4.テクスチャのディティールアップをする

実写ベースでTexを一旦作りましたが、低解像度ということもあって若干眠たい印象になってしまっています。
今回は低解像度なのはそのままにして、これに加筆することでRailSim映えするテクスチャを作っていきます。
4.1.コントラストを上げる

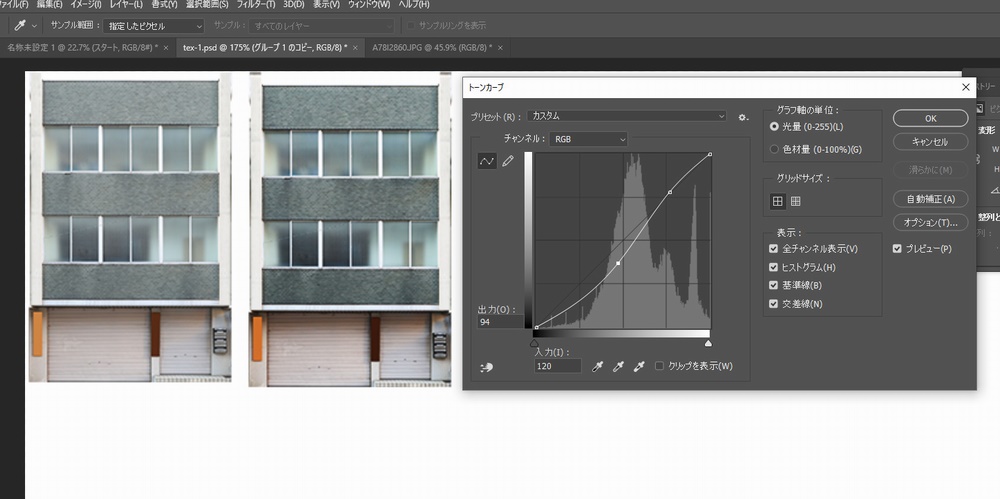
元々曇りの日に撮った写真なのでコントラストが低めになっています。トーンカーブを弄って暗いところはより暗くすることでメリハリを付けてます。
4.2.縁取りを入れる

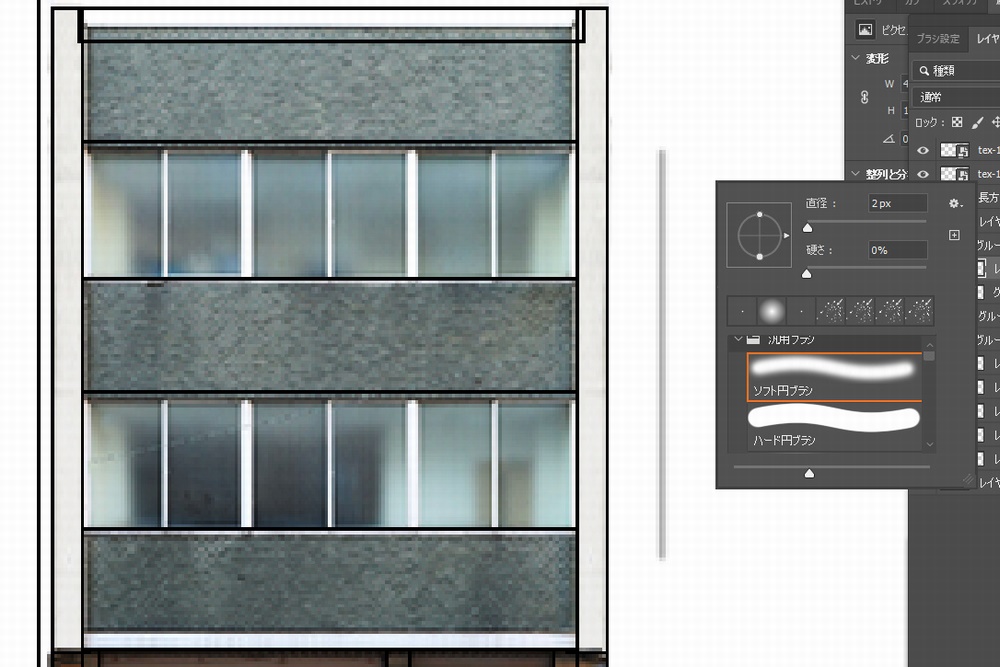
境界線をはっきりと見せるために縁取りを入れていきます。ポリゴンの境目や、凹みを目立たせたい箇所に、不透明度20~50%の黒で細い線を入れていきます。
Photoshopでは、Shiftキーを押しながらマウスを動かすと真っ直ぐ線を引けます。
また、Shiftキーを押しながら2点をクリックすると2点間を結ぶ直線が引けます。

