RailSim2 車両プラグインの作り方 その11~Photoshopの基本操作編4~
前回長方形ツールとその変形について説明しました。今回は長方形ツールによって作成された図形を基本に、シャドウ・ハイライトなどの”味付け”を行うレイヤー効果の紹介です。
「レイヤー効果」を活用する ★★★☆☆
長方形ツールと各種変形を使って側面テクスチャの大元を作成することができました。しかしこれだけではどうにもならないので、これから味付けを行っていきます。
レイヤー効果は2年前の記事で窓ガラスを描く時に簡単に触れましたが、レイヤー効果は窓ガラス以外にも色々使い道のある便利な自動生成ツール…というか、テクスチャのメリハリはだいたいこれだけでなんとかなるくらいの重要な機能です。
なので、今回はもう少し詳しく触れてみたいと思います。
レイヤー効果の基本的な性質
レイヤー効果は各レイヤーごとor各グループごとに適用されます。(バージョンの古いPSではグループにレイヤー効果を適用できない可能性があります)
レイヤー効果を呼び出す方法は
・レイヤーorグループを右クリックして「レイヤー効果」を選択
・レイヤーをダブルクリック
の2通りです。

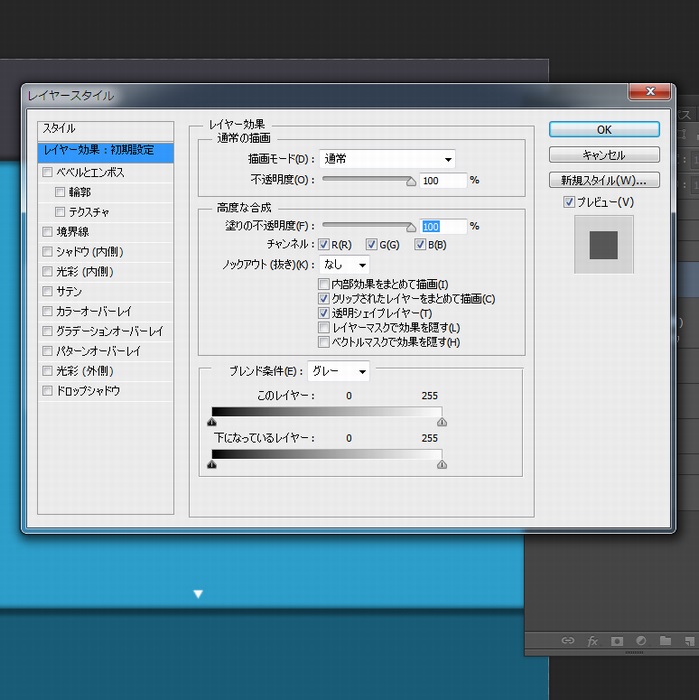
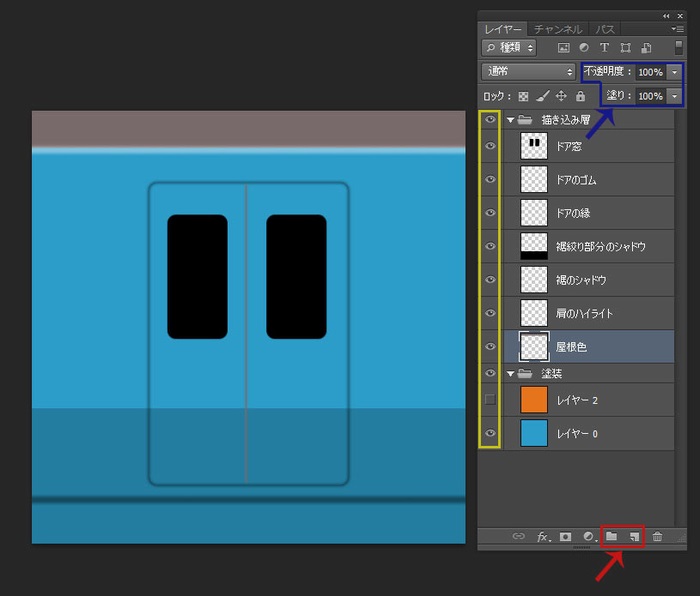
レイヤー効果を呼び出した時に出現するウィンドウです。「不透明度」「塗りの不透明度」は”作り方その8″で紹介したレイヤーパネルで調節できるものと全く同じものです。
“その8″ではレイヤー効果を使わない場合、「不透明度」と「塗りの不透明度」の違いはさほど気にならないと書きましたが、レイヤー効果を使う際はこの2つの違いが重要になってきます。
そもそもレイヤー効果とは、基本となる「ピクセルで描かれた図形」の上に「レイヤー効果で自動生成したシャドウ・ハイライト・その他」を載せる機能です。
・「不透明度」を下げるとは、その「図形」と「効果」の不透明度を一緒に下げること。
