モデルに合わせてテクスチャを描いていきます。
しかし闇雲に描いていくのは困難なので、まずはポリゴンからテクスチャの設計図を出力します。
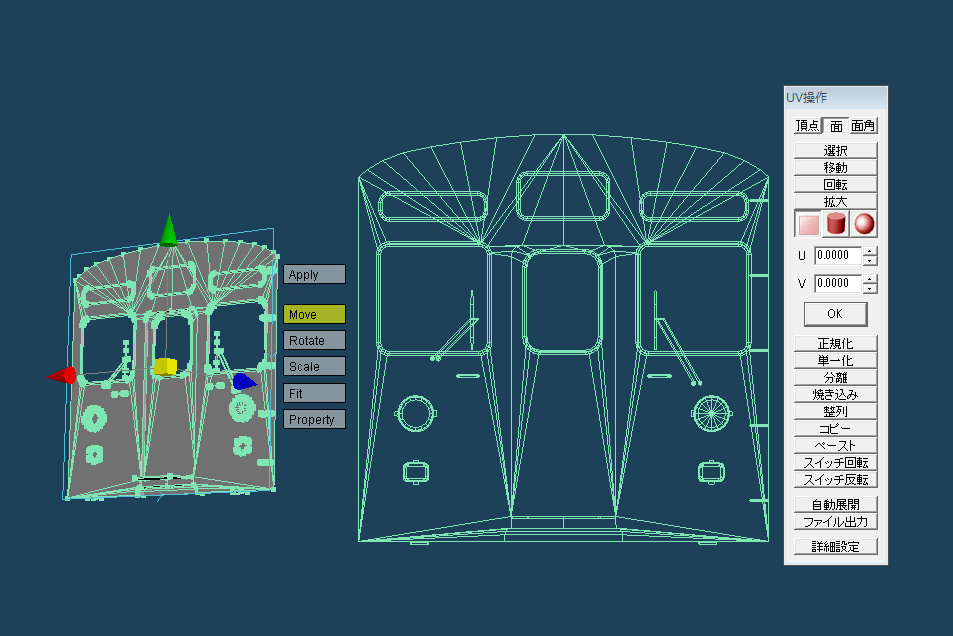
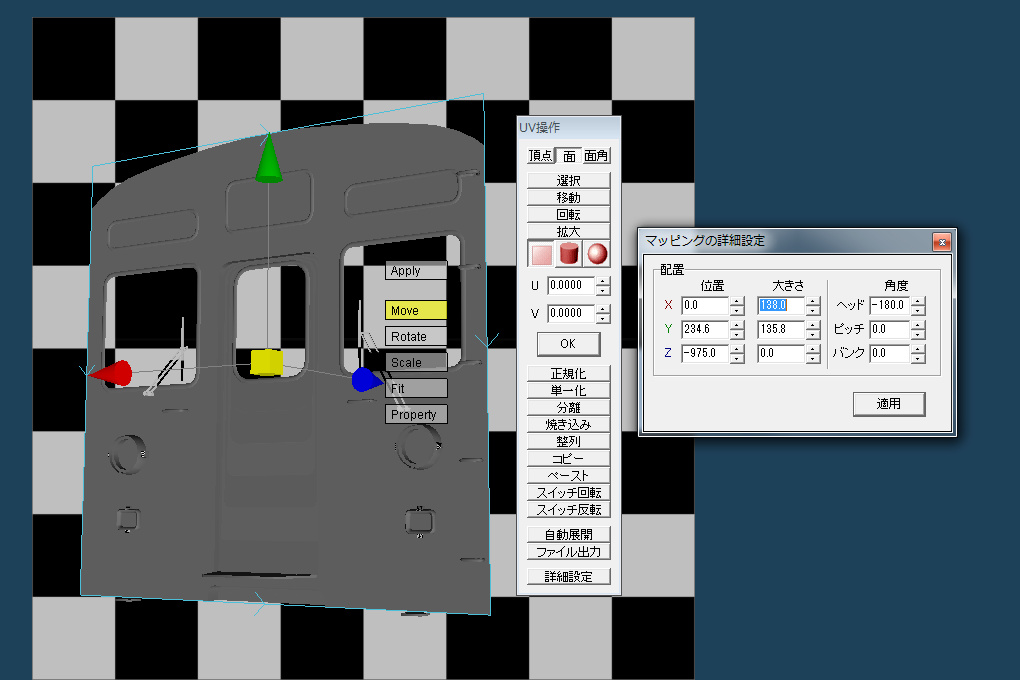
今まで作ってきた前面のポリゴンを部品含めて全てコピーして、前述のようにUV操作を行ってから、パネルのファイル出力ボタンから透過pngを出力します。