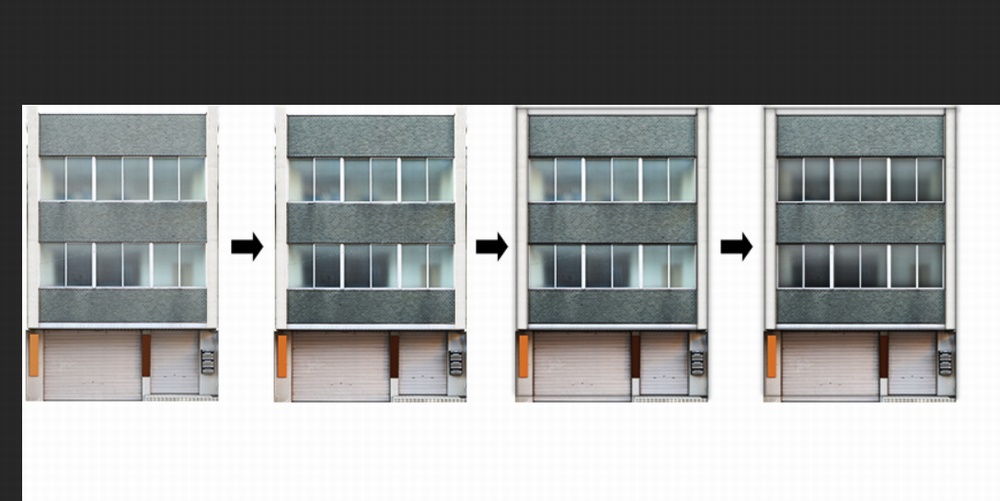
Before/Afterこんな感じです。

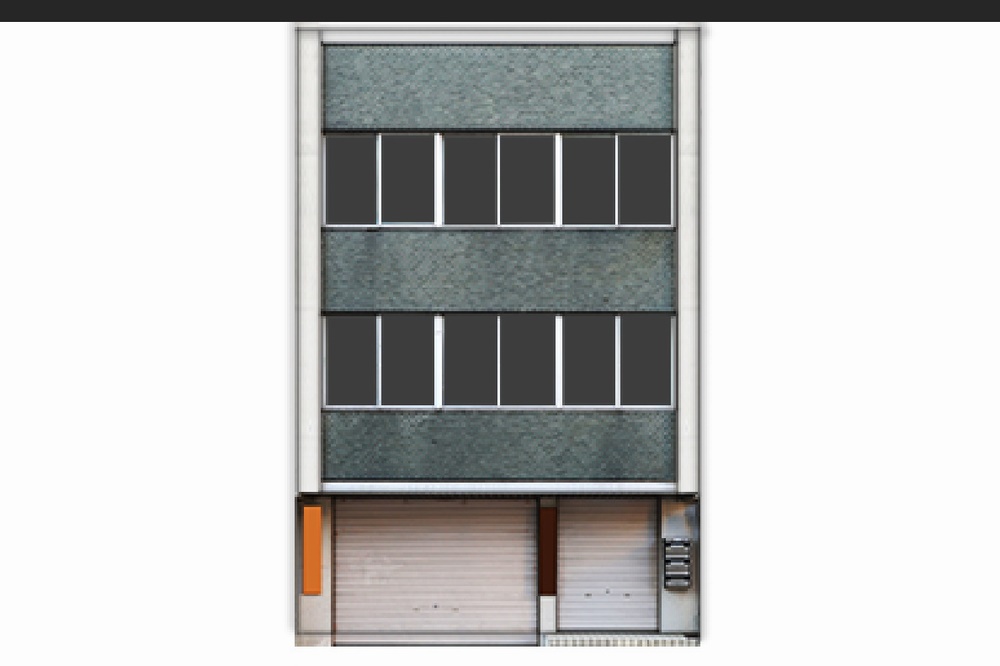
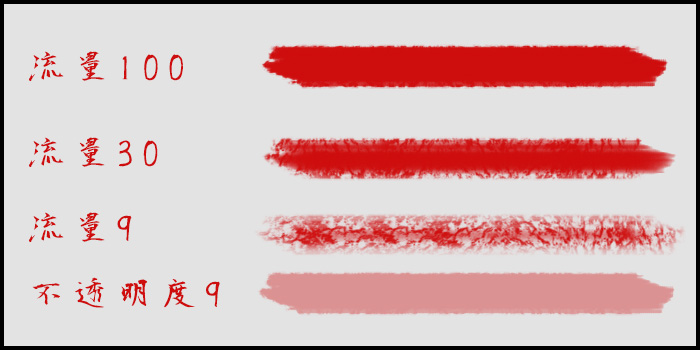
ちなみに、縁取った場所を分かりやすいように赤く塗るとこんな感じです。ポリゴンの端っこや、現実世界で段差があるところにシャドウを入れています。
4.3.窓テクスチャを入れる
今回の素材はたまたま2-3階の窓が擦りガラスなので良い感じにボケてくれているのですが、普通は建物の中がそのまま見えて浮いてしまうので、窓ガラスを重ねて描いていきます。

