車両プラグインを作っている作者さんでも、建物はちょっと難しい…と仰ることがよくあります。
車両プラグインも建物プラグインも基本的な作り方は同じと思うのですが、車両と違うところは…
・寸法が分からない(図面が手に入る建物はほとんどないですからね)
・テクスチャをどう作成したらいいのか分からない。
このあたりだと思うので、そのあたりどうしてるかを中心に書いていきます。
使用するソフトの詳細はこの記事を参照ください。
0.用意する素材
このどこにでもありそうな3階建てのビルを作っていきます。

今回はこの写真1枚で作っていきたいと思います。
もちろん素材は多ければ多い方が良いのですが、都会の建物は道に面しているところしか見れないことも多いので、そういう場合は他の面はテキトーに補っていきます。
この素材は建物の寸法を割り出したりテクスチャを作ったりする時に利用するので、撮影の際には下記の点に気を付けて撮影するのがベターです。
・できるだけ真正面から(歪みが強すぎると後の加工が難しくなる)
・強い影が出ないように(RailSim上でも影が落ちるのでモデルの影は最小限に)
上の素材画像は晴れた朝の日の出前に撮ったものです。太陽が出ていない時間帯か曇りの日がオススメです。
ちなみに撮影機材はある程度の画質が確保できればなんでもいいと思います。上の写真は一眼レフで撮っていますが、最近だとスマホで撮った写真でも使えると思います。(対象の建物の大きさにもよりますが、長辺2000px以上あれば大丈夫と思います。)
1.素材の下ごしらえ
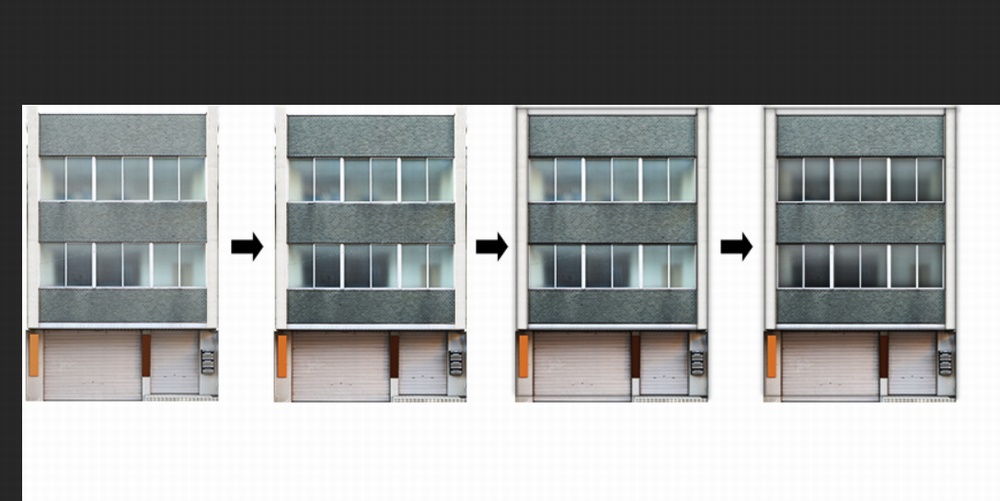
写真を扱う上で厄介なのが歪みです。
上に挙げた素材でも高い部分の方が狭くなってしまっているので、これを調整します。
PhotoShopだと自由変形(Ctrl+T)で右クリックするとゆがみの調整モードに移行できるので、それで上の方を横方向に引き伸ばして歪みを取っていきます。

歪みが取れたら余計な部分をトリミングして保存します。出力ファイルをそのままPIのテクスチャに使うわけではないのでjpgでOKです。
2.モデリング
モデリングをやっていくにあたって寸法を決めていきます。
ここでGoogle先生の力を借ります。Google Mapには距離を測る機能があるので、これで間口と奥行を割り出します。

