3.テクスチャの作成
以下のように全ての描画を一枚のTexにする方法の一例を紹介します。
少し難しいかもしれないので、参考程度にして頂いて各自やりやすい方法でマッピングしてください。

3.1.解像度を決める
まずは、建物に割り当てるテクスチャの解像度を決めます。
解像度を高くした方がPIの見栄えは良くなりますが、プラグインのロード時間が長くなります。

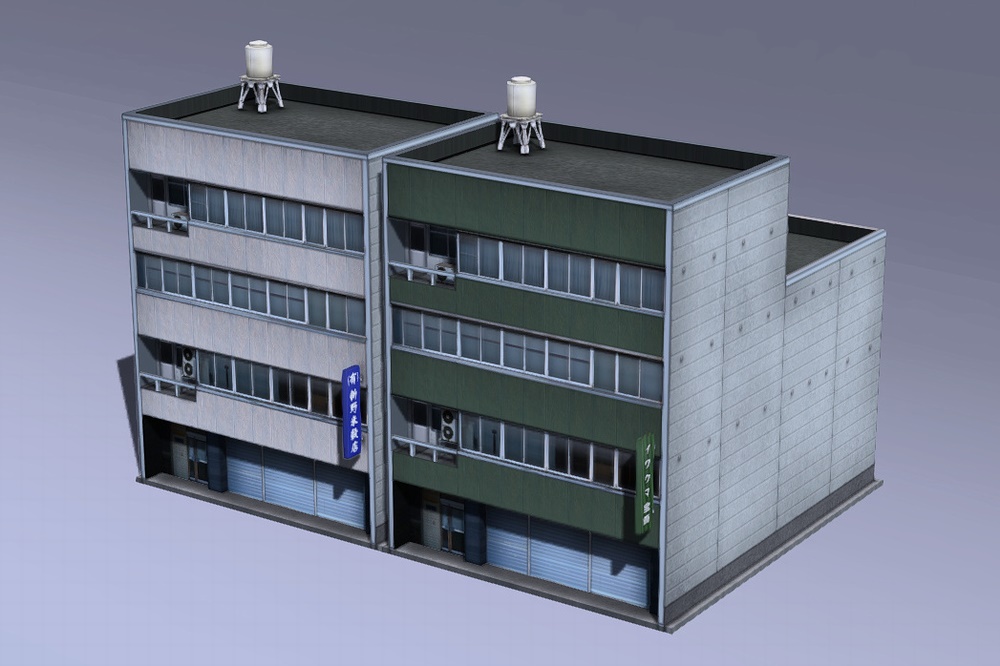
例えばこのビルは現実のおよそ4cmを1pxで表現しています。このあたりの匙加減は、どれだけ車両PIに近いところで使われるか(≒どれだけアップで見られるか)ということを考えながら調整しています。