・「塗りの不透明度」を下げるとは、「図形」のみの不透明度を下げることです。
レイヤー効果を使うときは元の図形を完全に透明にして効果のガイドにしか使わないことも多々あるので、塗りの不透明度の調整は不可欠です。
ちなみに、レイヤー効果側の不透明度は各項目で個別に調節が可能です。またレイヤー効果の適用自体をキャンセルする場合は、レイヤーパネルに追加された「効果」の項目の目のマークをクリックすることで個別の解除が可能です。
以上レイヤー効果の基本性質を説明しました。ではいくつかの例を出して実際にレイヤー効果を使っていきましょう。
“シャドウ”でドア枠に影を加える
レイヤー効果で一番使うのはやはりシャドウ系でしょう。
均一なシャドウが一発で表現できます。
レイヤー効果で使えるシャドウは「シャドウ(内側)」と「ドロップシャドウ」とあり、それぞれ内側と外側に落ちるシャドウで対になっています。
実車で飛び出している部分、凹んでいる部分など、シャドウが出る箇所は多数ありますので、それぞれにシャドウを落としてやることでより実感的なテクスチャにすることができます。

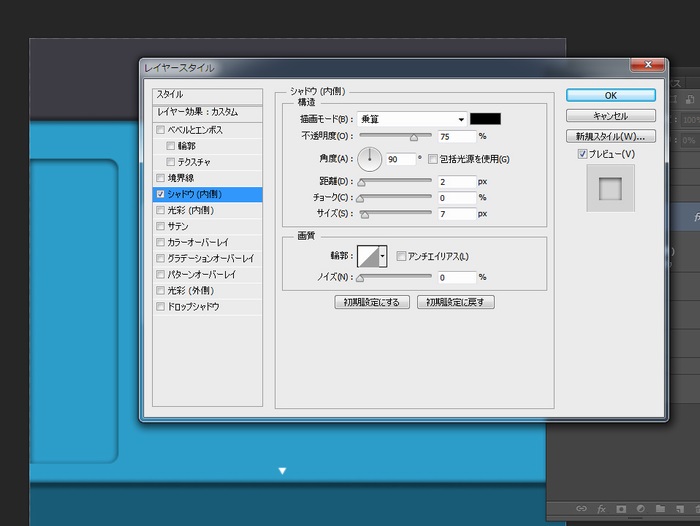
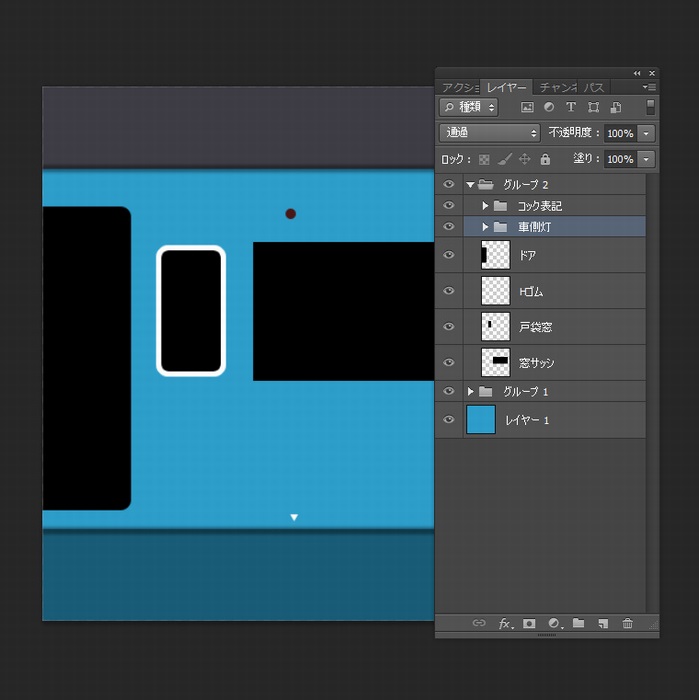
ドア部分の「塗りの不透明度」を0にして、「シャドウ(内側)」を適用してみました。大抵の鉄道車両の側面ドアは凹んでいますので、内側にシャドウを掛けてやることで立体感が増します。
シャドウ系で設定できるパラメータは不透明度の他に「角度」「距離」「スプレッド」「サイズ」です。
「角度」・・・(仮想の)光源の位置を決定します。デフォルトは若干斜め上から光が当たってるようになってると思います。「対象の図形に左右の幅が均等になるようなシャドウを入れたい」時は、これを90度(真上)にするといいと思います。