ここで画像の解像度を設定できるのですが、前面の場合はだいたい512四方で出力しています。ここら辺はお好みなのですが、あまり小さすぎると描き込みが職人技になりますし、あまり大き過ぎるとプラグインの読み込みに時間が掛りますので256又は512くらいがいいかなと。

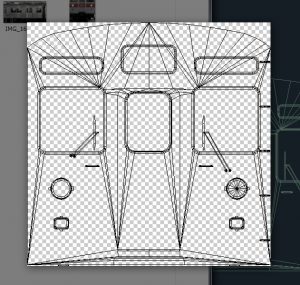
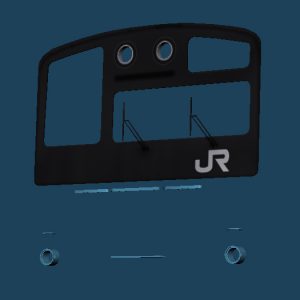
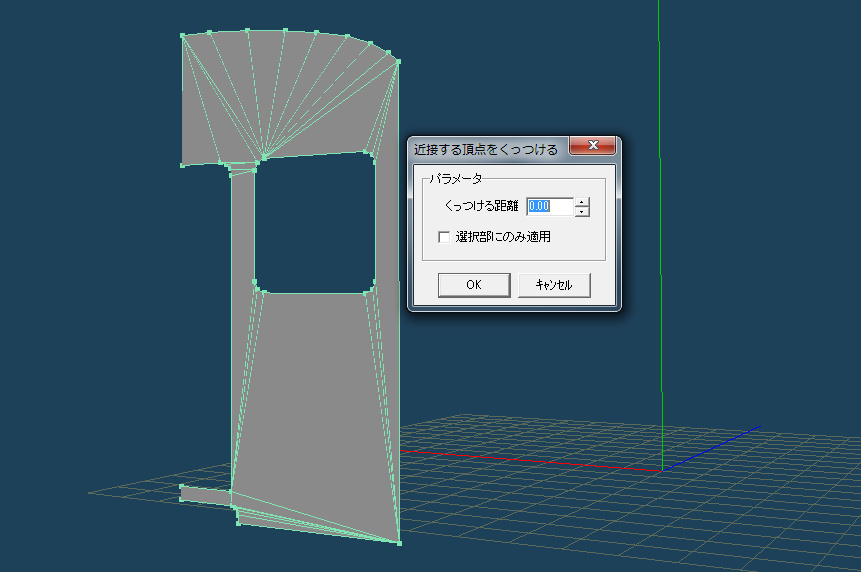
で、出力した透過pngはこんな感じに。このまま進めていってもいいのですが、このようにテクスチャがポリゴンの端まであると
・ポリゴンの端部分のテクスチャが滲む場合がある
・アス比が1:1にならないので真円が描きにくい
・ポリゴンを修正して枠をはみ出した時に対応するテクスチャを一から描き直さないといけない
など今後困ることがいくつかあるので、