遠景用ならば低解像度でも問題ないですが、鉄道施設系だと車両より解像度が低いと浮いてしまいますからね。
ちなみに車両PIに近いところで使われるトラス橋のテクスチャとかはかなり高解像度で作っており、およそ0.8cmを1pxで表現しています。
ビルはそこまでの高解像度は必要としないと思っているので、今回の例も4cm:1pxで作っていきたいと思います。
3.2.テクスチャサイズを決める
解像度を決めたところで、実際どれだけのテクスチャサイズを用意すればいいのか決めていきます。

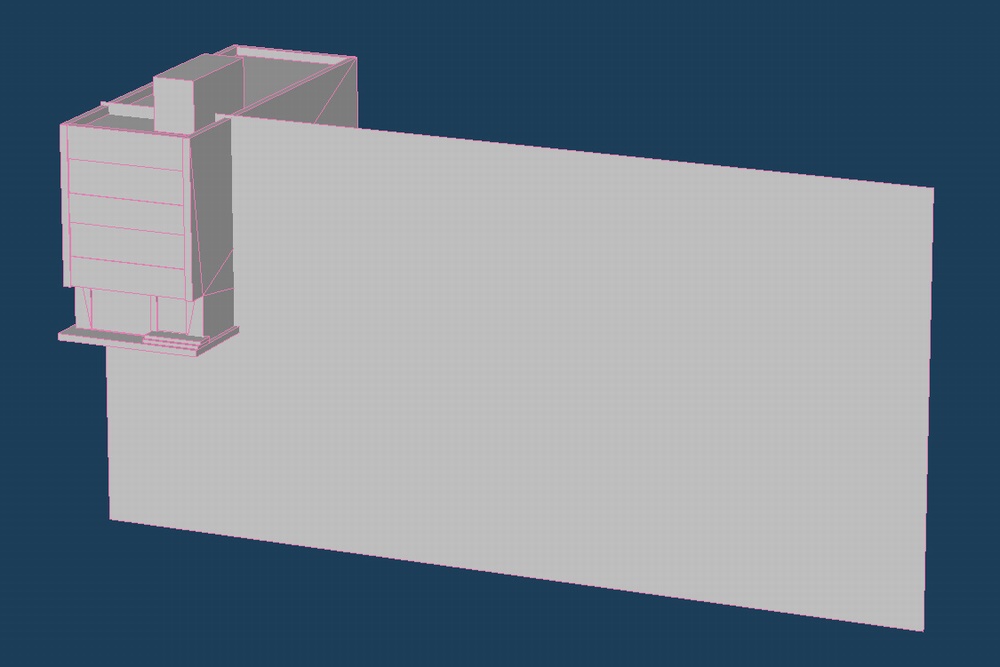
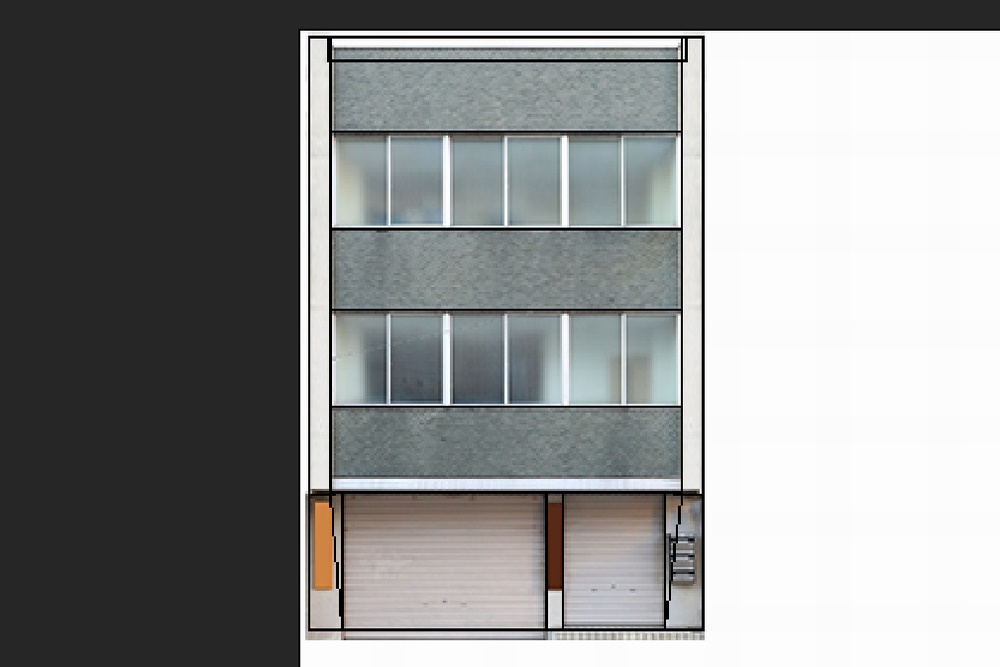