「包括光源」・・・包括光源ってすごく分かりにくい名前ですが、要はキャンバス共通の光源、太陽の位置だと思って貰えれば大丈夫です。複数のレイヤーに対してそれぞれレイヤー効果を適用し、それぞれ包括光源を使用していた場合、どれか一つの太陽の位置を変更すると、すべてのシャドウやハイライトが描き直されます。
以上から、「じゃあ包括光源を90度にしとけば万事解決なんじゃ」と思われるかもしれませんが、そうするとすべての効果が赤道直下みたいになってしまってそれはそれで違和感があるので、包括光源の値はデフォルト値の120度or60度に設定して必要に応じて個別に角度を変える…というのが一番効果的かと思われます。
「距離」・・・影の落ちる長さを調節できます。この値をゼロにすると完全に均一にシャドウを掛けることができますが、今回のドア影の場合、凹んだところに上から光が当たっていますので、ドアの上部の影は長く、下部の影は短いです。その按配をこのパラメータを弄ることで調節できます。
後述の「サイズ」の半分くらいまでが目安でしょうか。
ちなみにこのパラメータをゼロにすると、光源の影響を受けなくなります。
「スプレッド」・・・影の濃さです。不透明度でも濃さは調整できますが、より濃くしたいときなどに数値を上げてやるといいでしょう。上げすぎるとシャドウを超えて黒塗りになります。
「サイズ」・・・落ちる影の幅です。数値を上げていくと徐々に影がボケていきます。サイズを大きくすると、影というよりもグラデーションの一つとして使えるようになります。
補足:シャドウを重ねる手法
PhotoshopCCからパラメータを変えた同じシャドウを二つ以上用意して重ねる機能が実装されています。CS6以前では、同じ図形のレイヤーを複製して2つのレイヤー効果に別のパラメータをそれぞれ設定することで表現できます。
カラーオーバーレイ”と”ベベルとエンボス”でHゴムを表現する
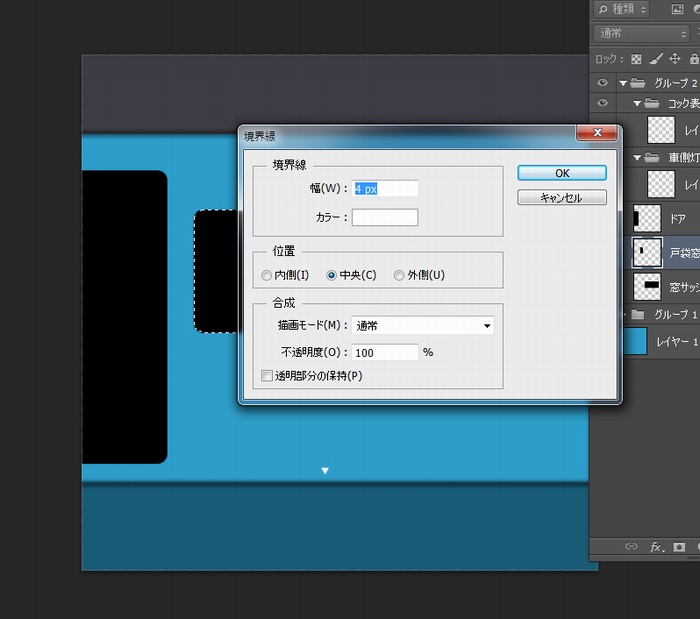
前章、「境界線を描く」で作ったHゴムの基本形から、レイヤー効果でHゴムを仕立てていきます。

