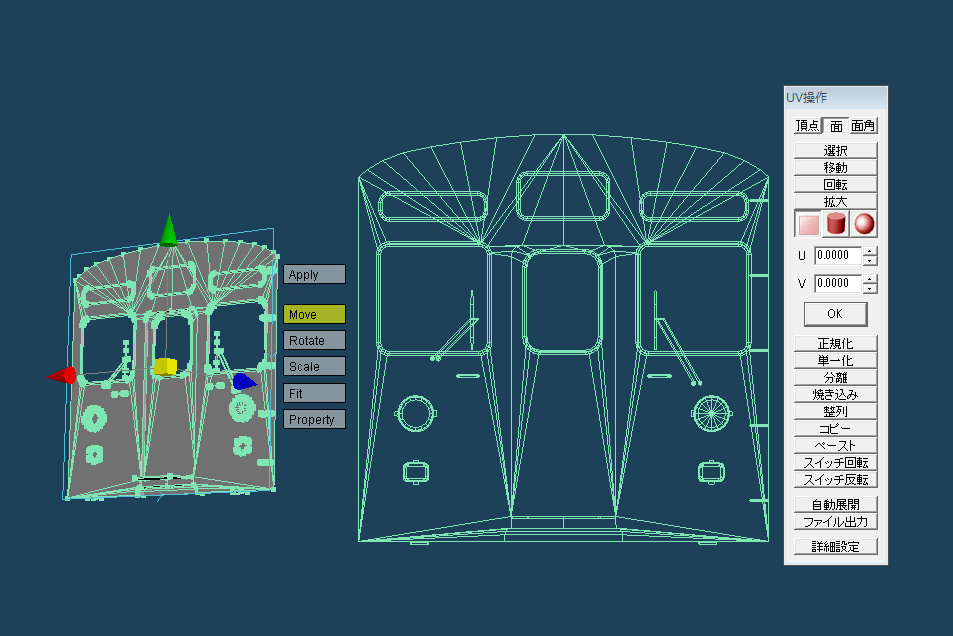
前回出力した透過pngの設計図と、面縦の画像を使って前面tex、face-1.pngを描いていきます。
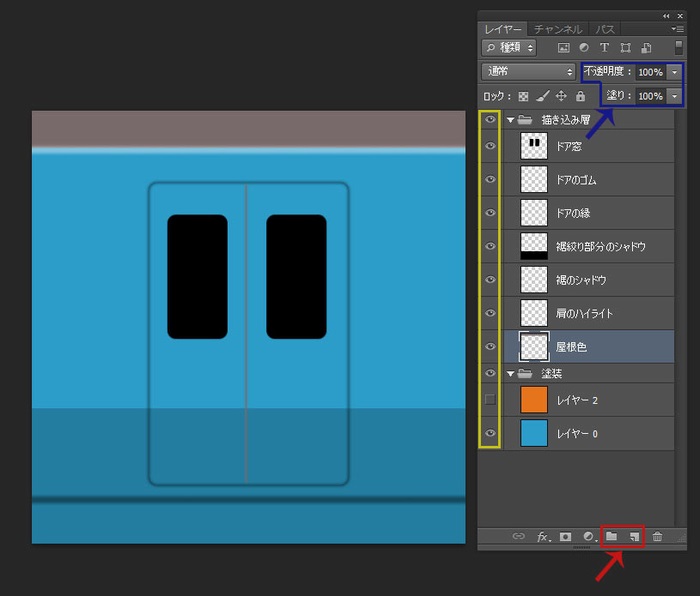
まずは車体の色を決めていきます。
スポイトツールで写真から色と取るのが一般的かなと思いますが、撮影環境によっても色が変わりますので、写真から色を取る場合は曇天か薄晴れの時がいいかなぁと思います。
この後レイヤーを塗装の上から重ねていき、テクスチャを作っていきます。色は後からでも調整が効きますので、とりあえずそれっぽい色になったら次に進んでいけばいいかと思われます。

次にポリゴンで作ったHゴムやライト・手すりなどの裏に影を入れていきます。
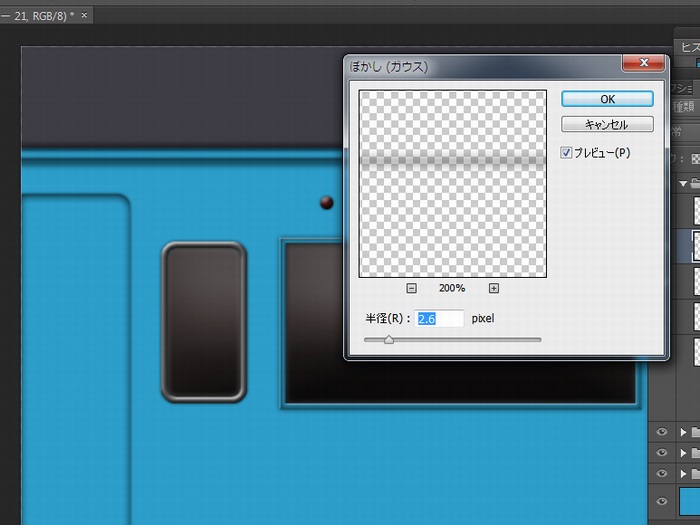
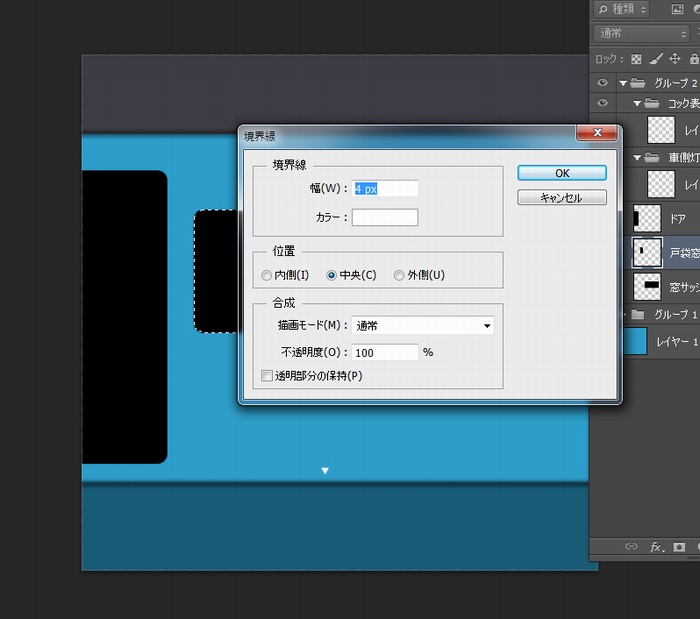
角丸長方形ツールや円ツールを使って影を落とす部分を塗りつぶし→ぼかすという手順で影を描いていきます。