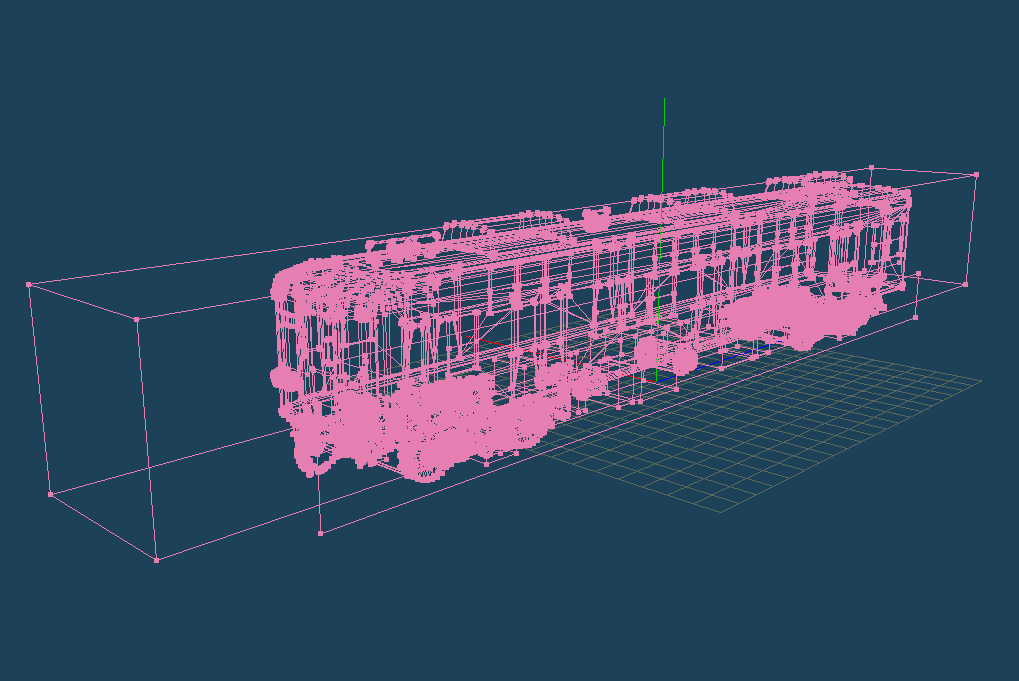
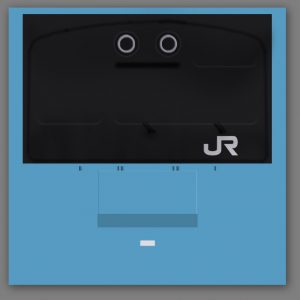
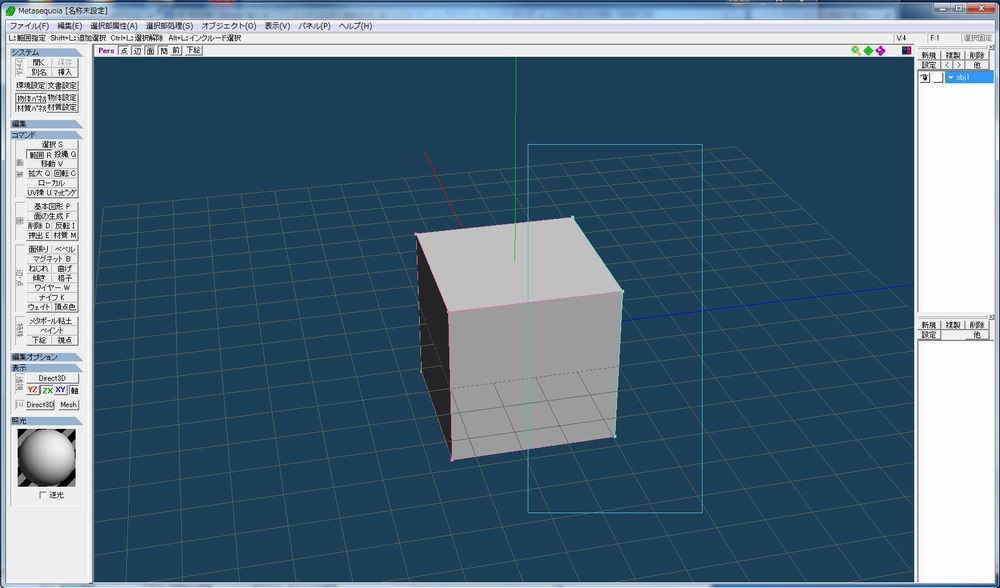
最近はこのように車体を覆うような直方体(1:1:8)を用意してマッピングを行うようにしています。