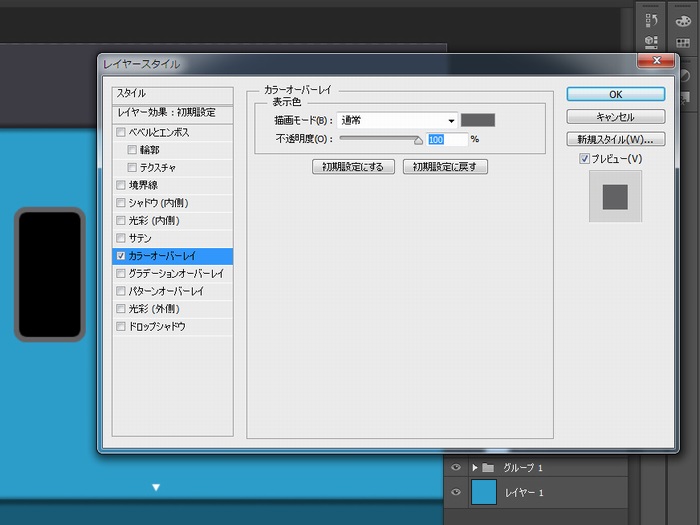
まずはカラーオーバーレイの効果から。
レイヤーの色を一括で変更することが出来ます。色はカラーピッカーで選択します。
“オーバーレイ”の通り、上から色を重ねるイメージですので、効果の不透明度を下げていくと下地が浮き出てきます。
“図形の色を変更する”操作は、別に”範囲選択→塗りつぶし”でもできるので、カラーオーバーレイを敢えて使わないといけないシチュエーションというのはそう多くないのですが、例えば「白文字の組み合わせで再現した車番を、別の色(例えば青とか)に一括で変更したい」といった時には、車番の入っているグループにカラーオーバーレイを掛けると便利です。(戻すときもワンタッチですし)
ちなみに”範囲選択→塗りつぶし”という動作、手軽に図形の色変更ができる手法の一つですが、繰り返すと元の図形のアンチエイリアスが失われていきます。その点カラーオーバーレイを使うとエッジをキレイに保存したまま色の置き換えができるという利点もあります。
以上の手順によって、カラーオーバーレイでHゴムを灰色に着色しました。
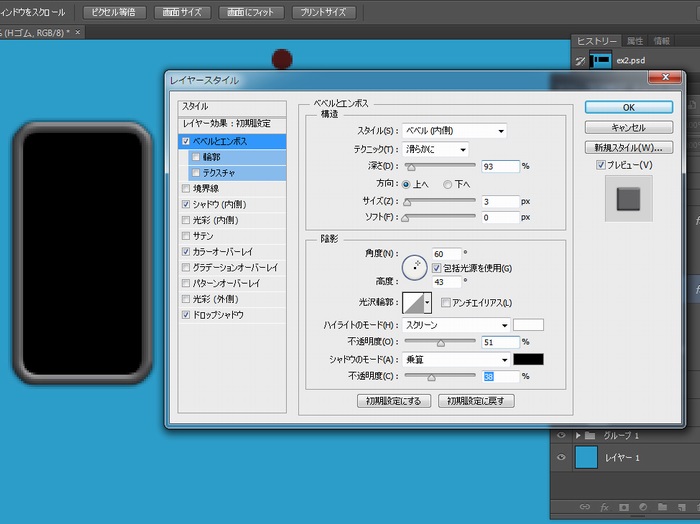
次にベベルとエンボスを使ってシャドウ・ハイライトを付けていきます。

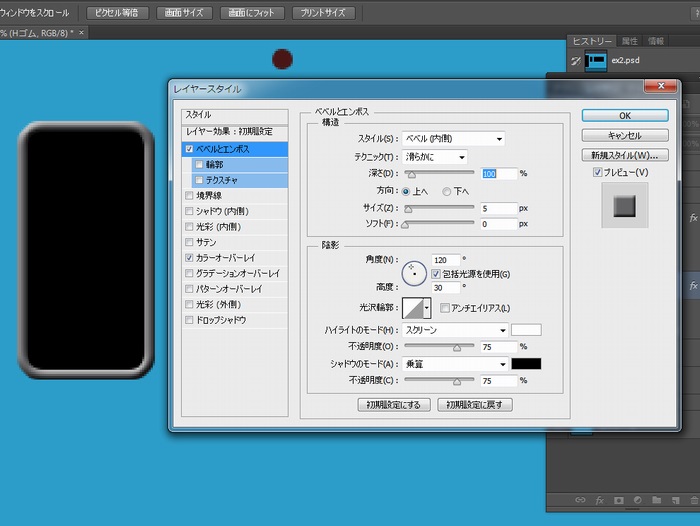
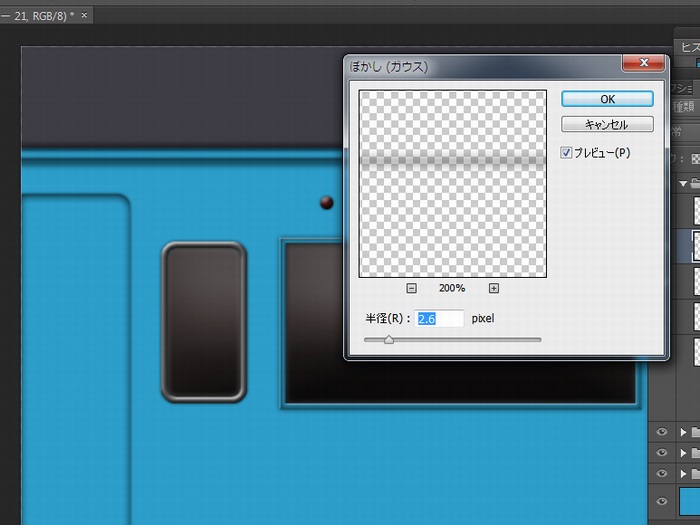
“ベベルとエンボス”の設定画面。画面左のHゴムを見て分かる通り、なめらかな立体物にありがちなシャドウ・ハイライトを自動で入れてくれる機能です。
色々と項目があってややこしく見えるかと思いますが、基本的にはデフォルト設定のままで使えます。
対象によって変更すべき主なパラメータは「深さ」「方向」「サイズ」「(光源の)角度」「(ハイライト・シャドウの)不透明度」くらいです。