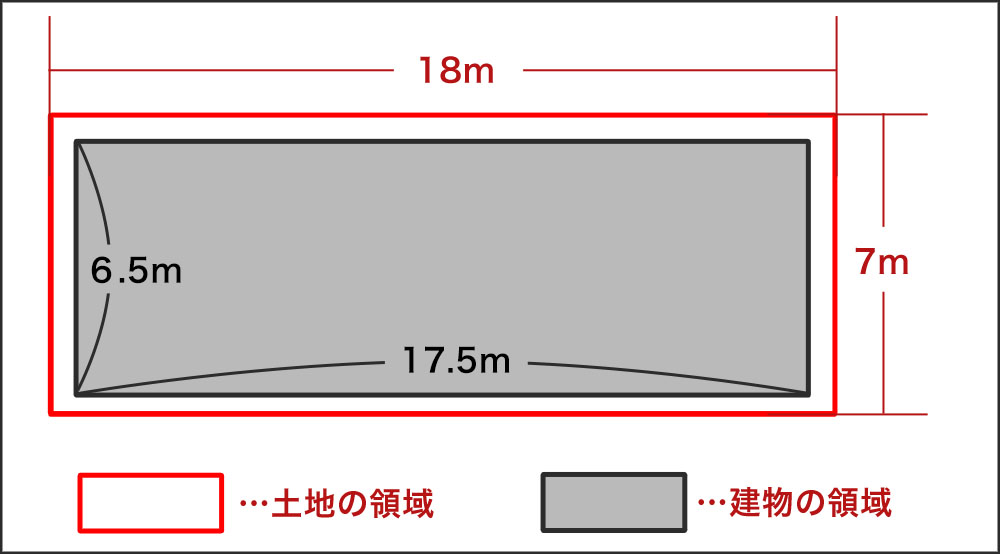
ちなみのこのビルは間口6.78m、奥行がおよそ18mです。このまま作っていっても良いのですが、あまりに寸法が半端なので、以下のように丸めます。

RailSimにはグリッド機能があるので、こんな感じで土地のサイズを整数メートルにしておくと設置が楽になります。

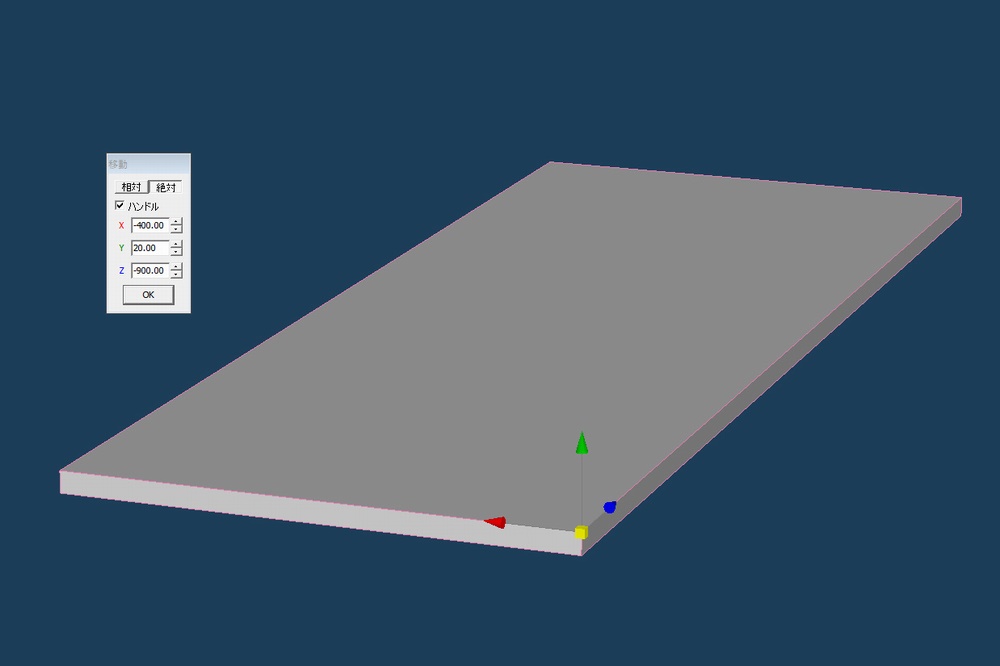
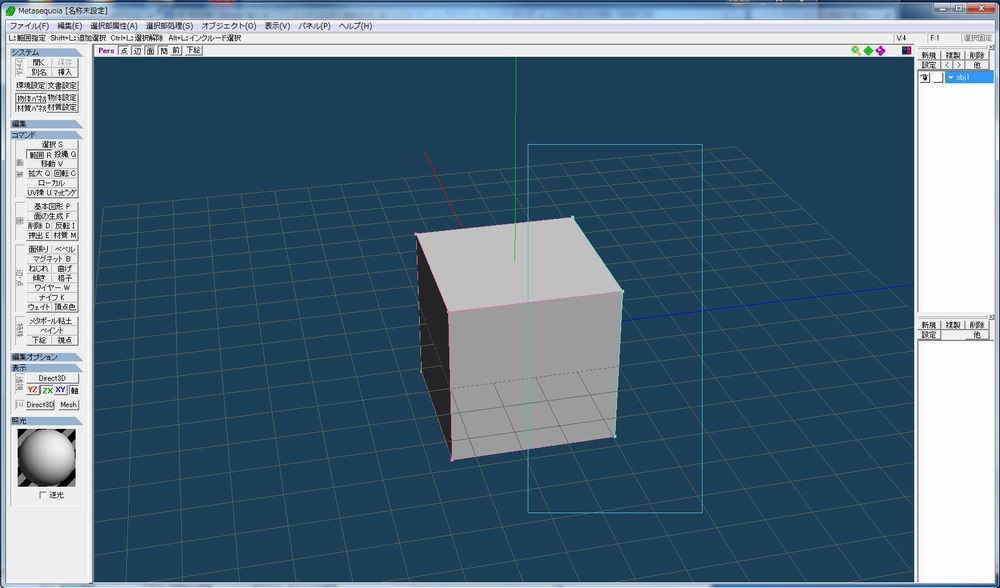
それではモデルを作っていきます。まずは土台から。
現実世界の1cm=メタセコ上の1単位で作って行きます。
ここでポイントなのは、ここの頂点のX/Z座標を極力1m(=メタセコ上の100)の整数倍とすること。これもRailSim上のグリッド配置をしやすくするためです。
土台は押し出して少し浮かせておきます。私の建物PIはだいたい地上20cmまで土台があるようにしていますが、このあたりは道路や歩道との相性を見て適宜調整してください。

