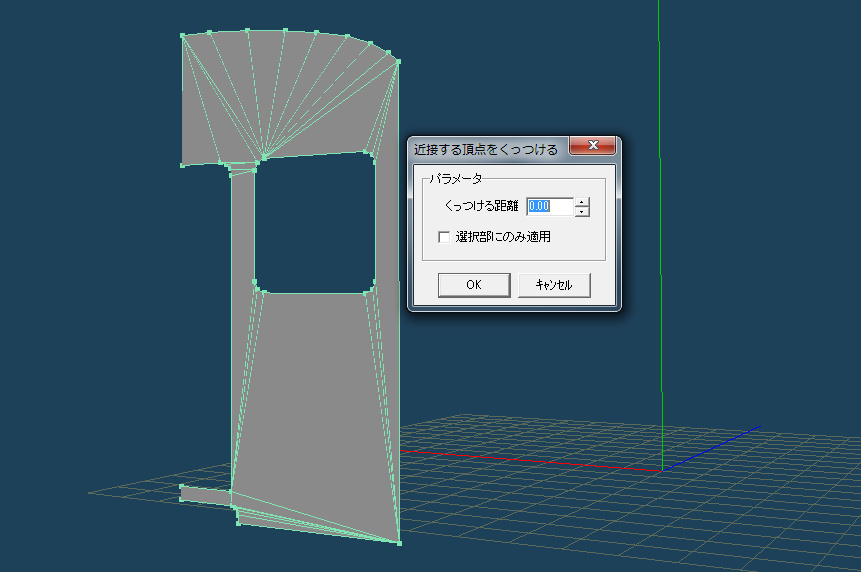
前面の続きから

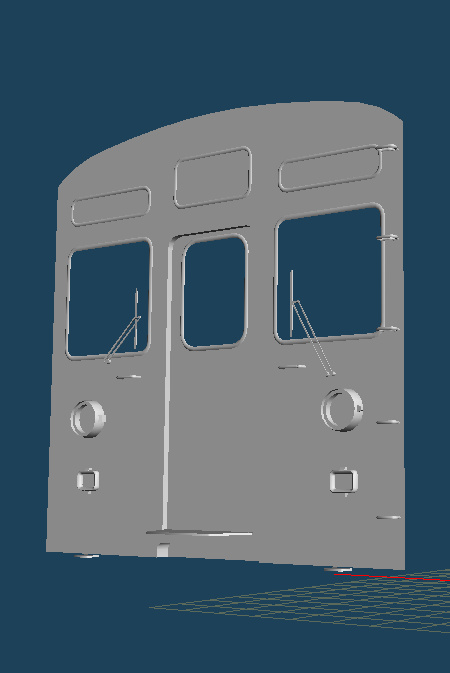
円を押し出し凹まし円形ライトを作っていきます。最終的に各部の寸法を調整して蝶番と取っ手を付けてとりあえず完成。