「深さ」・・・(前後方向の)深さを表します。この数値を高くすると、どんどん盛り上がっていくようにシャドウ・ハイライトが強くなっていきます。ほどほどの数値を設定しましょう。
「方向」・・・”上へ” ”下へ”の二種類があります。これはシャドウ・ハイライトの付く方向を表しています。
デフォルトの”上へ”がHゴムなどの盛り上がっている形状を再現できるのに対して、”下へ”はプレスドアなど、なめらかに凹んだ形状を再現できます。
「サイズ」・・・適用範囲のサイズを表します。この数値が小さいと、角柱の角が取れたような表現になり、適度に大きくするとHゴムみたいに表面がなめらかにカーブしたような表現になります。
「(光源の)角度」・・・シャドウのときと同じく、光源(太陽)の位置を表します。ただシャドウと違って高度という項目が加わっています。これもシャドウ・ハイライトの付き方を変えるパラメータの一つです。
「(シャドウ・ハイライトの)不透明度」・・・ここではそれぞれ個別に設定できるようになっています。場合によってはハイライトだけ欲しいなんて時もあるので、その場合はここでシャドウの不透明度を下げることで表現できます。
さて、このベベルとエンボスも結構色々な場所で使うことが出来ます。Hゴムの他、車側灯、面取りのある箱・角柱、金属メッキのある車番などなど…
使い道はさまざまですが、レイヤー効果の中でも結構キツめの表現をする機能ですので、不透明度をうまく微調整して自然な感じに持っていくことが重要です。

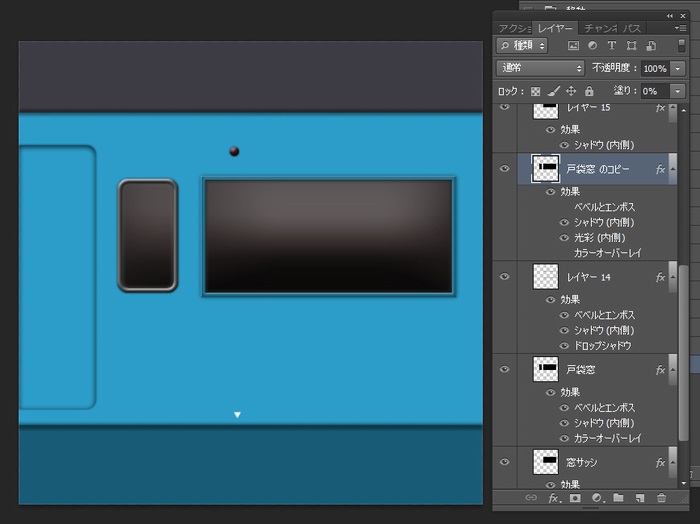
ちなみに、カラーオーバーレイとベベルを適用後、前述のシャドウを若干乗せて微調整をしたものがこちらです。このようにいくつかの効果を重ねて微調整を繰り返すことで、実物の質感に近づけています。
“光彩”で窓ガラスの縁を表現する
窓ガラスのテクスチャも基本的に今までに説明したレイヤー効果の組み合わせで表現することができます。