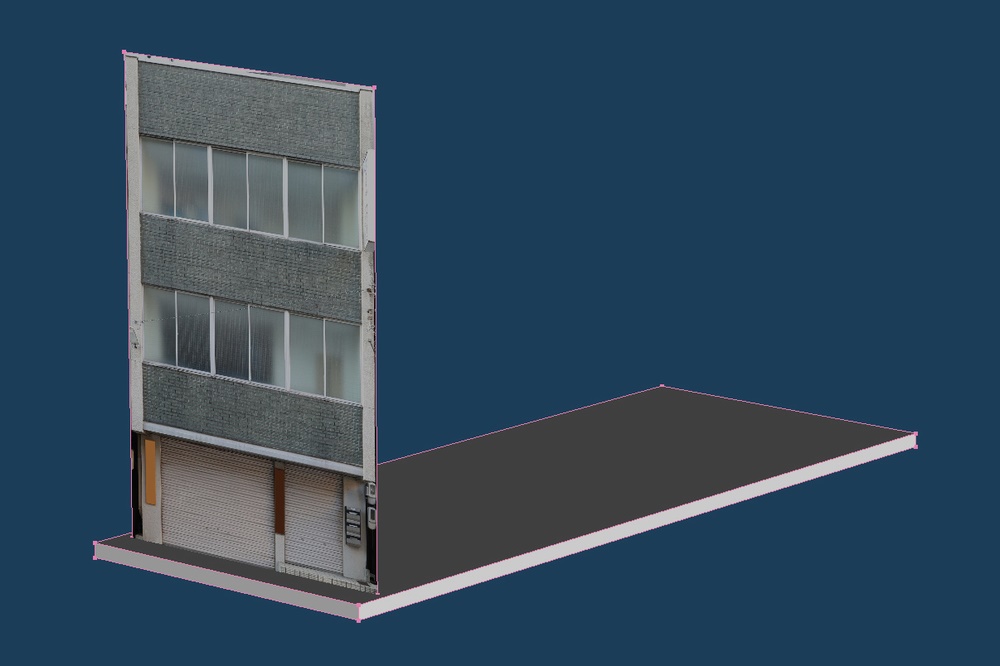
先ほど調整した素材を貼り付けたポリゴンを一枚用意します。元のテクスチャを2×3でトリミングしてあるので、同じように2×3のポリゴンを用意すれば縦方向の寸法を割り出すことができます。
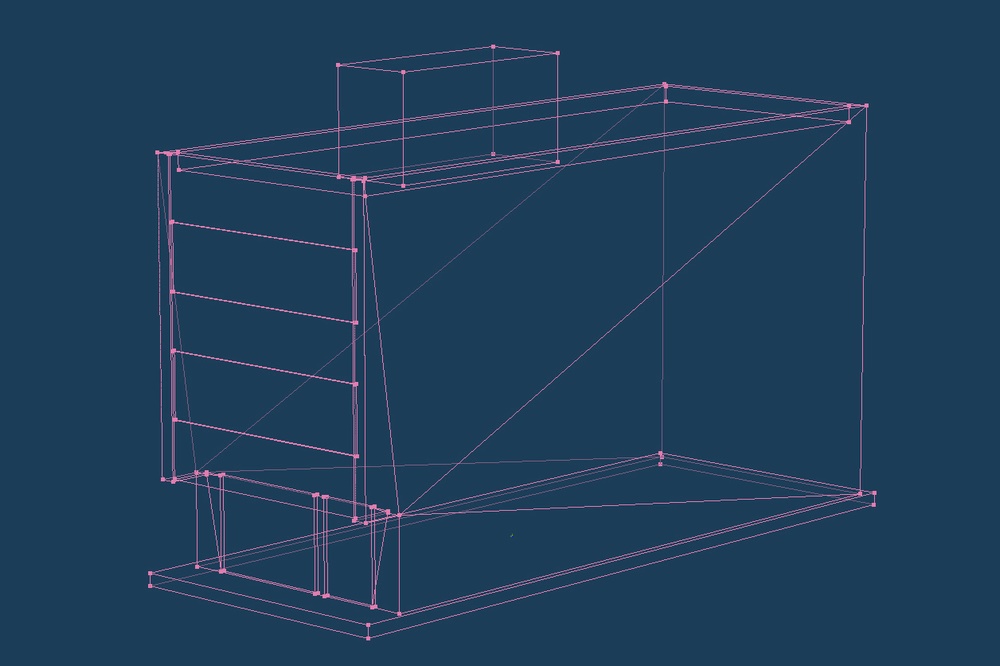
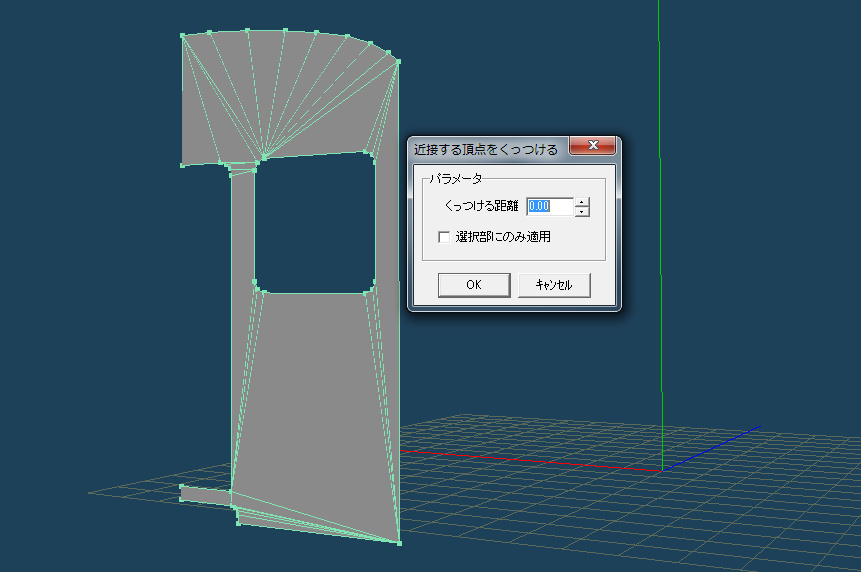
基本この写真と合うようにポリゴンを盛っていきます。