必要なパーツを取り付けていきます。見覚えのある顔になってきましたね。
一応顔が出来てきたのでここでテクスチャを入れていきます。

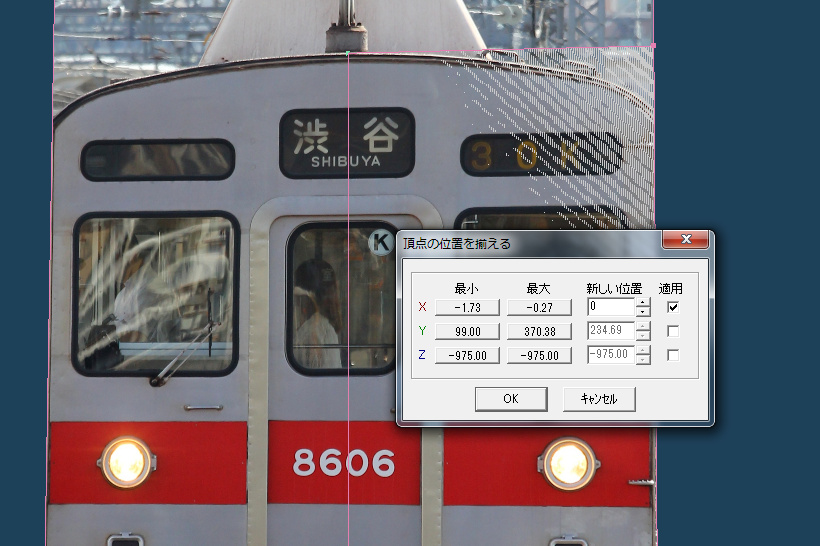
用意したテクスチャ。これを以前書いた方法通り設定すると…

全体的に暗い感じになってしまいますね。これはポリゴンを弄くり回してマッピングが上手くいってないからなので、
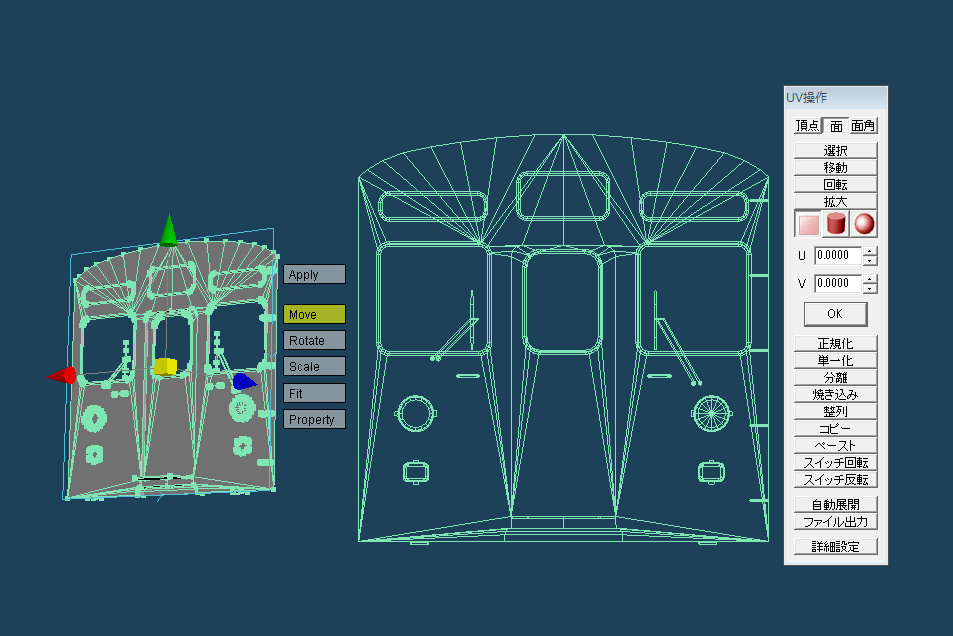
UVマッピングを行ってやることにします。