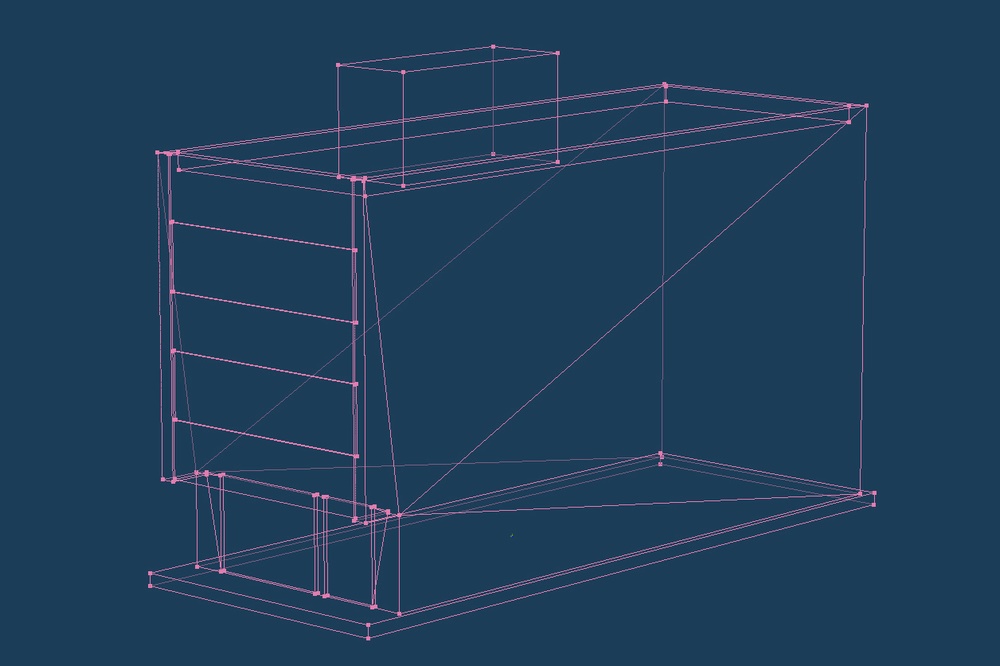
作った建物のポリゴンに重なるように長方形ポリゴンを配置します。これがテクスチャを描き込むキャンバスになると思ってください。
上の例ではタテ512×ヨコ1024のテクスチャをタテ2000cm×ヨコ4000cmのキャンバスにマッピングしているイメージです。
この建物の6面(前後左右+屋根+土台)+αにテクスチャを割り当てるにあたって、このくらいのサイズなら余裕をもって収まるかなというくらいでこの長方形ポリゴンのサイズを決めてください。
余っても建物に付属する看板に使えたりするのでギリギリを攻めないようにした方がベターです。
