おまけ1.ShiftTextureを使って色違いを作成する。

一旦夜間発光含めて完成しましたが、UV領域が若干余っているのでこれを色違いの再現に使う方法を紹介します。
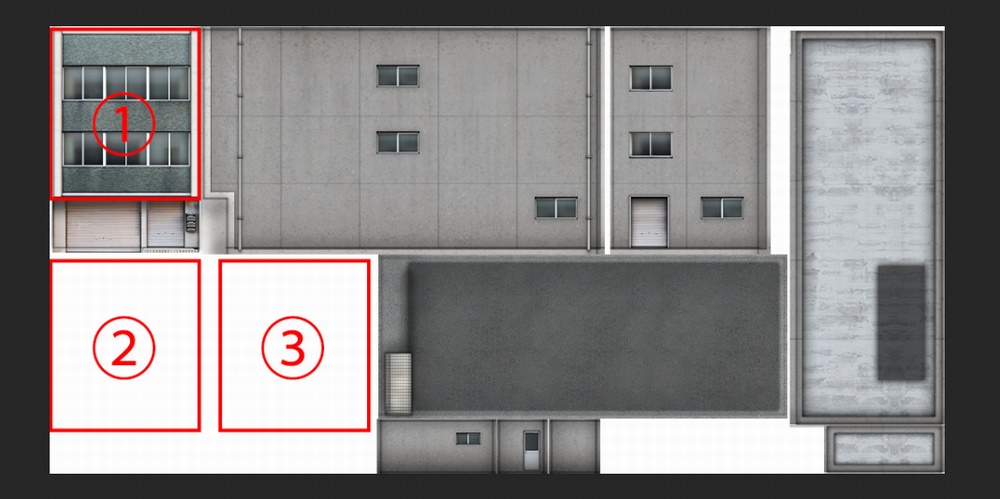
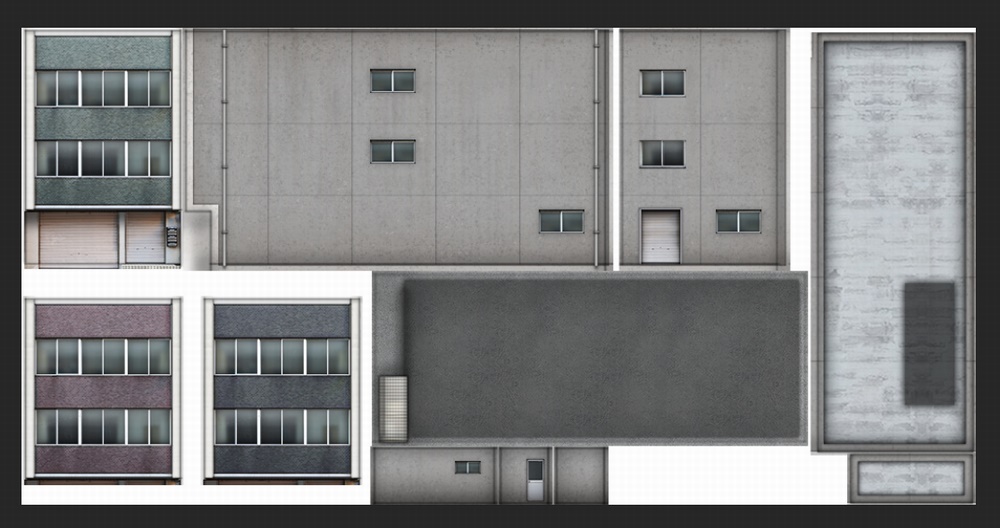
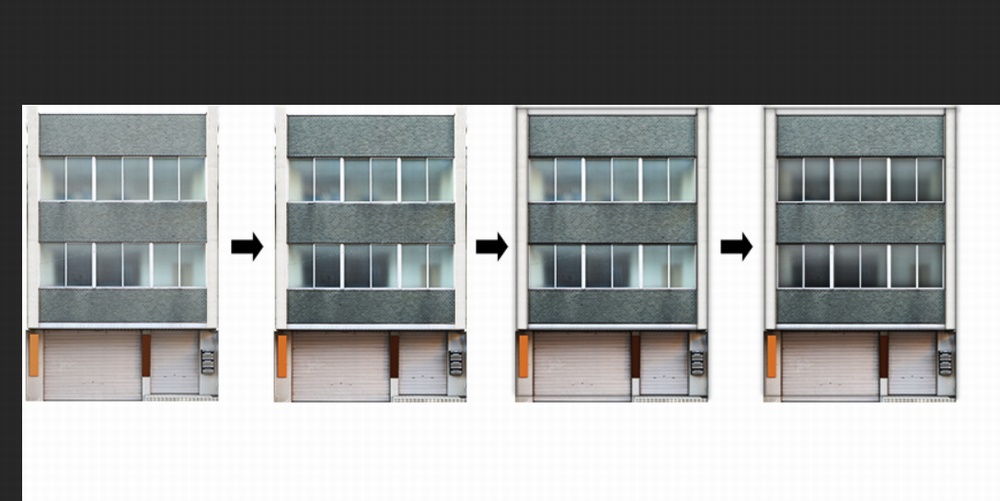
上のテクスチャを見ると、オモテ面のタイルの部分をあと2つくらい配置できるだけの領域が余っているので、そこに色違いを追加することにします。

RailSimでは、ShiftTextureという構文でマッピングを縦横にずらすことができるので、これをオモテ面のタイルの部分に適用します。
(ShiftTextureの使い方は後述します。)
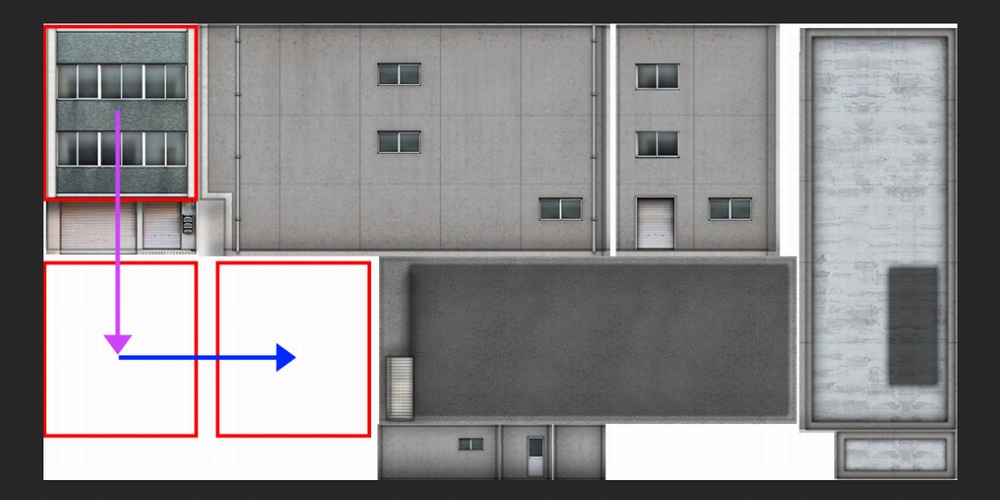