このあたりは”作り方 その7″で軽く記したのでまた同じような説明になるのですが、それよりは若干詳しく説明しようと思います。

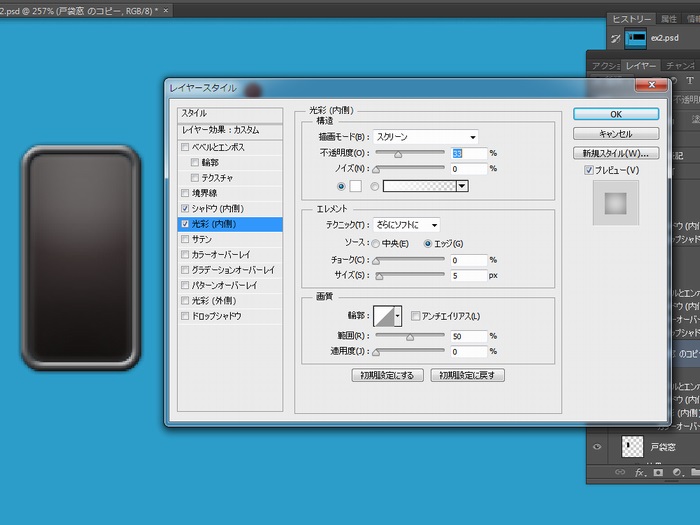
上の画像の戸袋窓部分のテクスチャは、今まで述べた機能の組み合わせ+「光彩(内側)」で出来ています。
それぞれ詳しく説明すると…
・カラーオーバーレイで窓の地色を設定(青みが少しかかった灰色に)
・ベベルとエンボスを角度90度、サイズをかなり大きくして窓のグラデーションを再現
・シャドウ(内側)を2種類使用。片方のサイズを大きく、片方を小さくして、影のグラデーションを二段階で再現
・光彩(内側)を不透明度20%程度で使用し、窓の縁を強調。
CS6の環境でシャドウ(内側)を2種類使うため、同じ図形のレイヤーを二つ重ねてレイヤー効果を計5つ使用しています。
上の画像のレイヤー効果ウィンドウに2つしかチェックが入っていないのはそのためです。
さてそれでは最後に「光彩」の説明を
光彩はそれほど目新しいものではなく、単純に白いシャドウと考えて貰えれば大丈夫だと思います。
シャドウが内側外側とあったように、光彩にも内側外側とあります。
普通どういう用途にこの効果を使うのかよく知らないのですが、RSPI製作においては「光彩(内側)」は今回のように窓縁を強調する時などに使えますし、「光彩(外側)」は照明の周囲の拡散光の表現に使えます。
各種パラメータも基本的にはシャドウのそれと同じで、「色」「不透明度」「チョーク」「サイズ」を弄れば基本的には事足ります。
「チョーク」はシャドウで言うところの「スプレッド」と似たようなもので、光彩の濃さを表します。しかし光彩を入れるときは大体うっすらと入れるので、私はあまりチョークの値を上げたことはありません。
「色」はAdobeの親切心かデフォルトで黄色に設定されていると思いますが、今回のように縁にうっすら入れるために使う場合は黄色だとマズいので白色に設定し直したほうがいいと思います。