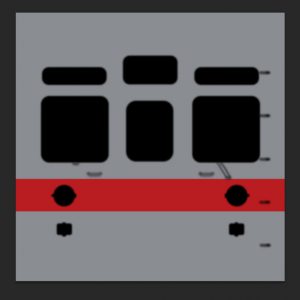
塗りつぶした部分をぼかして手すりの影を薄く書き入れてみました。
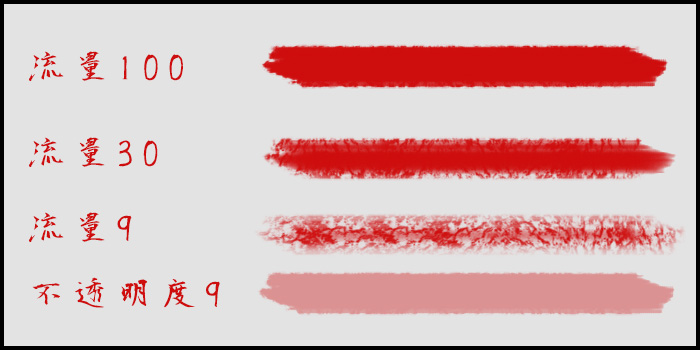
手すりやワイパー部分の影は流量5%のブラシツールを使って薄く描くのを繰り返して、好みの濃さに調整していきます。

手すりやライト本体のtexを描いていきます。これをface-2.pngとしておきます。
簡易ですがこんな感じで。

で、ライトや手すり部分にface-2.pngを適用させるとこんな感じに。このように影を入れてやることで別ポリゴン化したパーツが際立って彫りが深く見える…というわけです。
次に窓を入れていきます。

先述の通り今回は幕のガラスと前面窓のガラスを別々の方法で抜くことにしましたので、まずは前面窓の方を。windowf-1.pngとしておきます。
窓texは作者さんによって十人十色ですが、僕のやり方を書いておきます。
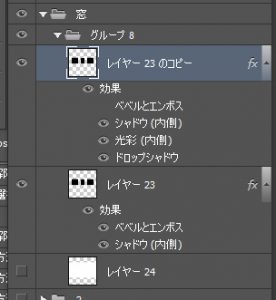
不透明度30%程の黒塗りつぶしにPhotoshopのレイヤー効果機能で
・ベベルエンボスでハイライト
・シャドウ(内側)で内側の影
・光彩(内側)で縁のハイライト
を入れて簡単なtexを作っています。

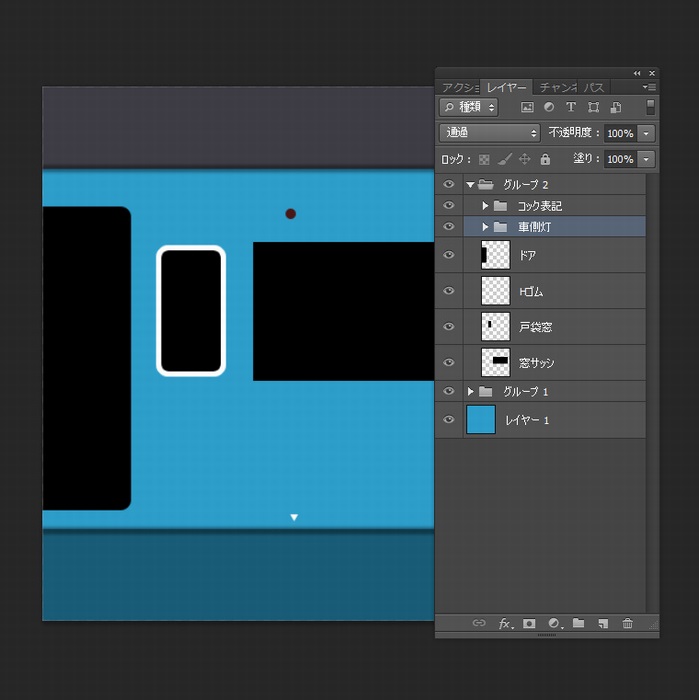
レイヤー部分はこんな感じ。他に映り込みや架線影をあまり目立たない程度に描いてやるとより実感的になるかと。
前面窓に次いで幕部分の窓を透過texで抜いていきます。

先ほどと同様、塗りつぶしにレイヤー効果を適用させるのですが、こちらは裏に幕が来るのであまり暗くならないよう不透明度0-10%くらいにしておきます。
範囲選択+[Delete]で下にあるレイヤーの一部を削除し、透明にすることでテクスチャで窓が抜けます。

で窓texを適用させるとこんな感じに。
基本的なtex入れはこんな感じで。次回に続きます。














コメント