②の色を使うときは下方向にずらし、③の色を使う時は更に右方向にずらすといった使い方です。
おまけ1.1.色違いテクスチャを作成する。

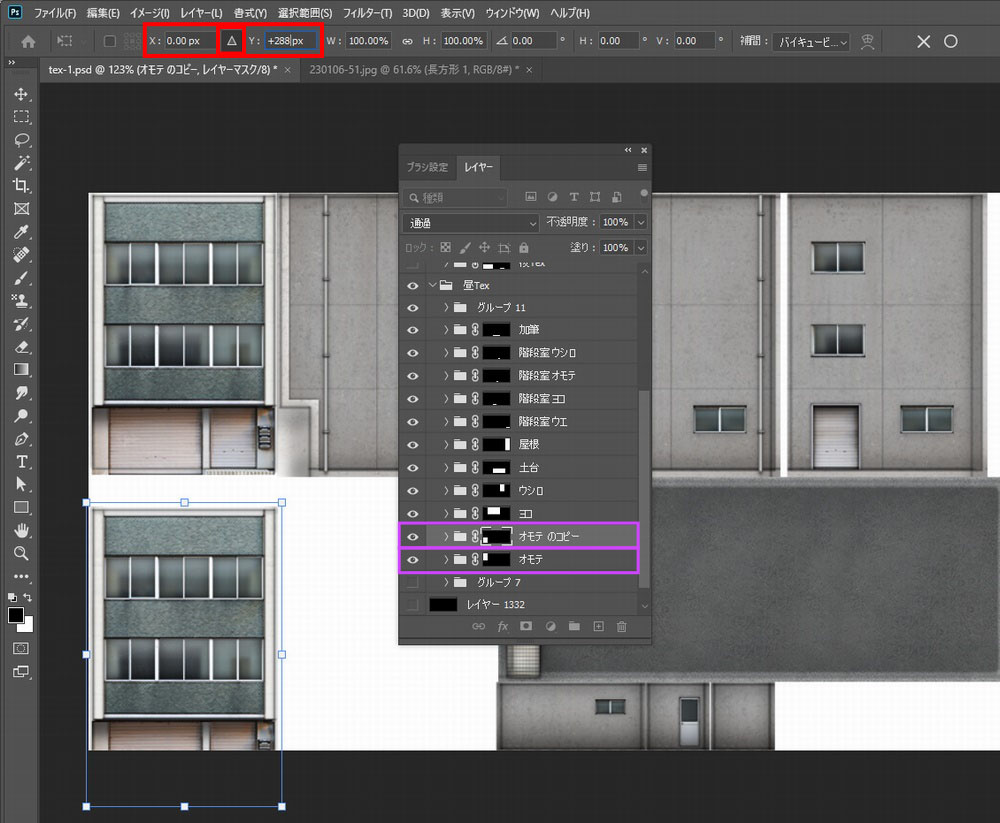
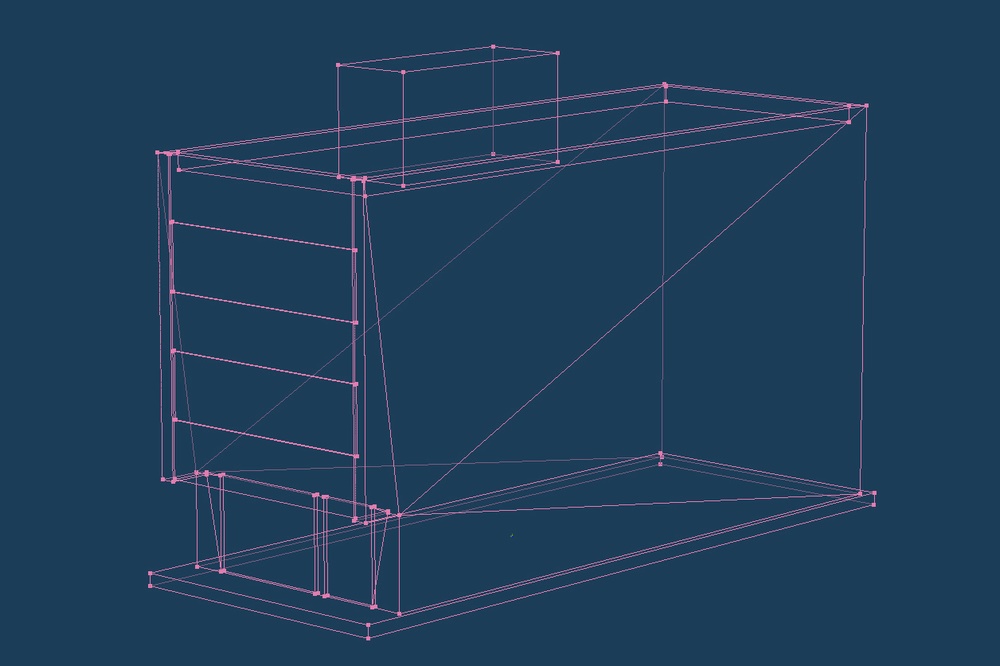
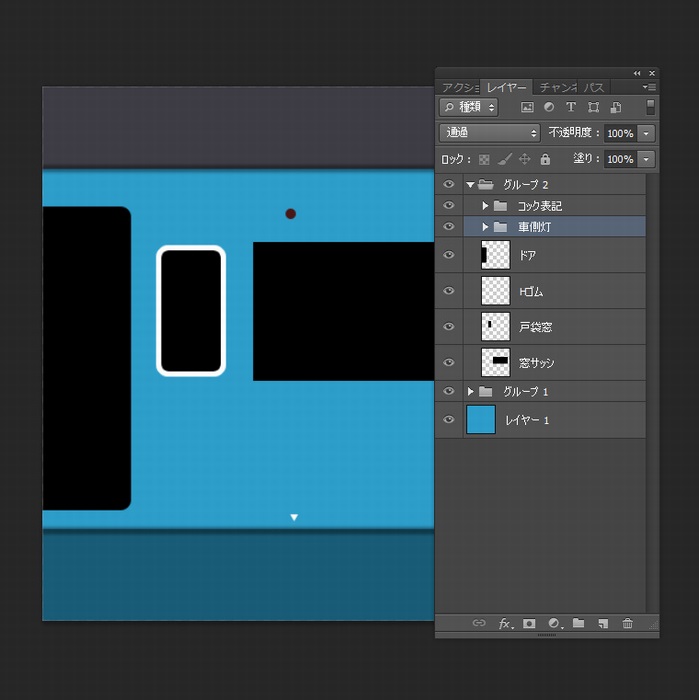
以前作成したオモテ面のレイヤーグループを丸ごとコピーして(紫枠部分)、自由変形(Ctrl+T)の相対移動(赤枠部分)で縦方向に移動します。
ここでの移動量は、テクスチャの辺の長さが512や1024なので、辺の長さのn/2倍やn/4倍としておくのが後で構文を書く時に楽です。
(別にキリの悪い数字でも構文の数値設定でなんとでもなります。)
今回はホントは1/2に出来ればよかったのですが、微妙に足りなかったので512*9/16=288だけ下に移動しています。