レイヤー効果を一通り掛けたあとのサンプルテクスチャ。
かなりRSのテクスチャらしさが出てきたと思います。
ところで、最初に戸袋窓にレイヤー効果を入れた時と、その横にある側面窓にもレイヤー効果を入れた時では特にベベルの効果が変わってきているのがお分かり頂けるかと思います。
複数の図形が混在するレイヤーに効果を掛けると、同一のレイヤー上にあるすべての窓に跨ってベベルとエンボスが掛かってしまうので、端にある戸袋窓の効果が薄れてしまいます。
元のように、それぞれの窓一つに対して独立した効果が欲しい場合は、それぞれの窓を別々のレイヤーに分割してそれぞれにレイヤー効果を掛けることで解決します。(但し、レイヤー効果の数を増やすと動作が重くなるので工夫が必要です。)
レイヤー効果は後で何度でも編集できるので便利なのですが、先に述べた通り色々な情報を記憶しているので比較的重いレイヤーとなってしまいます。
効果がバッチリ決まり、今後もう編集する必要はないだろうと思ったレイヤーは、レイヤー右クリックから”レイヤースタイルをラスタライズ”で効果が乗ったピクセルデータに変換してくれます。
ここで塗りの不透明度0のレイヤーをラスタライズすると、レイヤー効果だけを取り出すことができます。
レイヤー効果のコピー
「一度設定したレイヤー効果、他のレイヤーにも同じように適用したいなぁ」というシチュエーション、よくあると思います。
これも簡単な操作でできまして…
・コピー元のレイヤーを右クリック、「レイヤースタイルをコピー」でコピーする。
・コピー先のレイヤーを右クリック、「レイヤースタイルをペースト」でペーストする。
の2ステップで完了です。もちろんコピー先のレイヤー効果も後で調節可能なので、「同じような効果を掛けたいけど少し変化を付けたい」なんて時はレイヤー効果をコピーしてから微調整してやるといいでしょう。
レイヤー効果についての基本的な説明は以上になります。次回はフィルター等について触れてみたいと思います。













コメント