3.3.UV展開図を作成する

最初に通りに面したオモテの部分にテクスチャを入れていきます。
テクスチャを描くにあたって、UV展開図を出力します。
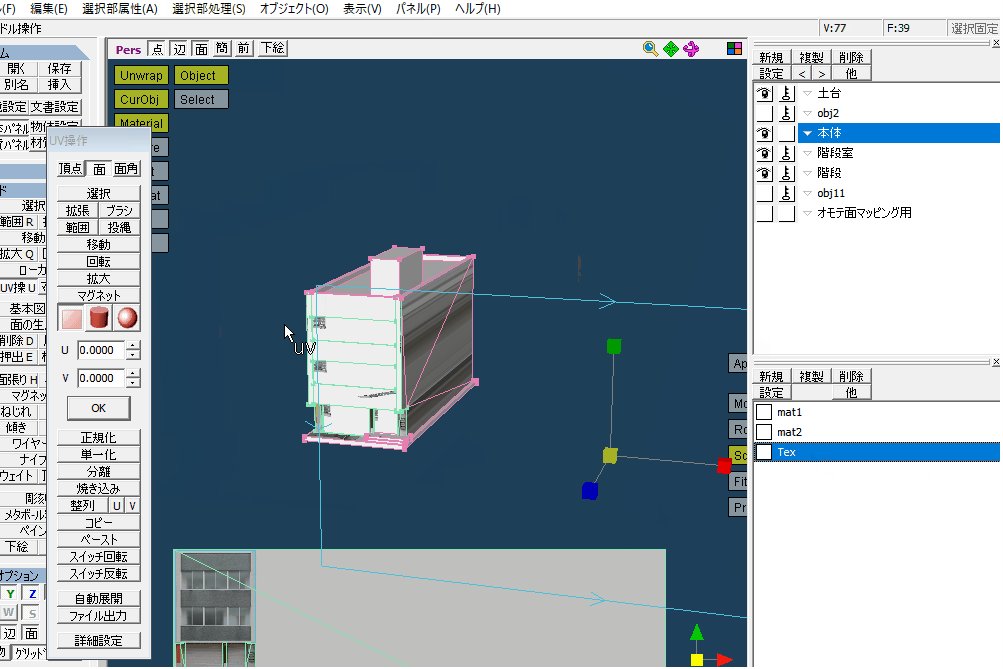
UV展開図の作成手順は以下の通りです。②~④の手順は上のgifに纏めています。
①建物のオモテのテクスチャを当てたい部分とキャンバスを選択して、コピーペーストして仮の新しいオブジェクトを生成します。
②そのオブジェクトに材質を割り当てます。
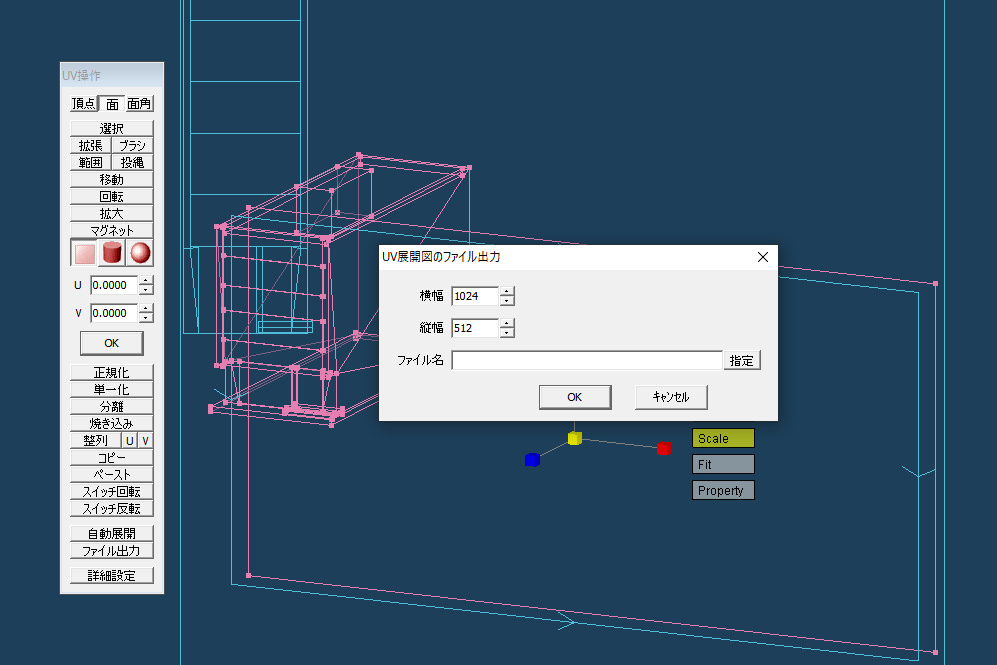