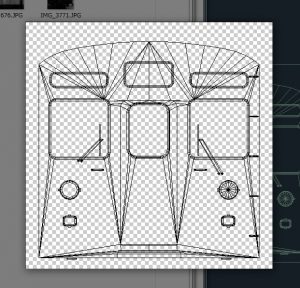
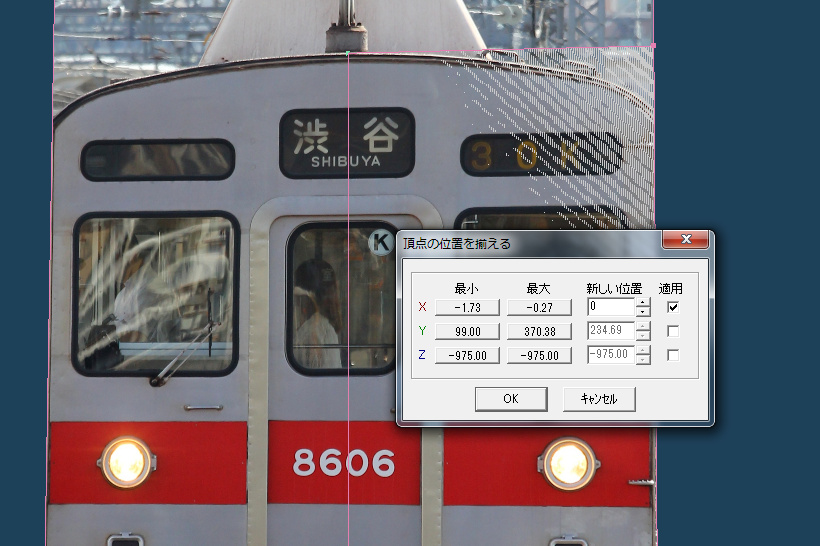
この方法で透過pngを出力するとこんな感じに。多少余白ができてしまいますが前面部分のアス比は実車同様となりました。
次に前面の材質の割り当て方について、201系を例に説明して行きましょう。
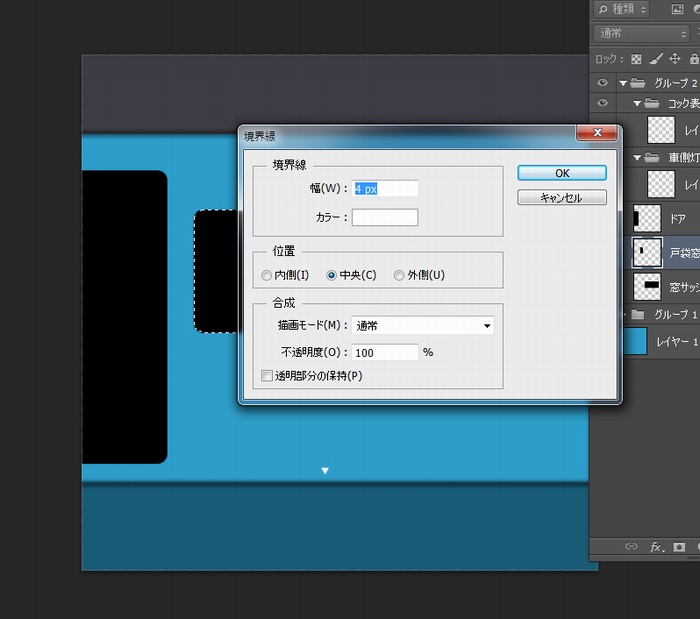
手すりや灯具類などの下に影を入れる場合、同じ位置で車体側のテクスチャと手すりなどのテクスチャの二枚が必要となりますので、この二枚を必要に応じて使い分けていきます。

完成状態の201系前面。幕や運用番号、ライトなどはそれぞれ別の材質を割り当てています。

幕などの付属品を外しました。この状態で3つの材質から構成されています。


まず一層目。ブラックフェイス部分以外の前面部分とブラックフェイス上にある手すりなどを描き込んでいます。


次いで二層目。ブラックフェイス部分や手すりへの描き込みはこちらに分けています。

三層目。前面ガラス部分の描き込みは前述の二つと分けて三つめのテクスチャを用意しています。
8500系は201系ほどテクスチャ分けは複雑にならないと思いますが、こんな方針で描いていこうと思います。
<余談>テクスチャサイズについて
「テクスチャに使う画像は一辺が2のn乗のものがいい」と昔からよく言われます。
別にそうでないからと言ってRSが落ちるとかそういうことはあまりないとは思うのですが、プラグインの読み込み時間にはやはり多少影響するようです。
必ずそうでなければいけないということはありませんが、慣れてきたら少し気を付けてみるといいかもしれません。












コメント