もう一つは横に1024*3/16=192移動したものを用意しました。
あと、今回使わない1階部分はレイヤーマスクで消しています。

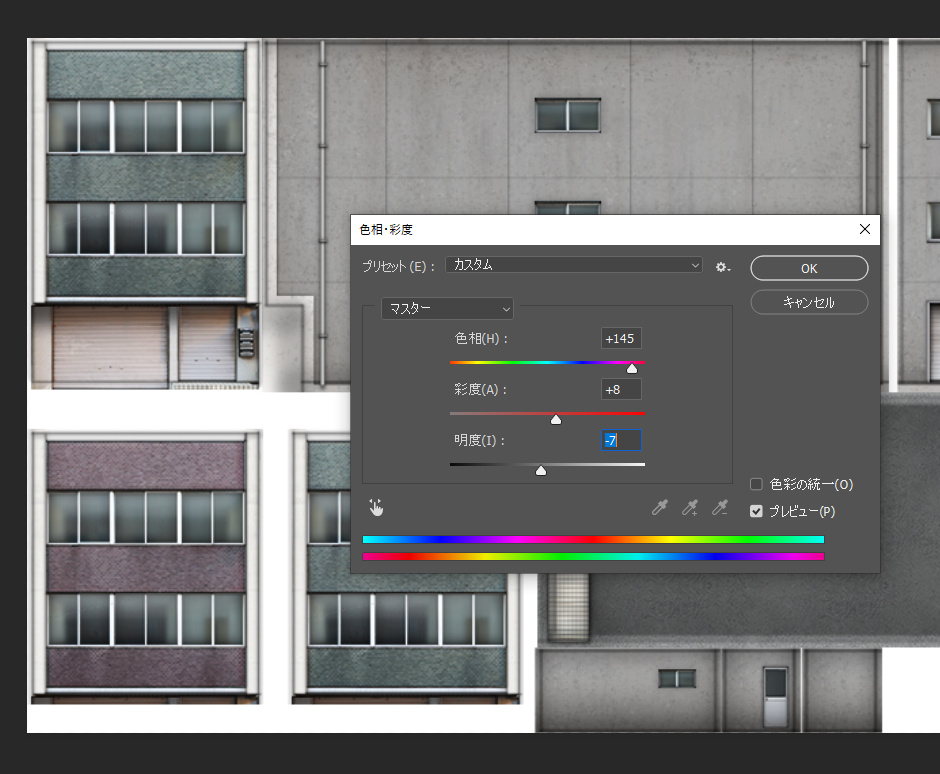
タイルの色変更は[イメージ(I)]->[色調補正(J)]->[色相・彩度(V)]で簡単に変えることができます。
ただし不自然な色にも簡単になってしまうので、彩度や明度をいい塩梅に調整してください。

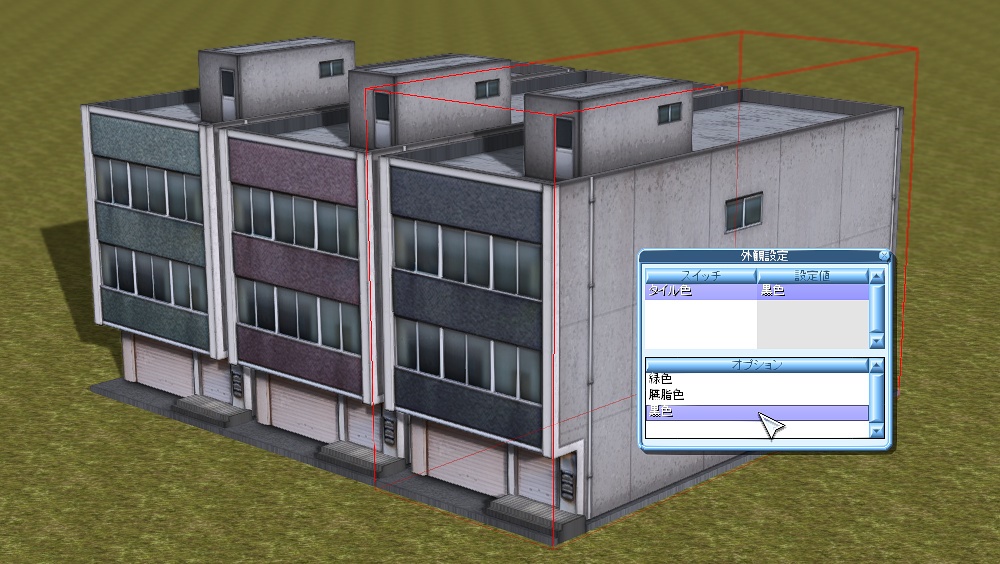
3つ目の色も調整してこれでテクスチャは完成です。
おまけ1.2.モデルの材質を分離する。

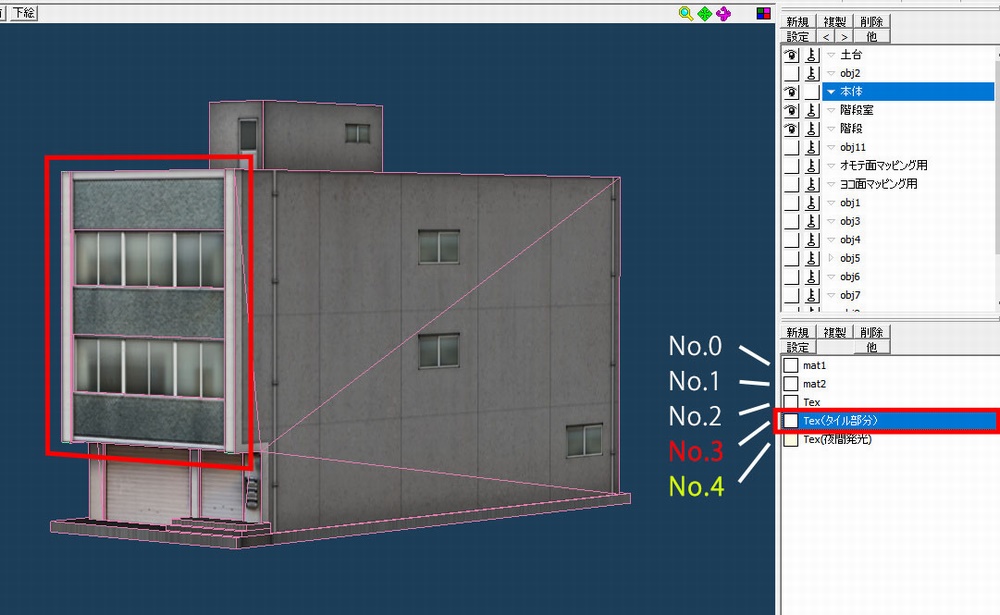
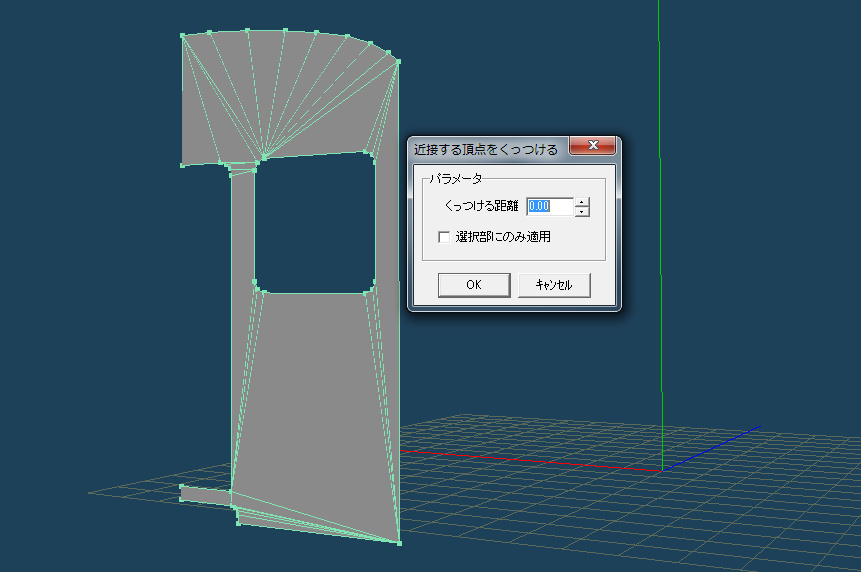
今回マッピングをずらすのはタイルの箇所だけなので、そこだけ材質を分けていきます。