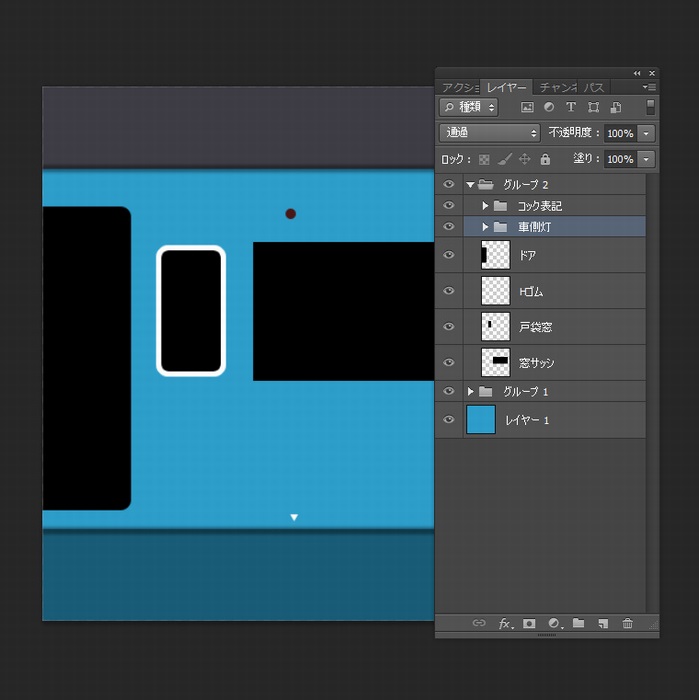
別レイヤーで窓の形に合うように単色のグレーを長方形ツールで配置します。
この時の長方形ツールの不透明度は100%で大丈夫ですが、後でレイヤーの”塗りの不透明度”を調整して窓の色を調整してください。
そのレイヤーをレイヤーウィンドウで[右クリック]→[レイヤー効果]でレイヤー効果を呼び出します。
窓のテクスチャは全てこのレイヤー効果を使用して描いていきます。
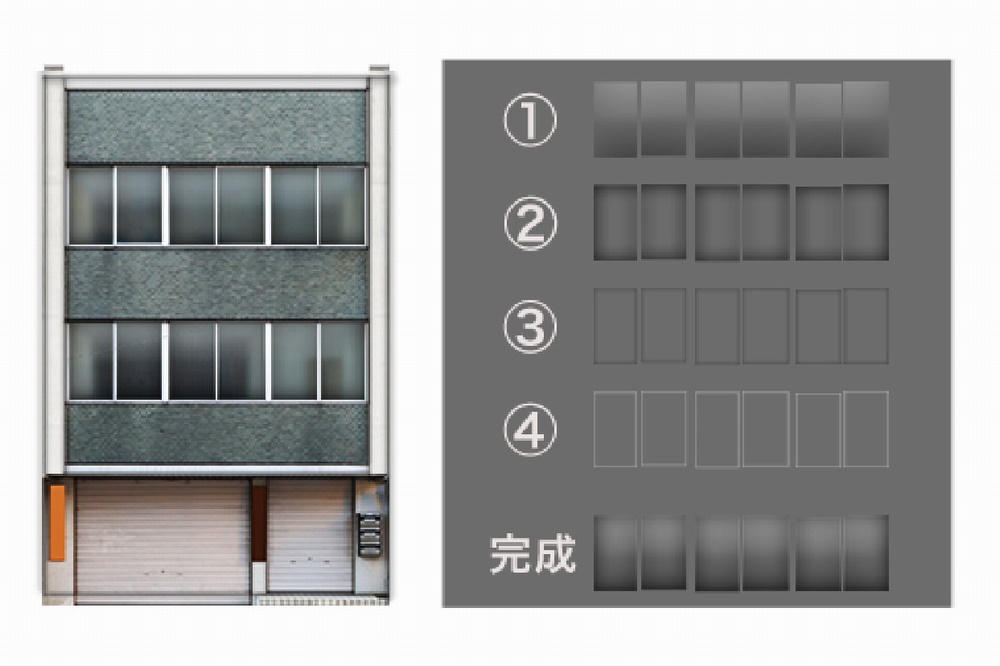