③ツールパネルから[UV操]を選択し、[Property]をクリックしてテクスチャをマッピングする角度を調整します。上のGifでは180から一旦90度にしてまた180に戻しています。この時に青い枠が回転しているのが見えると思います。
この角度はマッピングする面に応じて90度刻みで設定してください。
④[Fit]→[Apply]を押してマッピングを確定します。

⑤UV操作のパネルにある[ファイル出力]を押すと[UV展開図のファイル出力]のポップアップが出るので、そこでテクスチャサイズを入力して出力します。

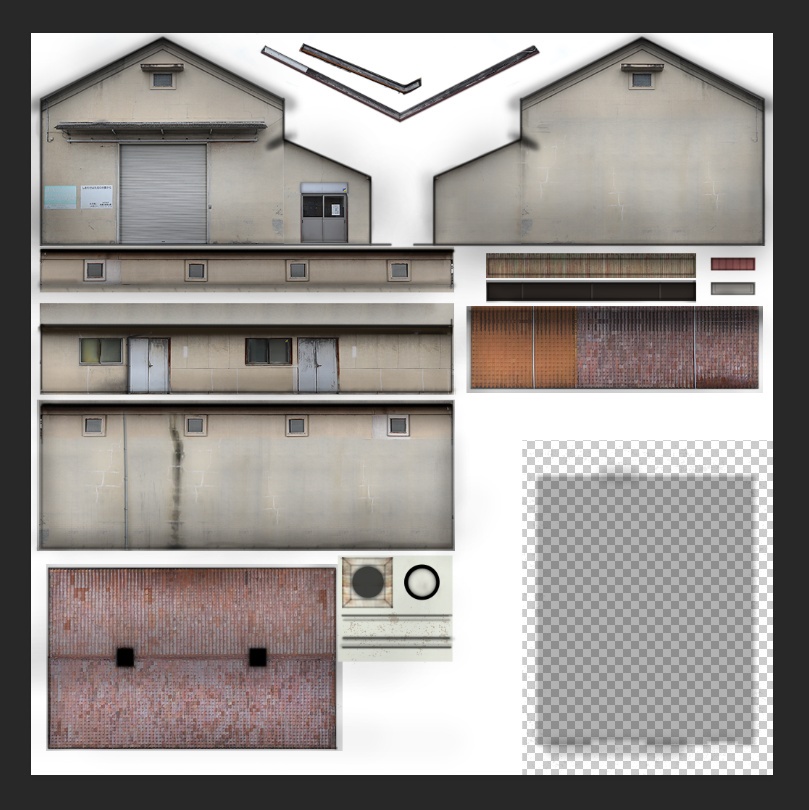
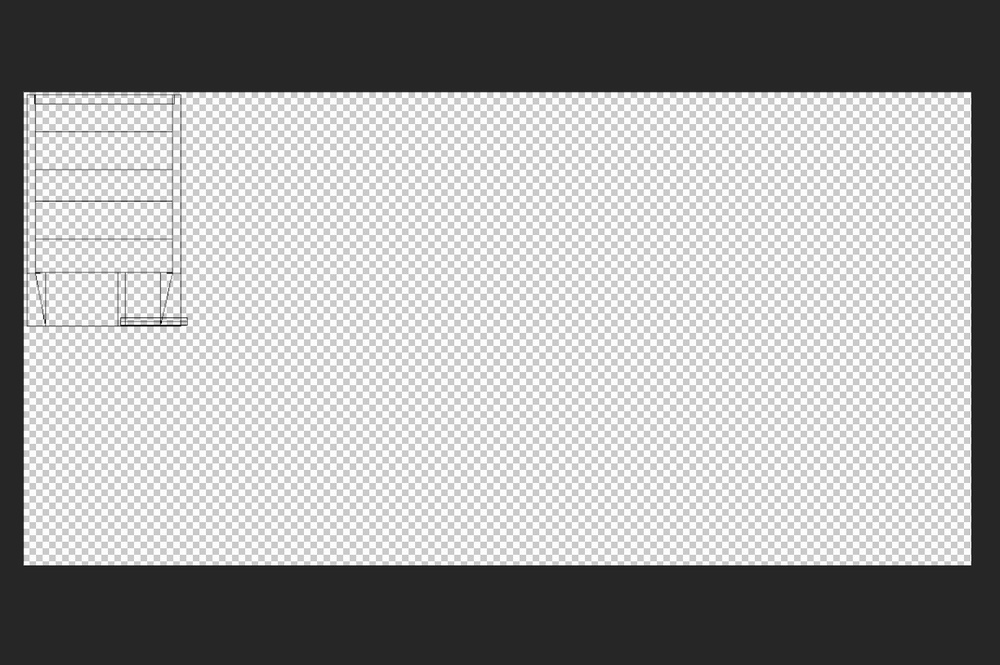
