RailSim2 車両プラグインの作り方 その10~Photoshopの基本操作編3~
前回記事でPhotoShopの基本的なツールの使い方紹介をしましたが、今回はその続きです。鉄道車両の角ばった部品を再現するのに欠かせない長方形ツールの使い方を説明します。
Photoshopの基本機能 ~長方形ツールと変形~
今回は長方形ツール+αのみの紹介です。
長方形ツール(他に角丸長方形ツール、楕円形ツールetc…)は長方形の範囲を塗りつぶすツールです。
塗りつぶす形によって名前が分けられていて、よく使うのが上の3つ(と多角形ツール)です。
それぞれのツールの切り替えは長方形ツールのアイコンを右クリックすることで行えます。
長方形ツール
対角線方向にドラッグ&ドロップすることで長方形が作れます。
Shiftを押しながら作成すると正方形になります。
角丸長方形ツール
角の丸い長方形が作れます。
Shiftを押しながら作成すると角の丸い正方形になります。
角丸の半径は「丸み」で調整できます。
作成した長方形の短い方の辺が設定した角丸の直径よりも短い場合、自動的に端の丸みを調整してくれるので、両端の丸い直線もこれで描くことができます。
RSPIでは特にRの付いた窓を描く時によく使うツールです。
楕円形ツール
楕円が内接するような長方形の対角線方向にドラッグ&ドロップすることで楕円が作れます。
Shiftを押しながら作成すると正円を作ることが出来ます。
多角形ツール
角数を設定することで任意の正多角形(三角形以上)を作成することが出来ます。
RSPIではドアコック表記などに三角形、ナットの表現などに六角形を使うことがあります。