私は以下の4つのレイヤー効果を組み合わせて窓テクスチャを作っています。
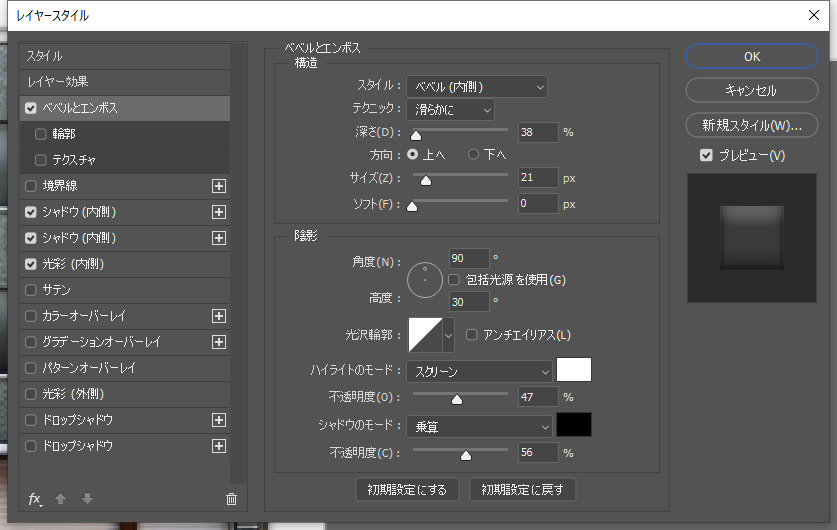
①[ベベルとエンボス]で上下方向のグラデーションを付ける
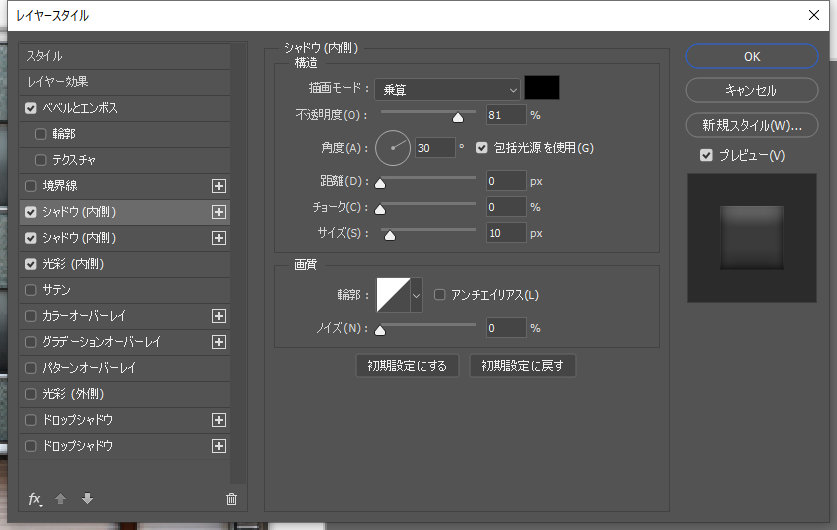
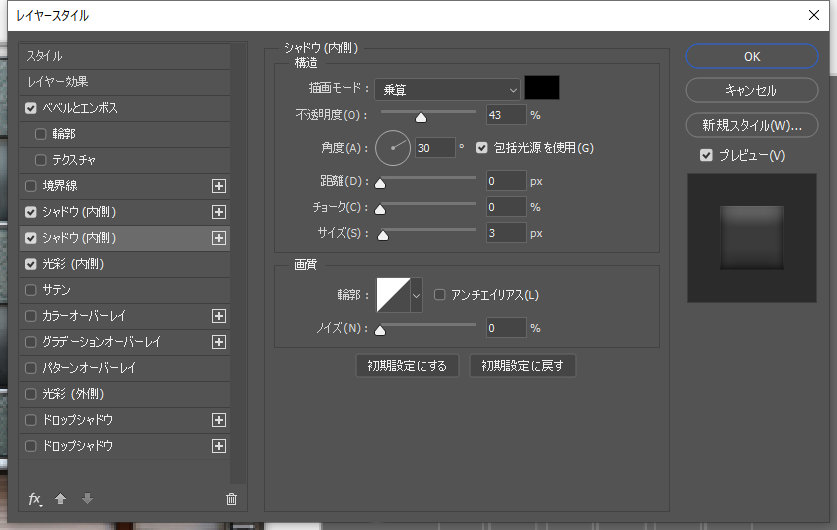
②[シャドウ(内側)]で窓枠→中央方向への大きめのグラデーションを付ける