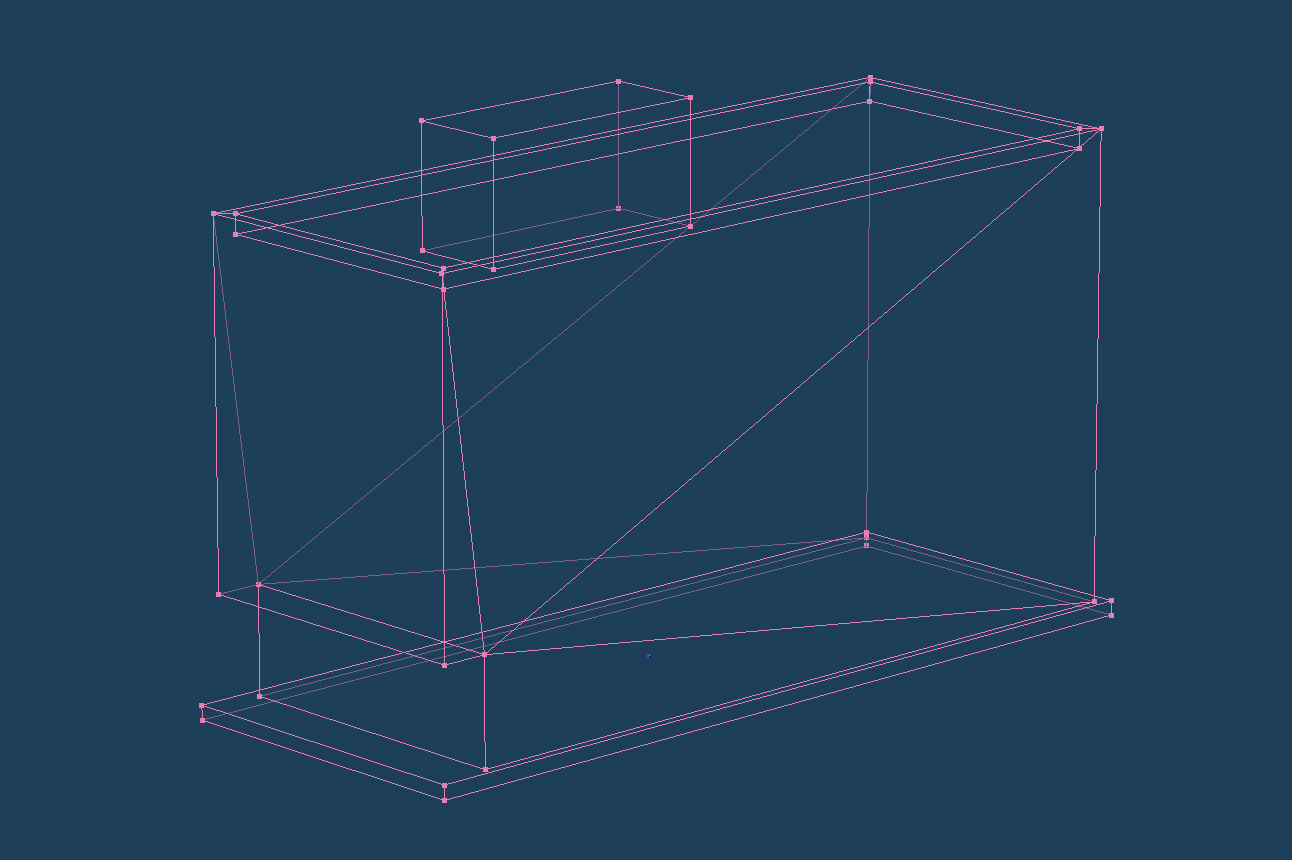
最低限このくらいのポリゴンで良いと思います。
建物は電車やバスの背景に映り込むくらいの存在なので、あまり細かい作り込みは不要と考えます。
(プラグインの作成工数も嵩みますしね。)