長方形ツールを実際に使ってみよう ★☆☆☆☆
言葉による説明だけではアレですので、長方形ツールを使って実際にテクスチャを描いて行きましょう

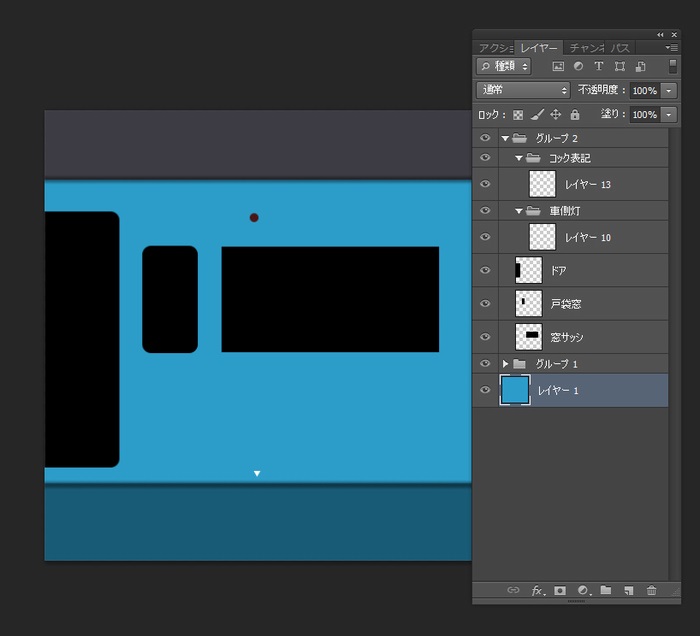
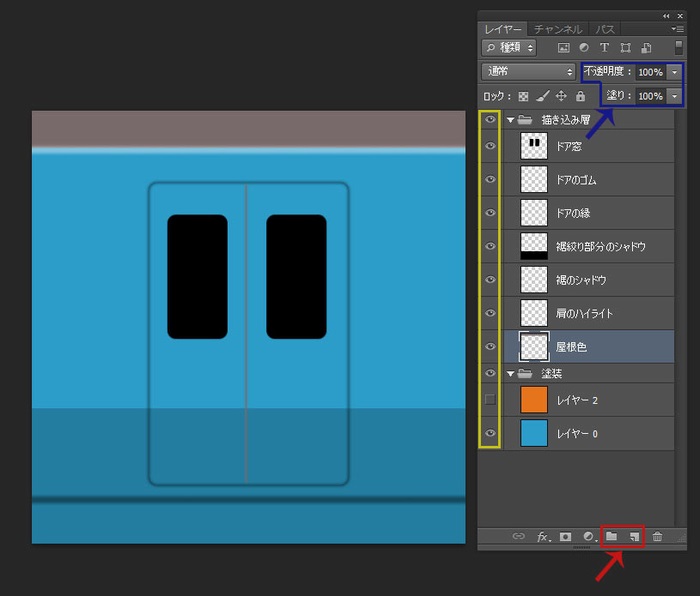
先に紹介した4種の図形ツールだけを使って描いてみた車両の側面の一部です。
図形をテキトーに置いただけですがなんだかそれっぽく見えますね。
ちなみにそれぞれ
・窓サッシ部分→長方形ツール
・ドアと戸袋窓→角丸長方形ツール
・側灯→楕円形ツール(Shiftを押して正円に)
・コックの標記→多角形ツール(三角形)
で描いています。
上のものはサイズ感とか考えずにとりあえずそれっぽい感じに描いてみただけなので描き込んでいくうちに破綻していくかもしれません。
実際にテクスチャを作っていく場合は最初にサイズをカッチリ合わせて描き始めることが重要です。(後から根本的なところを描き直すのは結構大変)
アンチエイリアスとは
長方形ツールを使う際、「アンチエイリアス」と書かれたチェックボックスがあり、チェックが入っていると思います。
このアンチエイリアスとは一体なんなのでしょう。
一般的にデジタル画像は小さな正方形(ピクセル)の集合なので曲線部分や斜めの部分は階段状のギザギザができる(ジャギーと言います)のですが、このギザギザの隙間に半透明のピクセルを置くことによってギザギザを目立たなくさせる手法をアンチエイリアスと言います。
長方形ツールではデフォルトでアンチエイリアスが効くようになっていますが、たまにチェックが外れていたりするとジャギーな図形が出現します。