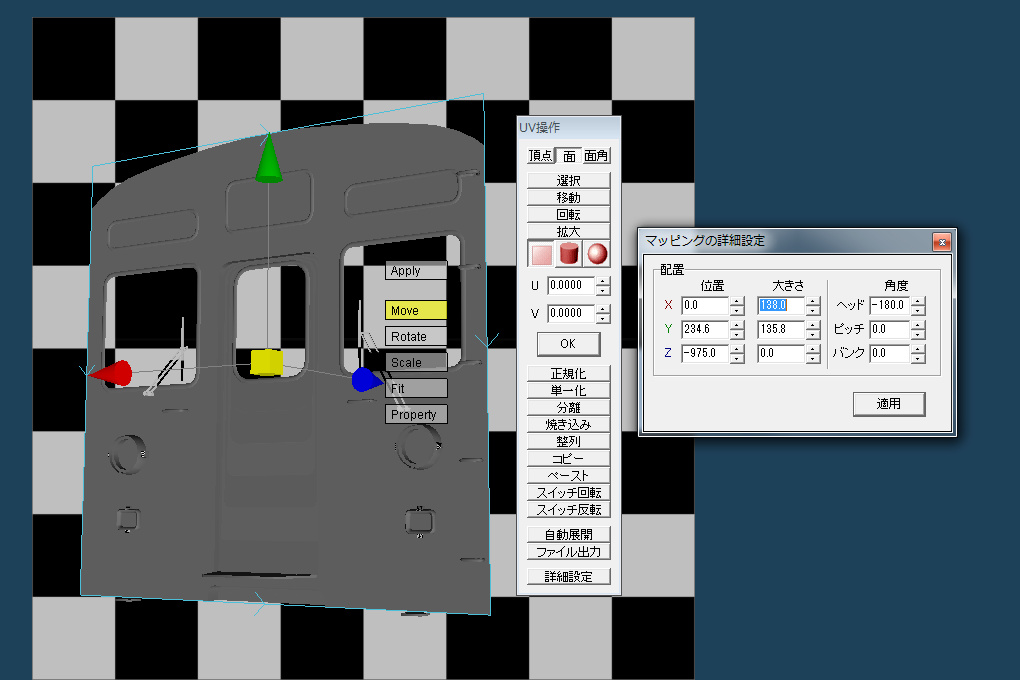
ツールパネルから[UV操]を選択し、三つ並んでいる[四角][円柱][球]のイラストアイコンのうち今回は平面なので[四角]を選択しておきます。
四角形の青枠が出てきますので、マッピングを行うオブジェクトと材質を選択状態にしつつ進めていきます。
主に扱う項目は[Fit][Property]の二つで、
[Fit]で対象となるポリゴンに青枠を合わせて、その状態で[Apply]を押すとポリゴンにマッピングが適用されます。
この際、この青枠の向きによって左右反転したテクスチャが貼られてしまうことがあるので、この時設定するのが[Property]の角度の項目です。
電車の場合側面と前面で面の方向が異なりますので、たとえば前面の場合ヘッドの角度を180度、側面の場合同じくヘッドの角度を90度又は-90度とすることでちゃんと方向に合ったテクスチャが貼られる…ということになります。
また屋根のテクスチャを貼りたい時などはピッチの角度を90度又は-90度にすることで対応できます。
この設定途中で「大きさは0に設定できません」というエラーメッセージが出ることがありますが、その場合は[大きさ]欄で数値が0になっているところにテキトーな数字を放り込むことによって解決できます。

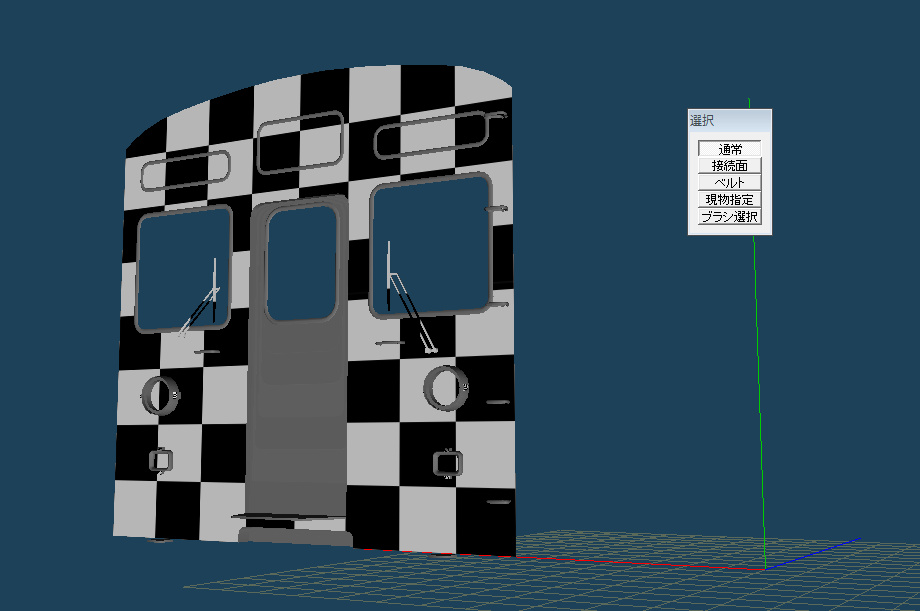
というわけでマッピング作業が完了しました。他のオブジェクトに対しても同様にUV操作を行うことでテクスチャが貼れるようになる…というわけです。
一旦モデリングを中断して、次回からはテクスチャを描いていくことにします。












コメント