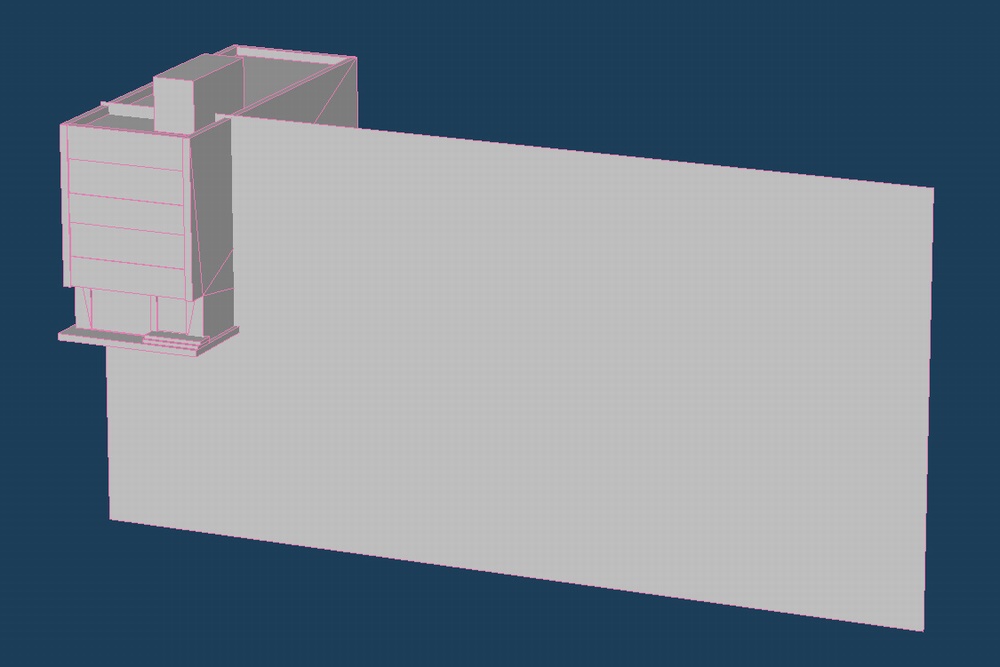
凹んでたり膨らんでいたりするところにポリゴンを若干盛って最終的にこのくらいでいきます。ポリ割りがかなり偏っていますが、道に面しているところほどよく見られるので多めに割き、他はテクスチャで補完するという思想です。
次回はテクスチャを作っていきます。













コメント