アンチエイリアスをオフにした図形を使わないといけないというような状況に今まで出会ったことがないので、常にオンにしておけばいいと思います。
長方形ツールで描いた図形を変形する ★★☆☆☆
さて長方形ツールを使って色々な図形が描けることを前節で紹介しましたが、やっぱり後になって見返してみるとちょっとサイズがおかしいかも…というのはよくあることだと思います。
そういう場合によく使うのが変形です。
対象となるレイヤーを選択した状態で、「編集>自由変形」で図形が変形できるモードに切り替わります。ちなみに同じ動作が[Ctrl+T]でショートカットできます。

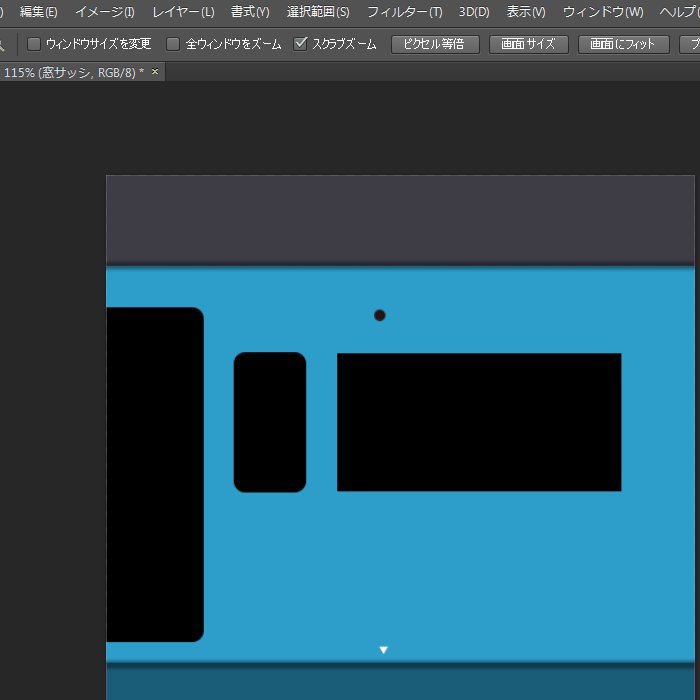
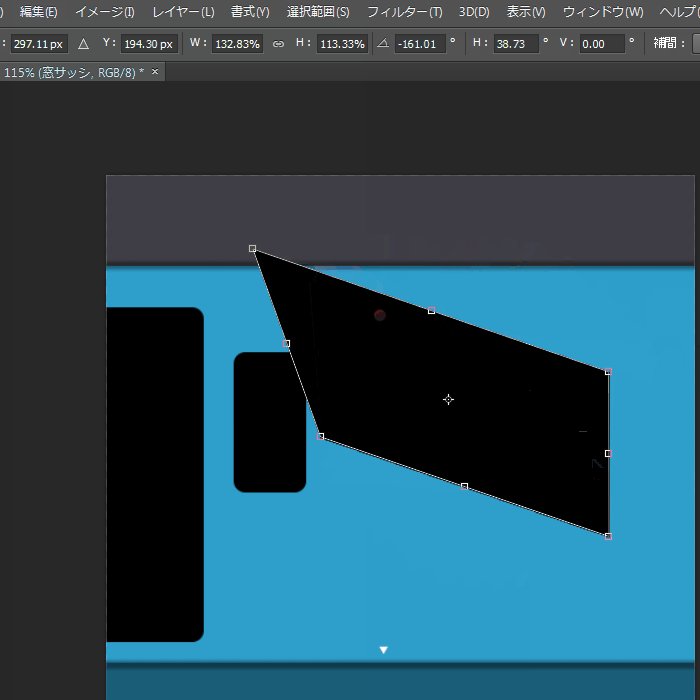
例によって自由変形の基本機能を使ってみたアニメーションです。
それぞれの手順は
1.「編集>自由変形」で変形モードに切り替え
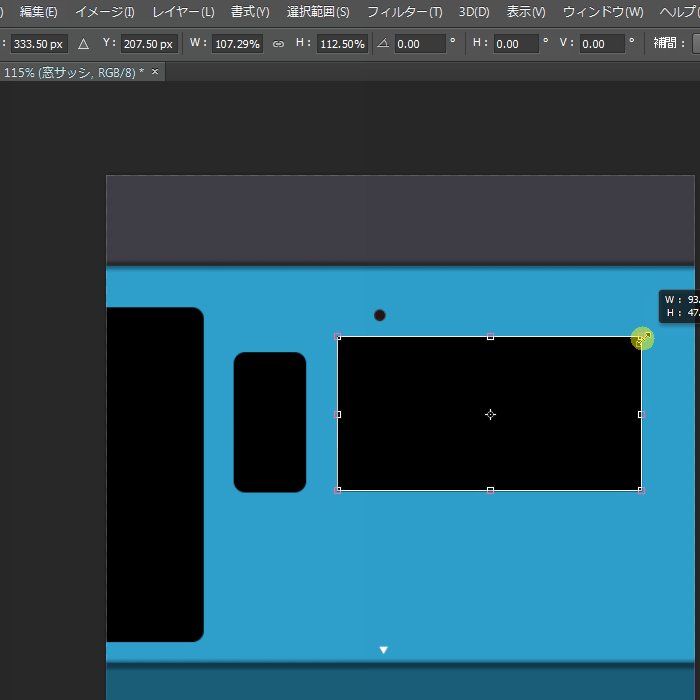
2.頂点を引っ張って「拡大・縮小」を行う動作(Shiftを押しながら行うと縦横比を固定した拡大縮小が行えます)
3.図形の周囲を引っ張って「回転」を行う動作
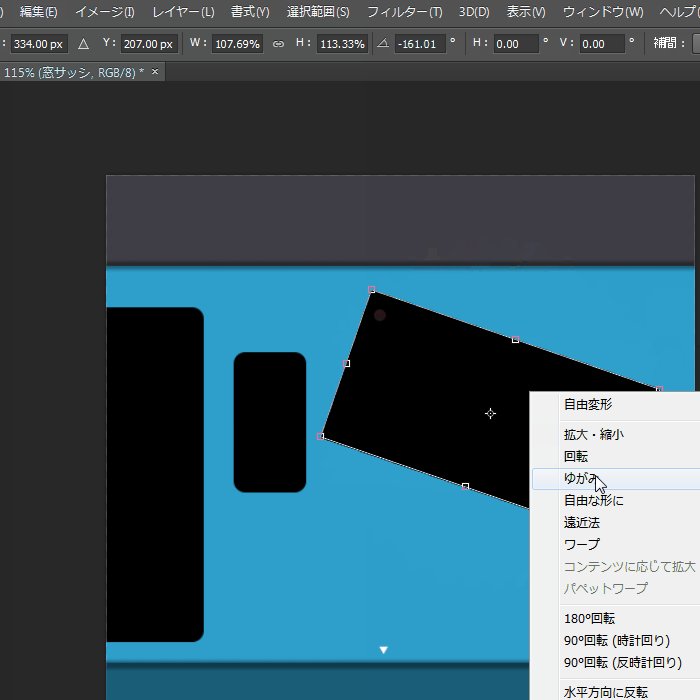
4.右クリックして「ゆがみ」モードに切り替えた上で図形をゆがませる動作
です。
RSPIを作る上では「拡大・縮小」「回転」「ゆがみ」、この3つの動作の組み合わせでだいたい事足ります。