③[シャドウ(内側)]で窓枠→中央方向への小さめのグラデーションを付ける
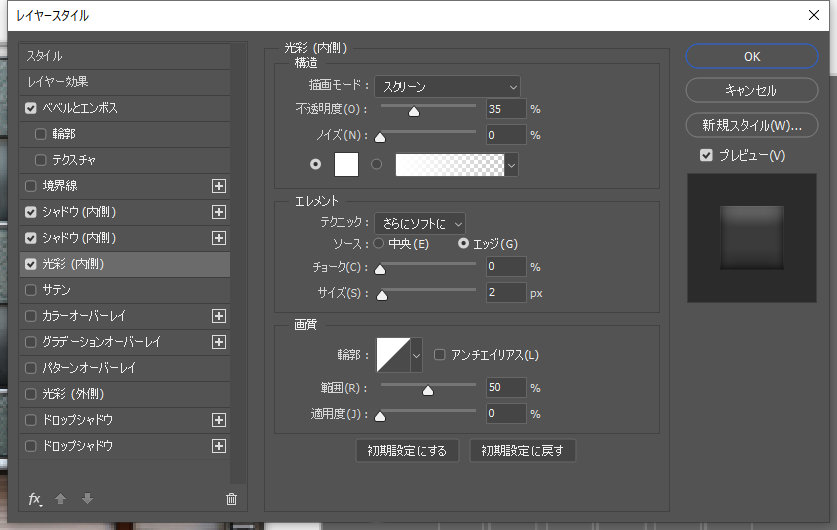
④[光彩(内側)]で窓の周囲のハイライトを入れる
これを全て組み合わせて窓テクスチャが完成します。

①~④の設定を以下に載せます。窓の大きさや形に応じてパラメータを調整してください。

3段階のディティールアップで最終的にこんな感じになりました。
オモテ面のテクスチャはこれで行きます。
次回は横のテクスチャを描いていきます。
















コメント