No.3にタイル用の材質を用意しました。この材質は夜間発光用透過テクスチャよりも奥に描画されるものなので、夜間発光用テクスチャより上に配置します。その分、夜間発光用テクスチャの材質番号がずれてNo.4になりました。
あとはタイル部分のポリゴンにタイル用の材質を適用すれば、メタセコ上の作業は完了です。
再びxファイルを出力してモデルを更新します。
おまけ1.3.構文にスイッチを追加する。
以下の赤い部分を追加します。
- PluginHeader{
- RailSimVersion = 2.00;
- PluginType = Struct;
- PluginName = “[ビル-商業ビル]低層ビルG”;
- PluginAuthor = “kokuden101”;
- IconTexture = “../k101_house_common-1/icon.png”;
- Description = “地方都市に昭和からありそうな3階建てのビル”;
- Description = “幅7m×奥行18m”;
- }
- StructInfo{
- }
- DefineSwitch “タイル色”{
- Entry = “緑色”;
- Entry = “えんじ色”;
- Entry = “黒色”;
- }
- PrimaryAssembly{
- Object3D “Main”{
- ModelFileName = “Struct-1.x”;
- ModelScale = 1;
- ChangeAlpha = 4, NightAlpha;
- ApplySwitch “タイル色”{
- Case 1: ShiftTexture = 3, 0.000, 0.5625;
- Case 2: ShiftTexture = 3, 0.1875, 0.5625;
- }
- Joint3D “_LOCAL”{
- AttachCoord = (0.0, 0.0, 0.0);
- }