変形後の図形に満足したら右上の[○]を押すか[Enter]を押して変形モードを終了させます。
逆に変形後の図形が気に入らず、もう一度最初の状態に戻したい場合は右上の[×]を押すか[Esc]を押して変形モードを終了させます。
数値入力で変形を行う場合
ちなみに上のアニメーションで自由変形と連動して動いている画面上部の数値ボックスですが、数値の手入力も可能です。
直感的な動作はできませんが微妙な調整がしたいという時に使えます。(小数点以下で拡大率を指定したり角度を微調整するときに便利)
拡大率を手入力して「拡大・縮小」を行う時は、「W:(横の拡大率)」「H:(縦の拡大率)」をそれぞれ別個に指定できますが、その中間にある鎖のアイコンを選択すると、縦横比が固定された状態で変形が行えます。
「境界線を描く」を活用する ★★★☆☆
先に紹介したブラシツールを使うと自由に線を描くことはできますが、なかなかフリーハンドでキレイな曲線を描くのは難しいものです。
キレイに曲線を引く方法はいくつかあるのですが、今回はそのうちの一つ、特にHゴムなどを描くのに便利な「境界線を描く」機能の紹介です。
境界線を描くというのは、「範囲選択モード」に付属する機能で、範囲を選択した状態で右クリックから「境界線を描く」で呼び出せます。

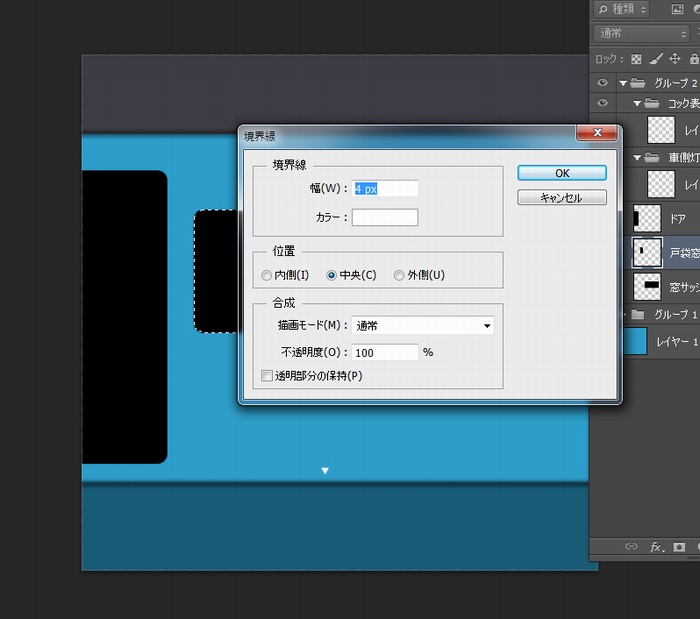
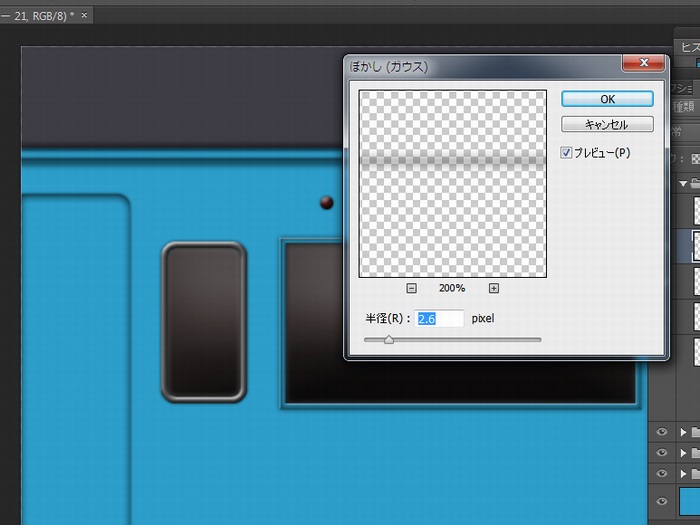
呼び出すとこういうウィンドウが出てきます。
ここで選択範囲の端に生成する境界線の設定を行えます。さすがに一発で思ったとおりの境界線を描くことは難しいので、何度かやり直しながら幅(太さ)を変えて調整していきます。