pngで出力するとこのように透過の展開図が出力されるので、これをベースにしてテクスチャを描いていきます。
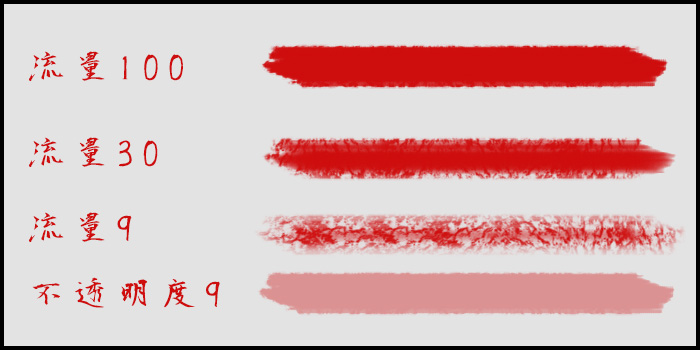
3.4.素材からテクスチャを作成する

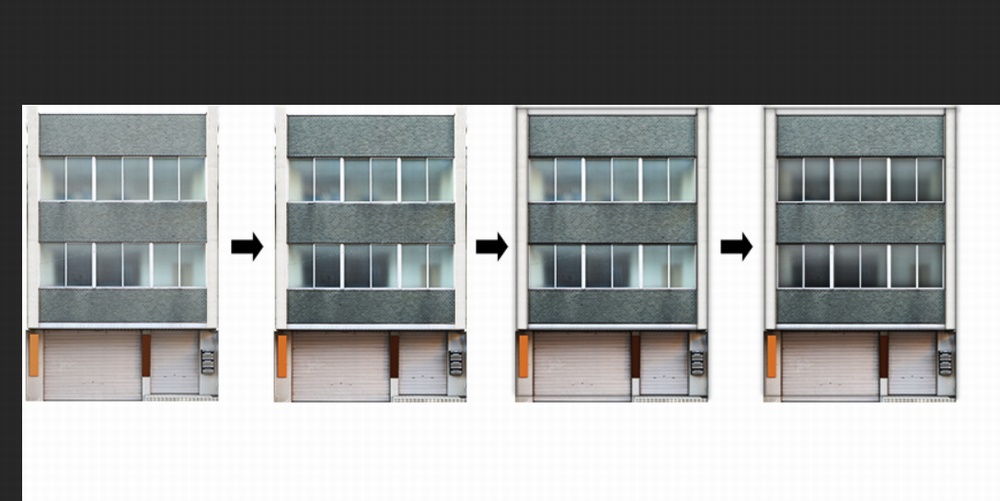
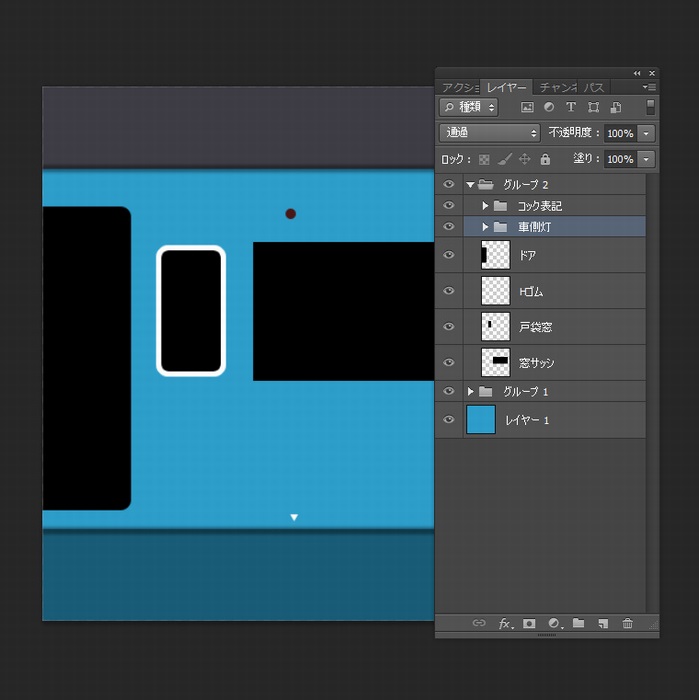
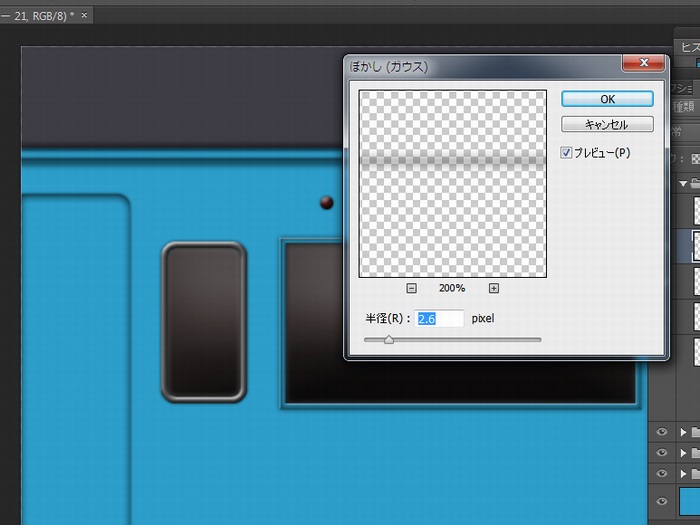
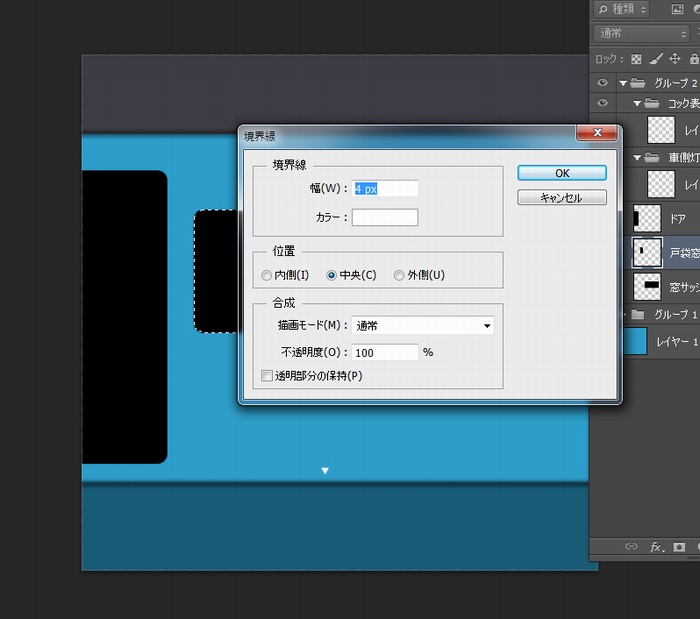