- }
- }
RailSimのスイッチ構文は、
・スイッチの種類を定義する(DefineSwitch)
・スイッチのステータスに応じたモデルやテクスチャ制御(ApplySwitch)
の2つで構成されています。
DefineSwitchでは今回の3種類のタイル色の名前を定義します。
ApplySwitchでは、②と③にテクスチャをずらすよう定義します。
ApplySwitchのCaseは0オリジンなので、2番目,3番目のスイッチケースはCase 1,Case 2となります。
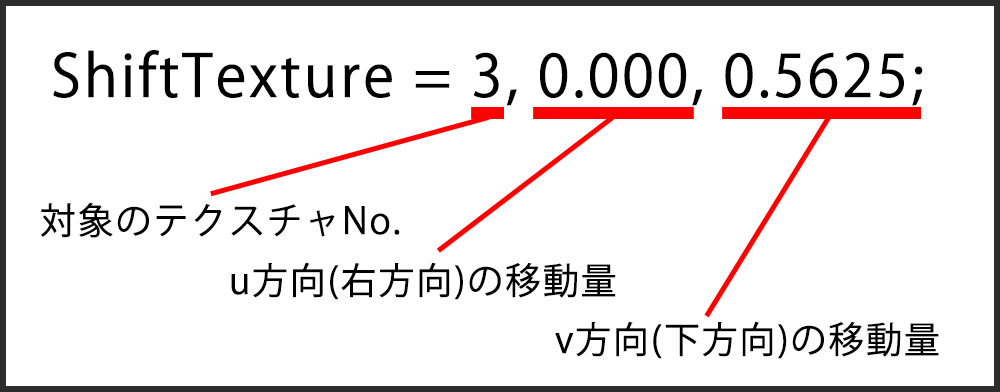
ShiftTextureの説明は下の画像の通りです。
下の例はNo.3のテクスチャを下方向に9/16=0.5625だけずらす設定です。

加えて順番が一つずれてしまった夜間発光用テクスチャのNo.を修正すれば、構文のメンテナンスは完了です。













コメント