ちなみに「位置」は境界線を選択範囲のどこに生成するかを決定する項目で、必要に応じて変更することが出来ます。このような選択範囲の形状から境界線を描く場合、オススメは「内側」か「中央」です。円弧の選択範囲で「外側」に境界線を描くと、境界線外側のRが理想よりも小さく描かれてしまいます。
ちなみに今回少し手順を間違えたので、戸袋窓の部分のレイヤーを選択したまま「境界線を描く」を開いてしまったのですが、生成された境界線は大抵の場合別個で編集したいものですので、本当は新しくレイヤーを作った上でそこに境界線を描かせるようにするべきです。

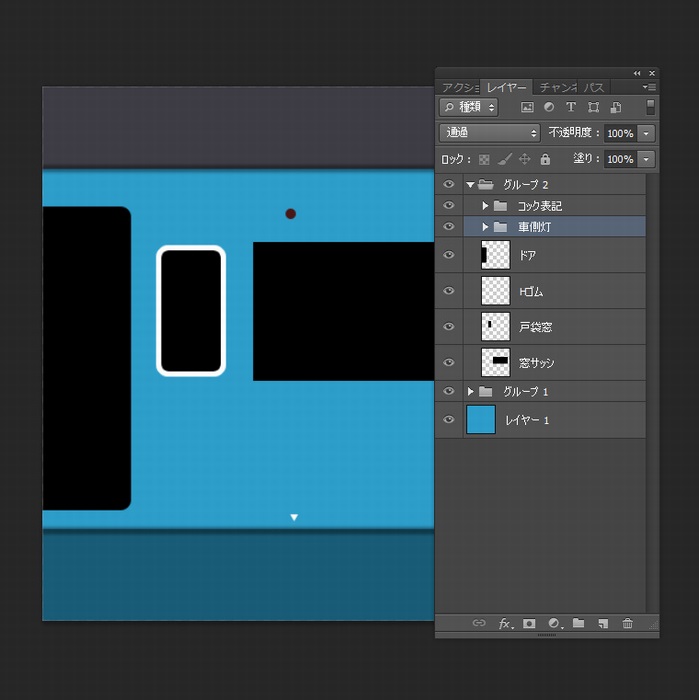
さて上記の手順で作ったHゴム(の下地)が出来上がりました。色は後からいくらでも変更が利くので、とりあえず白色で出してみました。
形状はどうでしょう。国電をイメージして作った側面ですが、戸袋の四隅のRが足りず、都営6000の戸袋窓のような印象になってしまいました。
「境界線を描く」機能は、基となる選択範囲から自動生成されるものですので、基本となる窓の形状をしっかり合わせないと、後で印象が結構ズレてしまうということがよく分かると思います。
(このあたりは写真をトレースすることで形状を似せるのが手っ取り早いと思います)
長方形ツールと変形の説明はこれで以上です。本当はレイヤー効果まで進みたかったのですが、そちらの説明だけでもかなり長くなりそうなので今回はここまでとします。
次回はレイヤー効果の説明からスタートします。











コメント