最初に加工した素材をこんな感じで割り当てます。一気に全てを割り当てるのではなく、窓ガラスだけとかシャッターの部分だけ とかでレイヤーを分けて少しずつ合わせていくのが良いです。
3.5.モデルにテクスチャをマッピングする
描きかけのテクスチャですが、一旦モデルの方にテクスチャをマッピングしてみましょう。
先ほどUV展開図を出力した時と手順は似ていますが、先ほどUV展開図を作っているので、それを元のモデルに当てはめるだけでマッピングできます。

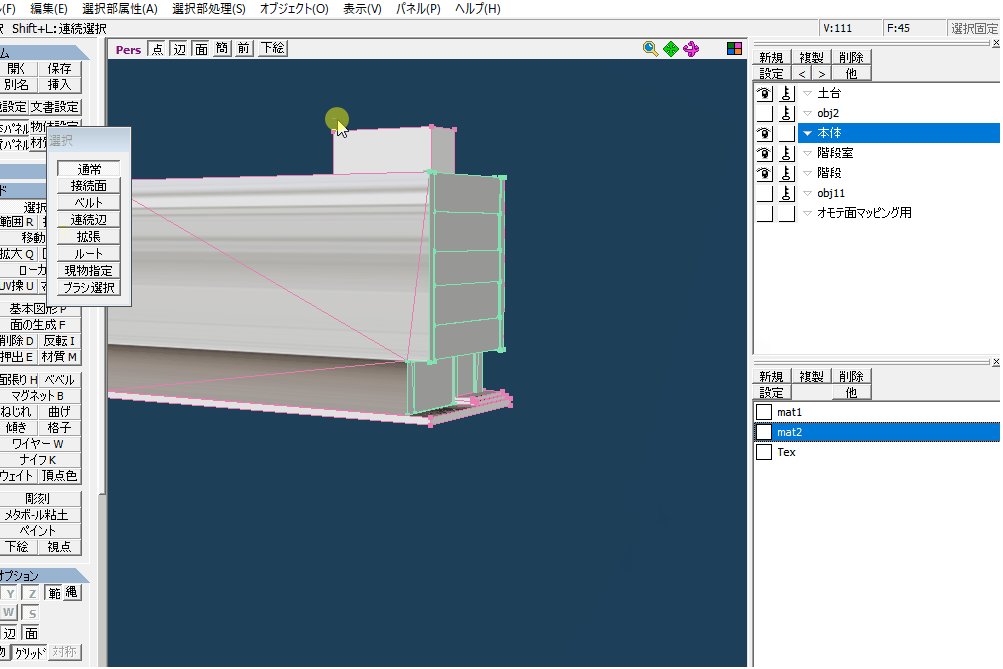
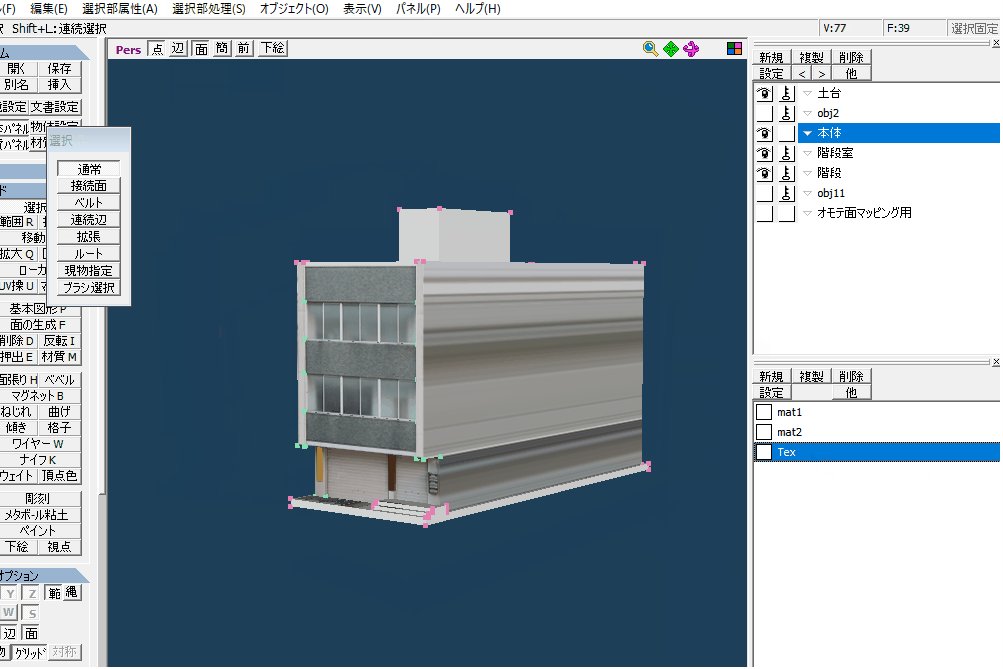
モデルに材質を割り当ててからマッピングを確定するまでのgifです。
①マッピングする部分を範囲選択する。(範囲から除外する時はShiftを押しながら選択)
②対象のポリゴンにテクスチャを材質を指定する。(材質を選択しながら)
③ツールパネルから[UV操]を選択し、[Apply]を押してマッピングを確定します。
ここで、UV展開図を出力した時の青枠が残っていない場合は、UV展開図の出力手順をやり直してください。

こんな感じでオモテ面のテクスチャが貼れました。
この一連の作業を他の面に対しても繰り返すことによって、全ての面にテクスチャを貼っていくことができます。
実写ベースの基本的なテクスチャはこれで完成です。次回はテクスチャの更なるディティールアップの方法を紹介しようと思います。












コメント